3-уровневое навигационное меню не отображает все уровни
У меня есть 3-уровневое навигационное меню, которое должно отображаться рядом со всеми страницами на сайте, кроме главной. Проблема в том, что только 2 из 3 уровней отображаются в меню при использовании wp_nav_menu. Я пробовал указывать параметр depth и без него, но безрезультатно. Я использую тему Roots, если это поможет.
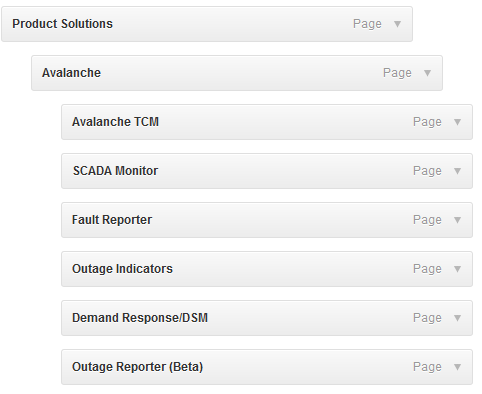
Ниже приведено изображение того, как выглядит меню в разделе Внешний вид > Меню.

Проблема, как видно выше, заключается в том, что "Production Solutions" и "Avalanche" отображаются, но дочерние элементы под Avalanche не показываются. И дело не в стилях - элементы третьего уровня просто не выводятся. Я не использую никаких пользовательских walker'ов или чего-то подобного, это стандартные функции регистрации и отображения навигационного меню.
Вот код, который регистрирует все мои навигационные меню:
register_nav_menus(array(
'accordion_navigation' => __('Page Accordion Navigation', 'roots'),
'footer_navigation_left' => __('Footer Navigation Left', 'roots'),
'footer_navigation_solutions' => __('Footer Product Solutions', 'roots'),
'footer_navigation_news' => __('Footer News & Events', 'roots'),
'footer_navigation_about' => __('Footer About', 'roots')
));
В шаблоне страницы у меня есть этот код для отображения меню:
wp_nav_menu(array('theme_location' => 'accordion_navigation'));
Что я упускаю?

Я наконец-то решил проблему, она была связана со значением по умолчанию в теме Roots, которое переопределяло параметр depth для хука wp_nav_menu_args (о котором я даже не знал, что это хук). Код можно найти в корневой директории темы в папке "inc", в файле под названием roots-cleanup.php.
Исходный код выглядит так:
function roots_nav_menu_args($args = '') {
$args['container'] = false;
$args['depth'] = 2;
$args['items_wrap'] = '<ul class="nav">%3$s</ul>';
if (!$args['walker']) {
$args['walker'] = new Roots_Nav_Walker();
}
return $args;
}
Как видите, значение глубины установлено как 2, и даже указание параметра depth в функции wp_nav_menu не помогает - данная функция переопределяет аргументы меню для глубины.
Все, что я сделал - это увеличил глубину до значения 8, которого я никогда не достигну:
function roots_nav_menu_args($args = '') {
$args['container'] = false;
$args['depth'] = 8;
$args['items_wrap'] = '<ul class="nav">%3$s</ul>';
if (!$args['walker']) {
$args['walker'] = new Roots_Nav_Walker();
}
return $args;
}
Урок, который я извлек: ВСЕГДА убеждайтесь, что плагин или, как в данном случае, хук фреймворка темы не изменяет какие-либо параметры. Надеюсь, это поможет другим пользователям темы Roots, пытающимся создать многоуровневое меню.
