Página de registro de Woocommerce
Así que... acabo de descubrir que los shortcodes para las páginas de inicio de sesión y registro han sido eliminados de Woocommerce... Sé que los formularios están dentro de la página "Mi cuenta", pero necesito un enlace en el menú para invitar a los usuarios a registrarse o iniciar sesión, sin tener que explorar todo el sitio primero.
¿Hay alguna manera de modificar las funciones de mi tema para lograr esto (para no usar otro plugin)?

Al usar el shortcode [woocommerce_my_account], un usuario verá los detalles de su cuenta si ha iniciado sesión, y si no ha iniciado sesión, verá un formulario de inicio de sesión y registro.
Usar el mismo título de página "Mi Cuenta" para estos diferentes usuarios no es ideal porque un usuario que nunca ha creado una cuenta no navegará naturalmente a una página llamada "Mi Cuenta" para crear una.
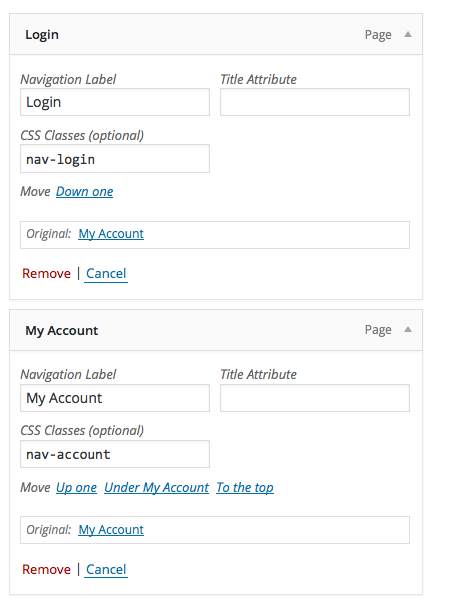
Una posible solución es añadir la página que incluye ese shortcode dos veces en tu menú de navegación, nombrándolas "Iniciar Sesión" y "Mi Cuenta", y asignarles clases separadas:

Luego podemos controlar la visibilidad de los enlaces de navegación basándonos en si el usuario ha iniciado sesión:
add_action('wp_head','jg_user_nav_visibility');
function jg_user_nav_visibility() {
if ( is_user_logged_in() ) {
$output="<style> .nav-login { display: none; } </style>";
} else {
$output="<style> .nav-account { display: none; } </style>";
}
echo $output;
}

Sí, estoy usando ese shortcode en mi página de cuenta. Necesito un enlace en mi menú para agregar el formulario de registro/inicio de sesión también... Las personas sin una cuenta no harán clic en mi enlace de cuenta, buscarán un enlace de registro. Los usuarios que tienen una cuenta podrían hacer clic en él, pero seguramente buscarán una página de inicio de sesión. ¿Hay alguna manera de separar los formularios de la página "mi cuenta"?
 artist learning to code
artist learning to code
Gracias. Intenté agregar el código a mis funciones, pero los 2 elementos del menú siguen mostrándose. El filtro no está funcionando :/
 artist learning to code
artist learning to code
@CynthiaLara Asegúrate de que tienes las clases CSS correctas aplicadas a tus elementos de menú separados.
 Jami Gibbs
Jami Gibbs