Страница регистрации Woocommerce
Итак... Я только что обнаружил, что шорткоды для страниц входа и регистрации теперь удалены из Woocommerce.... Я знаю, что формы находятся внутри страницы "Мой аккаунт", но мне нужна ссылка в меню, чтобы пригласить пользователей зарегистрироваться или войти, без необходимости сначала исследовать весь сайт.
Есть ли способ изменить функции моей темы, чтобы достичь этого (чтобы не использовать другой плагин)?

Используя шорткод [woocommerce_my_account], пользователь увидит данные своего аккаунта, если он авторизован, а если нет — увидит форму входа и регистрации.
Использование одного и того же заголовка страницы "Мой аккаунт" для разных пользователей не идеально, потому что пользователь, который никогда не создавал аккаунт, естественным образом не перейдет на страницу "Мой аккаунт", чтобы создать учетную запись.
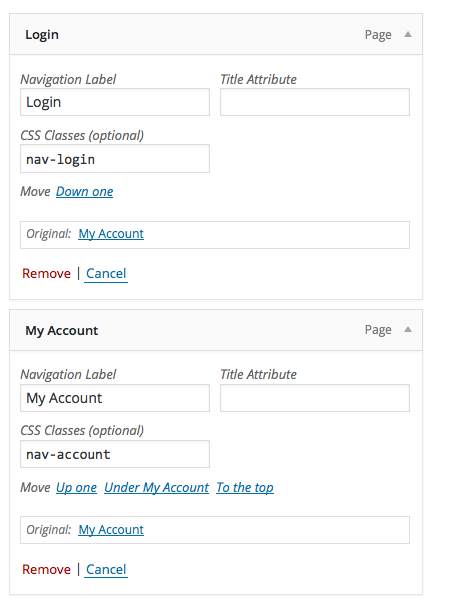
Возможное решение — добавить страницу с этим шорткодом в меню навигации дважды, назвав их "Вход" и "Мой аккаунт" и присвоив им разные классы:

Затем мы можем управлять видимостью ссылок в меню в зависимости от того, авторизован пользователь или нет:
add_action('wp_head','jg_user_nav_visibility');
function jg_user_nav_visibility() {
if ( is_user_logged_in() ) {
$output="<style> .nav-login { display: none; } </style>";
} else {
$output="<style> .nav-account { display: none; } </style>";
}
echo $output;
}

Да, я использую этот шорткод на странице своего аккаунта. Мне нужна ссылка в меню, чтобы добавить форму регистрации/входа... Люди без аккаунта не будут нажимать на ссылку "Мой аккаунт", они будут искать ссылку для регистрации. Пользователи с аккаунтом могут нажать на нее, но они скорее всего будут искать страницу входа... Есть ли способ разделить формы на странице "Мой аккаунт"?
 artist learning to code
artist learning to code
Спасибо. Попробовал добавить код в свои функции, но два пункта меню все равно отображаются. Фильтр не срабатывает :/
 artist learning to code
artist learning to code
@CynthiaLara Убедитесь, что к вашим отдельным пунктам меню применены правильные CSS-классы.
 Jami Gibbs
Jami Gibbs