Tag alt, title non vengono visualizzati
Ho aggiunto i tag alt, title e description a tutte le immagini del mio sito web ma nessuno di questi viene visualizzato quando li controllo con lo strumento di ispezione elementi in Chrome o Firefox.
Ecco uno screenshot:

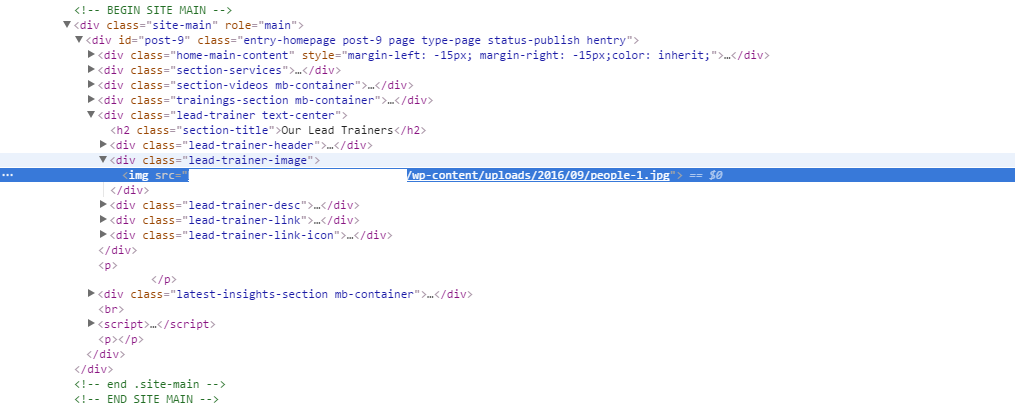
Ed ecco lo screenshot dell'ispezione elementi della stessa immagine:

Ho trovato uno script, prova se funziona per te. Aggiungi questo nel file functions.php del tuo tema
/**
* Aggiunge il titolo dell'immagine come attributo title e alt
*
* @param array $attr Attributi dell'immagine
* @param WP_Post|null $attachment Oggetto attachment dell'immagine
* @return array Attributi modificati
*/
function isa_add_img_title( $attr, $attachment = null ) {
$img_title = trim( strip_tags( $attachment->post_title ) );
$attr['title'] = $img_title; // Imposta il titolo
$attr['alt'] = $img_title; // Imposta il testo alternativo
return $attr;
}
// Aggiunge il filtro per modificare gli attributi delle immagini
add_filter( 'wp_get_attachment_image_attributes','isa_add_img_title', 10, 2 );

Ecco un link a tutti i file del tema se vuoi dare un'occhiata.
 Rahul
Rahul
In realtà dipende da come l'immagine viene mostrata nel template. Se viene mostrata utilizzando una funzione come the_post_thumbnail() che restituisce una stringa HTML completa per mostrare l'immagine con l'attributo alt, allora non dovrebbero esserci problemi. Ma se l'immagine viene mostrata recuperando solo l'URL, allora dipende da come viene visualizzata.
Ad esempio, qui sotto c'è un frammento di codice che recupera direttamente l'immagine in una pagina di allegato di WordPress:
//recupero l'URL src dell'immagine allegata
$attachment_size = apply_filters( 'abc_attachment_size', array( 960, 960 ));
$image_attributes = wp_get_attachment_image_src( $post->ID, $attachment_size);
if( $image_attributes ) {
?>
<img src="<?php echo $image_attributes[0]; ?>" width="<?php echo $image_attributes[1]; ?>" height="<?php echo $image_attributes[2]; ?>">
<?php } ?>
Nel codice sopra, stiamo mostrando l'immagine dai dati recuperati individualmente, e poiché l'attributo alt non viene utilizzato, non verrà mostrato. Similmente nel tuo caso, presumo che sia perché il tema non ha specificato l'attributo alt, quindi non viene visualizzato.
Inoltre, ho provato a scaricare il tuo file del tema ma è stato segnalato come dannoso dal browser, quindi ho lasciato perdere.

Quindi non c'è modo di mostrare i tag alt e title se non sono presenti nel tema?
 Rahul
Rahul
Come detto, dipende da come è implementato nel tema. Dall'output che hai condiviso, presumo sia una posizione specifica del tema e non può essere risposto senza vedere il codice per quella particolare posizione. Puoi chiedere allo sviluppatore del tema di guidarti o condividere il codice qui per ottenere una soluzione esatta.
 Saahib
Saahib
Per far apparire il tag alt con quell'immagine, devi modificare il tema. Il codice che genera l'immagine si trova in mediatraining/inc/modules/trainers/shortcode.php. Alla riga 13 l'immagine viene caricata dalle opzioni:
$img = mbtheme_get_option( 'lead-trainer-image' );
$img_url = $img[ 'url' ];
Alla riga 27 viene poi utilizzata:
<img src="<?php echo esc_url( $img_url ); ?>" />
Quindi per poter avere il tag alt qui potresti provare qualcosa come questo alla riga 27:
<img src="<?php echo esc_url( $img_url ); ?>" alt="<?php echo esc_attr( $img['alt'] ); ?>" />
Questo non è stato testato e non sono sicuro riguardo alla parte $img['alt'], perché non so esattamente cosa viene salvato lì. In alternativa prova $img['title'] oppure prova a fare un dump di $img per vedere se il testo alt può essere trovato lì.

Sembra che (a partire dalla versione 4.7) l'attributo alt non venga più visualizzato automaticamente. Esistono plugin che ripristinano questa funzionalità (es. https://wordpress.org/plugins/auto-image-alt/). Se hai in mente l'SEO, questi sono utili solo in parte perché l'attributo viene aggiunto tramite JavaScript.
