Restringir campo de texto solo a números en Gravity Forms - Solución SEO
21 dic 2015, 15:33:18
Vistas: 14.1K
Votos: -1
Estamos intentando restringir un campo de texto para que solo acepte números. Esto es lo que hemos probado:
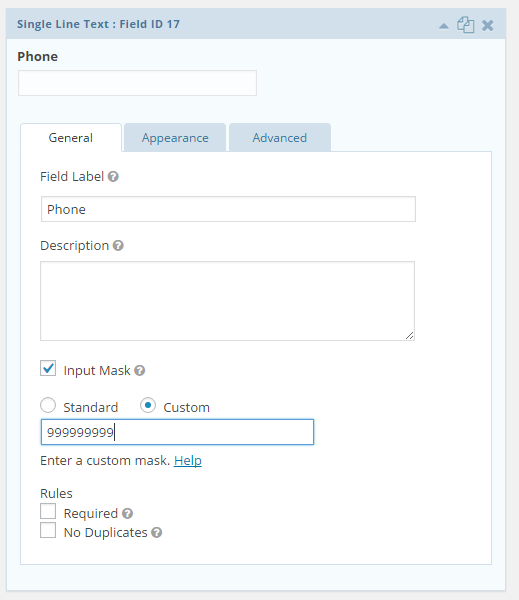
- Añadir campo de texto
- Aplicar máscara de entrada (9999999999)
El problema es que si alguien no completa completamente el campo, el número se borra cuando cambian al siguiente campo o hacen clic fuera de ese campo. No debería importar cuántos caracteres introduzcan, solo debería restringir el campo a números.
Si solo se pone un 9 en el campo, este se restringe a 1 número. Con la máscara configurada con diez 9's, puedes introducir 10 números. El problema es que si no introduces el número exacto, el campo se vacía al perder el foco.
Podemos hacer esto con jQuery pero esperamos que Gravity Forms tenga alguna función oculta que hayamos pasado por alto.


SixfootJames
457
Comentarios
Todas las respuestas a la pregunta
1
Preguntas relacionadas
4
respuestas
2
respuestas
1
respuestas
1
respuestas
