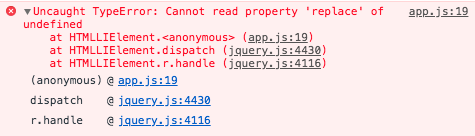
Error de tipo no detectado: No se puede leer la propiedad 'replace' de undefined
He usado este script de jQuery en muchos de mis sitios con el mismo tema, configuraciones, etc.
Está en un tema hijo de WordPress Genesis.
Sin embargo, en mi construcción local actual, cuando hago clic en un enlace que tiene la clase "scroll", obtengo un error en la consola que dice:

La línea 19 de mi app.js es este código con el que nunca había tenido problemas antes:
$(".scroll").click(function () {
if (location.pathname.replace(/^\//, "") === this.pathname
.replace(/^\//, '') && location.hostname === this.hostname
) {
var target = $(this.hash);
target = target.length ? target : $("[name=" + this
.hash.slice(1) + "]");
if (target.length) {
$("html, body").animate({
scrollTop: target.offset().top
}, 1000);
return false;
}
}
});
Estoy ejecutando jQuery 3.3.1. He comentado todo el código en el app.js para identificar de dónde podría venir el problema. Este código está justo en la parte superior y he agregado console.logs por todo el documento, que se muestran en la Consola.
¿Qué estoy haciendo mal?
¡Gracias!

En WordPress, jQuery se carga en modo noConflict, lo que significa que necesitas usar jQuery en lugar del signo de dólar $
Podrías envolver el código en una función anónima (técnicamente cualquier IIFE) donde pasas jQuery para que se mapee a $ y combinar esto con document ready, así:
jQuery(document).ready(function($) {
// ¡$ funciona! Puedes probarlo con la siguiente línea si quieres
// console.log($);
});
También podrías hacerlo sin document ready (no recomendado):
(function($) {
// ¡$ funciona! Puedes probarlo con la siguiente línea si quieres
// console.log($);
})( jQuery );
Consulta este enlace para más explicación: https://digwp.com/2011/09/using-instead-of-jquery-in-wordpress/
