Menu di Navigazione a 3 Livelli Non Mostra Tutti i Livelli
Ho un menu di navigazione a 3 livelli che viene mostrato accanto a tutte le pagine del sito eccetto la homepage. Il problema è che solo 2 dei miei 3 livelli vengono mostrati nel menu quando lo visualizzo usando wp_nav_menu. Ho provato a specificare il parametro depth e anche senza, ma senza successo. Sto usando il tema Roots se questo può aiutare.
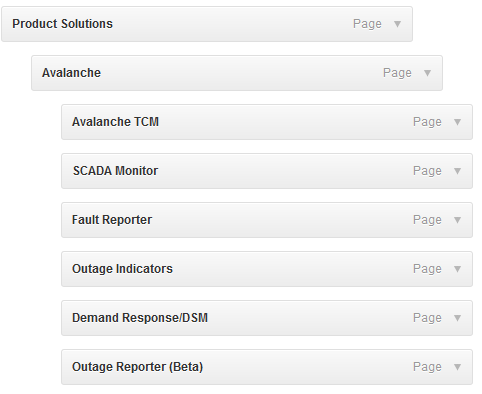
Qui sotto c'è un'immagine di come appare il menu nella sezione Aspetto > Menu.

Il problema, come si può vedere dall'immagine sopra, è che "Production Solutions" e "Avalanche" vengono mostrati, ma gli elementi figli sotto Avalanche non vengono visualizzati. E non è un problema di stile, i livelli terzi semplicemente non vengono generati nell'output. Non sto usando walker personalizzati o altro, questo avviene usando le funzioni standard di registrazione e visualizzazione del menu di navigazione.
Questo è il codice che registra tutti i miei menu di navigazione:
register_nav_menus(array(
'accordion_navigation' => __('Page Accordion Navigation', 'roots'),
'footer_navigation_left' => __('Footer Navigation Left', 'roots'),
'footer_navigation_solutions' => __('Footer Product Solutions', 'roots'),
'footer_navigation_news' => __('Footer News & Events', 'roots'),
'footer_navigation_about' => __('Footer About', 'roots')
));
Nel mio template di pagina ho questo codice per visualizzare il menu:
wp_nav_menu(array('theme_location' => 'accordion_navigation'));
Mi sta sfuggendo qualcosa?

Alla fine ho risolto il problema, era dovuto a un valore predefinito nel tema Roots che sovrascriveva il parametro depth per un hook chiamato wp_nav_menu_args (che non sapevo nemmeno fosse un hook). Il codice si trova nella directory principale del tema nella cartella "inc", in un file chiamato roots-cleanup.php.
Il codice originale è questo:
function roots_nav_menu_args($args = '') {
$args['container'] = false;
$args['depth'] = 2;
$args['items_wrap'] = '<ul class="nav">%3$s</ul>';
if (!$args['walker']) {
$args['walker'] = new Roots_Nav_Walker();
}
return $args;
}
Come potete vedere, il valore depth è impostato a 2, e anche specificando un parametro depth nella funzione wp_nav_menu non sembra fare differenza, questa funzione sta sovrascrivendo gli argomenti del menu per la profondità.
Tutto quello che ho fatto è stato aumentare la profondità a un valore più alto che non raggiungerò mai, come 8, in questo modo:
function roots_nav_menu_args($args = '') {
$args['container'] = false;
$args['depth'] = 8;
$args['items_wrap'] = '<ul class="nav">%3$s</ul>';
if (!$args['walker']) {
$args['walker'] = new Roots_Nav_Walker();
}
return $args;
}
La lezione imparata qui è di ASSICURARSI SEMPRE che un plugin o, in questo caso, un hook del tema framework non stia modificando qualcosa. Spero che questo aiuti qualcun altro che utilizza il tema Roots e sta cercando di creare menu multi-livello.

Nota bene, potresti considerare di creare un child theme o utilizzare Roots per evitare di sovrascrivere le funzioni core qualora aggiornassi il tema in futuro.
 Brooke.
Brooke.