Etiquetas alt y title no se muestran
He añadido etiquetas alt, title y description en todas las imágenes de mi sitio web pero ninguna se muestra cuando las verifico en la herramienta de inspección de elementos en Chrome o Firefox.
Aquí hay una captura de pantalla:

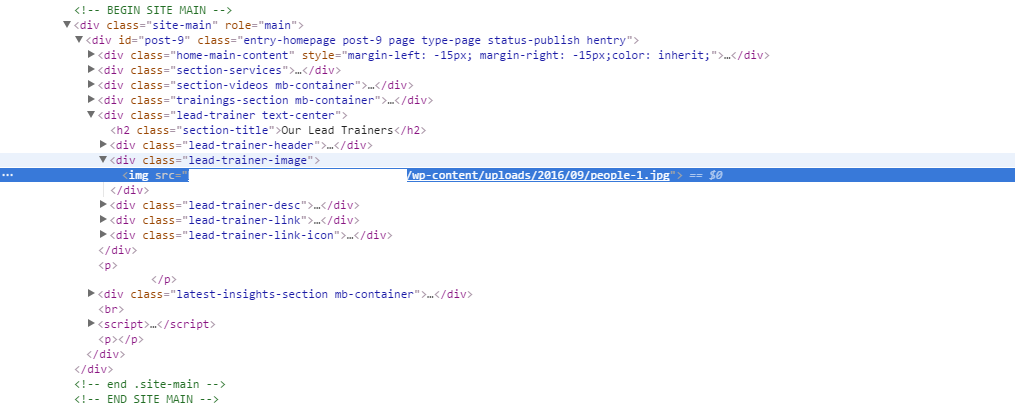
Y aquí está la captura de pantalla de la inspección de elementos de la misma imagen:

Encontré un script, prueba si esto te funciona. Agrega esto en el archivo functions.php de tu tema
function isa_add_img_title( $attr, $attachment = null ) {
$img_title = trim( strip_tags( $attachment->post_title ) );
$attr['title'] = $img_title;
$attr['alt'] = $img_title;
return $attr;
}
add_filter( 'wp_get_attachment_image_attributes','isa_add_img_title', 10, 2 );

Aquí tienes un enlace a todos los archivos del tema si quieres echar un vistazo.
 Rahul
Rahul
Realmente depende de cómo se muestre la imagen en la plantilla. Si se muestra usando una función como the_post_thumbnail() que devuelve una cadena HTML completa para mostrar la imagen con el atributo alt, entonces no debería haber problema. Pero si la imagen se muestra solo obteniendo la URL, entonces depende de cómo se muestre.
Por ejemplo, a continuación hay un fragmento que obtiene la imagen directamente en una página de adjuntos de WP:
//obteniendo la URL src de la imagen adjunta
$attachment_size = apply_filters( 'abc_attachment_size', array( 960, 960 ));
$image_attributes = wp_get_attachment_image_src( $post->ID, $attachment_size);
if( $image_attributes ) {
?>
<img src="<?php echo $image_attributes[0]; ?>" width="<?php echo $image_attributes[1]; ?>" height="<?php echo $image_attributes[2]; ?>">
<?php } ?>
En el código anterior, estamos mostrando la imagen a partir de los datos que obtuvimos individualmente. Aquí, como no se usa el atributo alt, no se mostrará. De manera similar, en tu caso, supongo que es porque el tema no tiene especificado el atributo alt, por lo que no se muestra allí.
Además, intenté descargar tu archivo de tema, pero el navegador lo reportó como malicioso, así que lo dejé.

¿Entonces no hay manera de mostrar las etiquetas alt y title si no están presentes en el tema?
 Rahul
Rahul
Como se mencionó, depende de cómo esté implementado en el tema. Según la salida que compartiste, supongo que es alguna ubicación específica del tema y no se puede responder sin ver el código de esa ubicación en particular. Puedes pedirle al desarrollador del tema que te guíe o compartir el código aquí para obtener una solución exacta.
 Saahib
Saahib
Para que la etiqueta alt aparezca con esa imagen, debes modificar el tema. El código que muestra la imagen se encuentra en mediatraining/inc/modules/trainers/shortcode.php. En la línea 13, la imagen se carga desde las opciones:
$img = mbtheme_get_option( 'lead-trainer-image' );
$img_url = $img[ 'url' ];
En la línea 27 se utiliza así:
<img src="<?php echo esc_url( $img_url ); ?>" />
Para poder incluir la etiqueta alt aquí, podrías intentar algo como esto en la línea 27:
<img src="<?php echo esc_url( $img_url ); ?>" alt="<?php echo esc_attr( $img['alt'] ); ?>" />
Esto no ha sido probado y no estoy seguro de la parte $img['alt'], porque no sé exactamente qué se guarda ahí. Alternativamente, prueba con $img['title'] o intenta hacer un volcado de $img para ver si el texto alt se encuentra ahí.

Parece que (a partir de la versión 4.7) el atributo alt ya no se muestra automáticamente. Hay plugins que restauran esta funcionalidad (ej. https://wordpress.org/plugins/auto-image-alt/). Si tienes en cuenta el SEO, estos son útiles solo hasta cierto punto porque el atributo se añade mediante JavaScript.
