Restricționarea câmpului de text la numere în Gravity Forms
Încercăm să restricționăm un câmp de text să accepte doar numere. Iată ce am încercat:
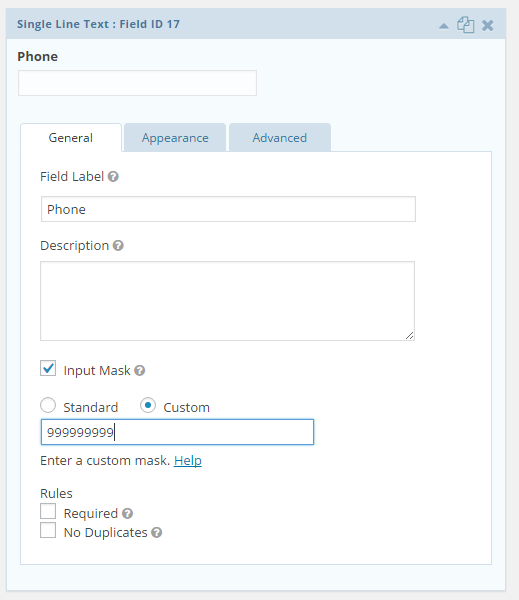
- Adăugarea unui câmp de text
- Aplicarea unei măști de introducere (9999999999)
Problema este că dacă cineva nu completează complet câmpul, numărul este șters când trec la următorul câmp sau când dau click în afara acelui câmp. Nu ar trebui să conteze câte caractere introduc în câmp, ar trebui doar să fie restricționat la numere.
Dacă introduci doar un 9 în câmp, acesta restricționează câmpul la 1 număr. Cu masca de introducere setată la zece de 9, poți introduce 10 numere. Problema este că dacă nu introduci numărul exact, câmpul se golește când pierde focusul.
Putem face asta cu jQuery dar sperăm că Gravity Forms are vreo funcționalitate ascunsă pe care am omis-o?


Dacă adaugi un semn de întrebare înaintea șirului tău de cifre de 9, acest lucru va funcționa conform așteptărilor. Acest lucru face ca completarea să fie opțională. Se va impune totuși o limită maximă bazată pe numărul de cifre de 9 pe care le ai, dar nu va exista o limită minimă.

