Limitare un campo di testo solo a numeri in Gravity Forms
21 dic 2015, 15:33:18
Visualizzazioni: 14.1K
Voti: -1
Stiamo cercando di limitare un campo di testo ai soli numeri. Ecco cosa abbiamo provato:
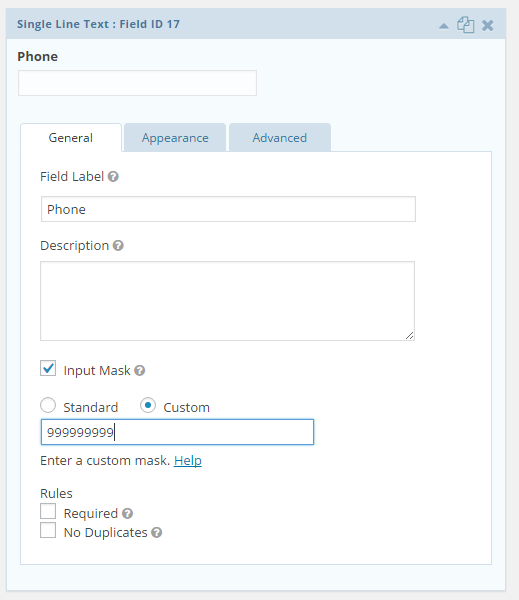
- Aggiungere un campo di testo
- Applicare una maschera di input (9999999999)
Il problema è che se qualcuno non completa completamente il campo, il numero viene cancellato quando si passa al campo successivo o si clicca fuori dal campo. Non dovrebbe importare quanti caratteri vengono inseriti nel campo, dovrebbe solo limitare il campo a un numero.
Se si inserisce solo un 9 nel campo, questo limita il campo a 1 numero. Con la maschera di input impostata su dieci 9, è possibile inserire 10 numeri. Il problema è che se non si inserisce il numero esatto, il campo viene cancellato una volta che perde il focus.
Possiamo farlo con jQuery, ma speravamo che Gravity Forms avesse qualche funzionalità nascosta che ci è sfuggita?


SixfootJames
457
Commenti
Tutte le risposte alla domanda
1
Domande correlate
2
risposte
4
risposte
