Meniu de navigare cu 3 niveluri nu afișează toate nivelurile
Am un meniu de navigare cu 3 niveluri care ar trebui să apară lângă toate paginile site-ului, cu excepția paginii principale. Problema este că doar 2 din cele 3 niveluri sunt afișate în meniu când îl afișez folosind wp_nav_menu. Am încercat să specific parametrul depth și fără el, dar fără succes. Folosesc tema Roots dacă acest lucru ajută.
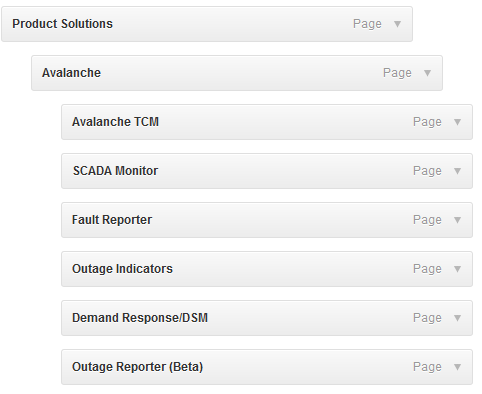
Vezi mai jos o imagine cu modul în care arată meniul în secțiunea Appearance > Menus.

Problema, după cum se poate vedea mai sus, este că "Production Solutions" și "Avalanche" sunt afișate, dar elementele copil de sub Avalanche nu apar. Și nu este o problemă de stil, pur și simplu al treilea nivel nu este generat deloc. Nu folosesc niciun walker personalizat sau altceva, acestea sunt funcțiile standard de înregistrare și afișare a meniului de navigare.
Acesta este codul care înregistrează toate meniurile mele de navigare:
register_nav_menus(array(
'accordion_navigation' => __('Page Accordion Navigation', 'roots'),
'footer_navigation_left' => __('Footer Navigation Left', 'roots'),
'footer_navigation_solutions' => __('Footer Product Solutions', 'roots'),
'footer_navigation_news' => __('Footer News & Events', 'roots'),
'footer_navigation_about' => __('Footer About', 'roots')
));
În șablonul paginii mele am acest cod pentru afișarea meniului:
wp_nav_menu(array('theme_location' => 'accordion_navigation'));
Îmi scapă ceva aici?

Am rezolvat în sfârșit problema, a fost din cauza unei valori implicite în tema Roots care suprascria parametrul depth pentru un hook numit wp_nav_menu_args (despre care nici măcar nu știam că există). Codul poate fi găsit în directorul rădăcină al temei, în folderul "inc", într-un fișier numit roots-cleanup.php.
Codul original arată astfel:
function roots_nav_menu_args($args = '') {
$args['container'] = false;
$args['depth'] = 2;
$args['items_wrap'] = '<ul class="nav">%3$s</ul>';
if (!$args['walker']) {
$args['walker'] = new Roots_Nav_Walker();
}
return $args;
}
După cum puteți vedea, valoarea depth este setată la 2, chiar dacă specifici un parametru depth în funcția wp_nav_menu, această funcție anume suprascrie argumentele meniului pentru adâncime.
Tot ce am făcut a fost să măresc valoarea depth la o valoare extrem de mare pe care nu o voi atinge niciodată, de exemplu 8, astfel:
function roots_nav_menu_args($args = '') {
$args['container'] = false;
$args['depth'] = 8;
$args['items_wrap'] = '<ul class="nav">%3$s</ul>';
if (!$args['walker']) {
$args['walker'] = new Roots_Nav_Walker();
}
return $args;
}
Lecția învățată aici este să verifici ÎNTOTDEAUNA dacă un plugin sau, în acest caz, un hook al framework-ului temei, nu modifică ceva. Sper că acest lucru va ajuta pe cineva care folosește tema Roots și încearcă să creeze meniuri multi-nivel.
