Etichetele alt și title nu se afișează
Am adăugat etichete alt, title și descriere la toate imaginile de pe site-ul meu, dar niciuna nu apare când le verific cu instrumentul de inspecție element în Chrome sau Firefox.
Iată o captură de ecran:

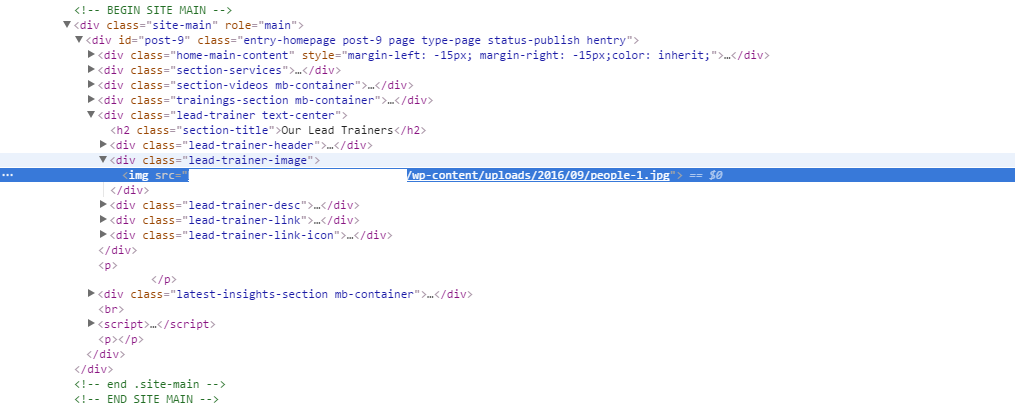
Și iată captura de ecran a inspecției elementului pentru aceeași imagine:

Am găsit un script, încearcă dacă funcționează pentru tine. Adaugă acest cod în fișierul functions.php al temei tale
function isa_add_img_title( $attr, $attachment = null ) {
// Extragem titlul imaginii și eliminăm tagurile HTML și spațiile inutile
$img_title = trim( strip_tags( $attachment->post_title ) );
// Setăm atributele title și alt cu titlul imaginii
$attr['title'] = $img_title;
$attr['alt'] = $img_title;
return $attr;
}
// Aplicăm filtrul pentru atributele imaginilor în WordPress
add_filter( 'wp_get_attachment_image_attributes','isa_add_img_title', 10, 2 );

Iată un link către întregul set de fișiere ale temei, dacă dorești să le consulți.
 Rahul
Rahul
Depinde de modul în care imaginea este afișată în șablon. Dacă este afișată folosind o funcție precum the_post_thumbnail() care returnează un string HTML complet pentru afișarea imaginii cu atributul alt, atunci nu ar trebui să existe nicio problemă. Dar dacă imaginea este afișată doar prin preluarea URL-ului, atunci depinde de modul în care este afișată.
De exemplu, mai jos este un fragment de cod care preia direct sursa imaginii atașate într-o pagină de atașamente WordPress:
// preluarea URL-ului sursei imaginii atașate
$attachment_size = apply_filters( 'abc_attachment_size', array( 960, 960 ));
$image_attributes = wp_get_attachment_image_src( $post->ID, $attachment_size);
if( $image_attributes ) {
?>
<img src="<?php echo $image_attributes[0]; ?>" width="<?php echo $image_attributes[1]; ?>" height="<?php echo $image_attributes[2]; ?>">
<?php } ?>
În codul de mai sus, afișăm imaginea din datele pe care le-am preluat individual. Aici, deoarece atributul alt nu este utilizat, acesta nu va fi afișat. Similar, în cazul tău, presupun că motivul este că tema nu are specificat atributul alt, motiv pentru care acesta nu apare acolo.
De asemenea, am încercat să descarc fișierul temei tale, dar browserul l-a raportat ca fiind rău intenționat, așa că am renunțat.

Deci nu există nicio modalitate de a afișa tag-urile alt și title dacă acestea nu sunt prezente în temă?
 Rahul
Rahul
Cum am menționat, depinde de modul în care este implementat în temă. Din output-ul pe care l-ai împărtășit, presupun că este o locație specifică temei și nu poate fi răspuns fără a vedea codul pentru acea locație specifică. Poți cere dezvoltatorului temei să te ghideze sau să împărtășești codul aici pentru a obține soluția exactă.
 Saahib
Saahib
Pentru a face tag-ul alt să apară la acea imagine, trebuie să modifici tema. Codul care afișează imaginea se găsește în mediatraining/inc/modules/trainers/shortcode.php. Pe linia 13, imaginea este încărcată din opțiuni:
$img = mbtheme_get_option( 'lead-trainer-image' );
$img_url = $img[ 'url' ];
Pe linia 27 este folosită astfel:
<img src="<?php echo esc_url( $img_url ); ?>" />
Deci, pentru a putea avea tag-ul alt aici, poți încerca ceva de genul acesta pe linia 27:
<img src="<?php echo esc_url( $img_url ); ?>" alt="<?php echo esc_attr( $img['alt'] ); ?>" />
Aceasta nu a fost testată și nu sunt sigur despre partea $img['alt'], deoarece nu știu exact ce este salvat acolo. Alternativ, poți încerca $img['title'] sau să afișezi conținutul lui $img pentru a vedea dacă textul alternativ poate fi găsit acolo.

Se pare că (începând cu versiunea 4.7) atributul alt nu mai este afișat automat. Există plugin-uri care restabilesc această funcționalitate (de ex. https://wordpress.org/plugins/auto-image-alt/). Dacă aveți în vedere SEO, acestea sunt utile doar într-o anumită măsură deoarece atributul este adăugat prin JavaScript.
