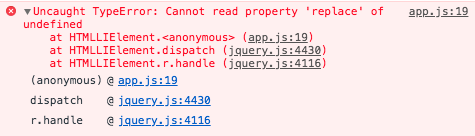
Uncaught TypeError: Не удается прочитать свойство 'replace' из undefined
Я использовал этот jquery скрипт на многих своих сайтах с теми же настройками темы и т.д.
Он находится в дочерней теме WordPress Genesis.
Однако в моей текущей локальной сборке при клике на ссылку с классом "scroll" я получаю ошибку в консоли:

Строка 19 моего файла app.js содержит этот код, с которым у меня никогда раньше не было проблем:
$(".scroll").click(function () {
if (location.pathname.replace(/^\//, "") === this.pathname
.replace(/^\//, '') && location.hostname === this.hostname
) {
var target = $(this.hash);
target = target.length ? target : $("[name=" + this
.hash.slice(1) + "]");
if (target.length) {
$("html, body").animate({
scrollTop: target.offset().top
}, 1000);
return false;
}
}
});
Я использую jQuery версии 3.3.1. Я закомментировал весь код в app.js, чтобы определить источник проблемы. Этот код находится прямо вверху, и я добавил console.logs по всему документу, которые отображаются в Консоли.
Что я делаю неправильно?
Спасибо!

В WordPress jQuery загружается в режиме noConflict, что означает, что вам нужно использовать jQuery вместо знака доллара $
Вы можете обернуть код в анонимную функцию (технически любой IIFE), в которую передаётся jQuery для отображения на $, и объединить это с document ready, например так:
jQuery(document).ready(function($) {
// $ Работает! Можете проверить следующей строкой, если хотите
// console.log($);
});
Также можно сделать это без document ready (не рекомендуется):
(function($) {
// $ Работает! Можете проверить следующей строкой, если хотите
// console.log($);
})( jQuery );
Подробнее по ссылке: https://digwp.com/2011/09/using-instead-of-jquery-in-wordpress/
