Menú de Navegación de 3 Niveles No Muestra Todos los Niveles
Tengo un menú de navegación de 3 niveles que se muestra junto a todas las páginas del sitio excepto en la página de inicio. El problema es que solo 2 de mis 3 niveles se muestran en el menú cuando lo visualizo usando wp_nav_menu. He intentado especificar el parámetro depth y sin él sin éxito. Estoy usando el tema Roots si eso ayuda.
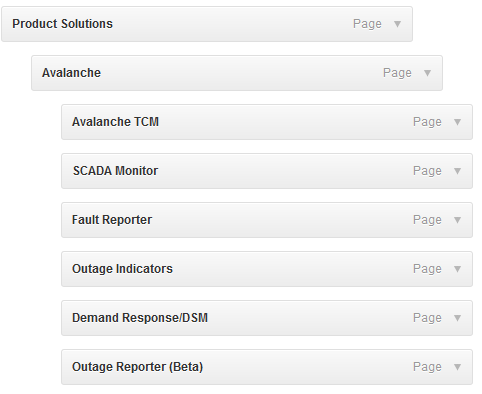
Vea a continuación una imagen de cómo está el menú en la sección Apariencia > Menús.

El problema como se puede ver arriba es que "Production Solutions" y "Avalanche" se muestran, pero los elementos hijos debajo de Avalanche no se están mostrando. Y no es un problema de estilo, los niveles terceros simplemente no se están generando en absoluto. No estoy usando ningún walker personalizado ni nada, esto es a través de las funciones estándar de registro y visualización del menú de navegación.
Este es el código que registra todos mis menús de navegación:
register_nav_menus(array(
'accordion_navigation' => __('Navegación de Página en Acordeón', 'roots'),
'footer_navigation_left' => __('Navegación Pie de Página Izquierda', 'roots'),
'footer_navigation_solutions' => __('Soluciones de Productos Pie de Página', 'roots'),
'footer_navigation_news' => __('Noticias y Eventos Pie de Página', 'roots'),
'footer_navigation_about' => __('Acerca de Pie de Página', 'roots')
));
En mi plantilla de página tengo este código para mostrar el menú:
wp_nav_menu(array('theme_location' => 'accordion_navigation'));
¿Me estoy perdiendo algo aquí?

Finalmente solucioné el problema, se debía a un valor predeterminado en el tema Roots que sobrescribía el parámetro de profundidad para un hook llamado wp_nav_menu_args (que ni siquiera sabía que era un hook). El código se encuentra en el directorio raíz del tema en la carpeta "inc", en un archivo llamado roots-cleanup.php.
El código original se ve así:
function roots_nav_menu_args($args = '') {
$args['container'] = false;
$args['depth'] = 2;
$args['items_wrap'] = '<ul class="nav">%3$s</ul>';
if (!$args['walker']) {
$args['walker'] = new Roots_Nav_Walker();
}
return $args;
}
Como pueden ver, el valor de profundidad está establecido en 2, incluso especificar un parámetro de profundidad en la función wp_nav_menu no parece hacer la diferencia, esta misma función está sobrescribiendo los argumentos del menú para la profundidad.
Todo lo que hice fue aumentar la profundidad a un valor más alto que nunca alcanzaría, como 8, de esta manera:
function roots_nav_menu_args($args = '') {
$args['container'] = false;
$args['depth'] = 8;
$args['items_wrap'] = '<ul class="nav">%3$s</ul>';
if (!$args['walker']) {
$args['walker'] = new Roots_Nav_Walker();
}
return $args;
}
La lección aprendida aquí es SIEMPRE asegurarse de que un plugin o, en este caso, un hook del framework del tema no esté modificando algo. Espero que esto ayude a alguien más que esté usando el tema Roots e intentando crear menús multinivel.
