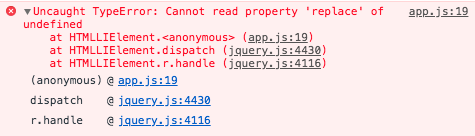
Eroare TypeError neprinsă: Nu se poate citi proprietatea 'replace' a undefined
Am folosit acest script jQuery pe multe dintre site-urile mele cu aceeași temă și setări.
Este într-o temă copil WordPress Genesis.
Totuși, în versiunea mea locală curentă, când dau click pe un link href care are clasa "scroll", primesc o eroare în consolă care spune:

Linia 19 din fișierul meu app.js conține acest cod cu care nu am avut niciodată probleme până acum:
$(".scroll").click(function () {
if (location.pathname.replace(/^\//, "") === this.pathname
.replace(/^\//, '') && location.hostname === this.hostname
) {
var target = $(this.hash);
target = target.length ? target : $("[name=" + this
.hash.slice(1) + "]");
if (target.length) {
$("html, body").animate({
scrollTop: target.offset().top
}, 1000);
return false;
}
}
});
Folosesc jQuery 3.3.1. Am comentat tot codul din app.js pentru a identifica de unde ar putea proveni problema. Acest cod este chiar la început și am adăugat console.logs în tot documentul, care apar în Consolă.
Ce fac greșit aici?
Mulțumesc!

În WordPress jQuery este încărcat în modul noConflict, ceea ce înseamnă că trebuie să utilizați jQuery în loc de semnul dolar $
Puteți încadra codul într-o funcție anonimă (tehnic orice IIFE) în care pasați jQuery pentru a fi mapat la $ și combinați acest lucru cu document ready, astfel:
jQuery(document).ready(function($) {
// $ Funcționează! Puteți testa cu următoarea linie dacă doriți
// console.log($);
});Ați putea face acest lucru și fără document ready (nu este recomandat):
(function($) {
// $ Funcționează! Puteți testa cu următoarea linie dacă doriți
// console.log($);
})( jQuery );Consultați linkul pentru mai multe explicații: https://digwp.com/2011/09/using-instead-of-jquery-in-wordpress/
