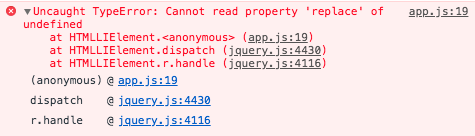
Uncaught TypeError: Impossibile leggere la proprietà 'replace' di undefined
Ho utilizzato questo script jQuery su molti dei miei siti con lo stesso tema, impostazioni, ecc.
È in un tema child di WordPress Genesis.
Tuttavia, nella mia build locale attuale, quando clicco su un link href che ha la classe "scroll", ottengo un errore nella console che recita:

La riga 19 del mio file app.js contiene questo codice con cui non ho mai avuto problemi prima:
$(".scroll").click(function () {
if (location.pathname.replace(/^\//, "") === this.pathname
.replace(/^\//, '') && location.hostname === this.hostname
) {
var target = $(this.hash);
target = target.length ? target : $("[name=" + this
.hash.slice(1) + "]");
if (target.length) {
$("html, body").animate({
scrollTop: target.offset().top
}, 1000);
return false;
}
}
});
Sto utilizzando jQuery 3.3.1. Ho commentato tutto il codice in app.js per identificare da dove potrebbe provenire il problema. Questo codice è proprio all'inizio e ho aggiunto console.logs in tutto il documento, che vengono mostrati nella Console.
Cosa sto sbagliando?
Grazie!

In WordPress jQuery viene caricato in modalità noConflict, ciò significa che devi usare jQuery invece del simbolo del dollaro $
Puoi racchiudere il codice in una funzione anonima (tecnicamente qualsiasi IIFE) dove passi jQuery per essere mappato su $ e combinarlo con document ready, in questo modo:
jQuery(document).ready(function($) {
// $ Funziona! Puoi testarlo con la prossima riga se vuoi
// console.log($);
});
Potresti anche farlo senza document ready (non raccomandato):
(function($) {
// $ Funziona! Puoi testarlo con la prossima riga se vuoi
// console.log($);
})( jQuery );
Vedi il link per maggiori spiegazioni: https://digwp.com/2011/09/using-instead-of-jquery-in-wordpress/
