Pagina di registrazione Woocommerce
Dunque... ho appena scoperto che gli shortcode per le pagine di login e registrazione sono stati rimossi da Woocommerce... So che i form si trovano all'interno della pagina "Il mio account", ma ho bisogno di un link nel menu per invitare gli utenti a registrarsi o accedere, senza dover prima esplorare l'intero sito.
C'è un modo per modificare le funzioni del mio tema per ottenere questo risultato (così da non utilizzare un altro plugin)?

Utilizzando lo shortcode [woocommerce_my_account], un utente vedrà i dettagli del proprio account se è loggato, mentre se non è loggato vedrà un modulo di login e registrazione.
Utilizzare lo stesso titolo di pagina "Il Mio Account" per questi diversi tipi di utenti non è ideale, perché un utente che non ha mai creato un account non navigherà naturalmente verso una pagina chiamata "Il Mio Account" per crearne uno.
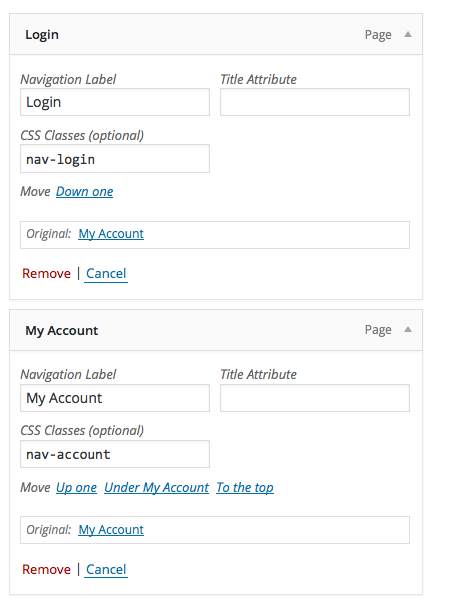
Una possibile soluzione è aggiungere la pagina che contiene questo shortcode due volte al menu di navigazione, nominandole "Login" e "Il Mio Account" e assegnando loro classi separate:

Poi possiamo controllare la visibilità dei link di navigazione in base allo stato di login dell'utente:
add_action('wp_head','jg_user_nav_visibility');
function jg_user_nav_visibility() {
if ( is_user_logged_in() ) {
$output="<style> .nav-login { display: none; } </style>";
} else {
$output="<style> .nav-account { display: none; } </style>";
}
echo $output;
}

Sì, sto utilizzando quello shortcode nella mia pagina dell'account. Ho bisogno di un link nel mio menu per aggiungere anche il modulo di registrazione/login... Le persone senza un account non cliccheranno sul link del mio account, cercheranno un link per la registrazione. Gli utenti che hanno già un account potrebbero cliccarlo, ma sicuramente cercheranno una pagina di login invece... C'è un modo per separare i moduli dalla pagina "mio account"?
 artist learning to code
artist learning to code
Grazie. Ho provato ad aggiungere il codice alle mie funzioni, ma i 2 elementi del menu vengono ancora visualizzati. Il filtro non sta funzionando :/
 artist learning to code
artist learning to code
@CynthiaLara Assicurati di aver applicato le classi CSS corrette ai tuoi elementi del menu separati.
 Jami Gibbs
Jami Gibbs