URLs de imágenes en WordPress Multisite siempre son relativas - Solución
¿Cómo puedo hacer que WordPress deje de hacer que las URLs de las imágenes de enlaces sean relativas?
Estoy intentando añadir logos al widget de blog-roll, pero WordPress hace que las URLs de las imágenes sean relativas al blog actual.
Por ejemplo, si el sitio es example.com/blogs, las imágenes en el widget blog-roll del blog principal funcionan correctamente, pero las de example.com/blogs/foobar aparecen rotas porque en lugar de usar algo como /common/bloglogos/main.png (o incluso https://example.com/common/blog/logos/main.png), usa https://example.com/blogs/foobar/common/bloglogos/main.png.
He probado varias combinaciones de URLs y formatos, pero siempre hace que las URLs de las imágenes sean relativas al blog actual, lo cual es molesto porque requeriría subir las imágenes para todos los blogs a cada uno de ellos en lugar de tenerlas todas en una ubicación central que puede actualizarse con un solo cambio.
Las URLs de los enlaces en sí están bien, el problema son solo las URLs de las imágenes de los enlaces.
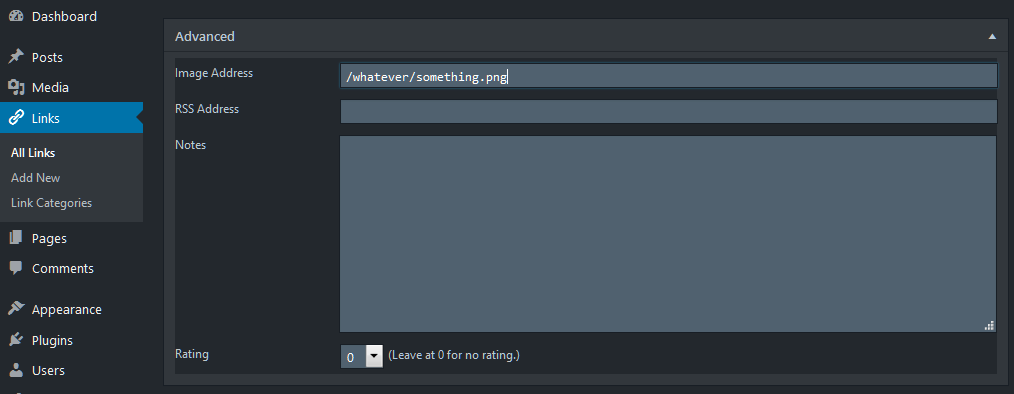
Para ser claro, estoy hablando de imágenes asociadas con enlaces de WordPress. En el caso de abajo, en lugar de que los enlaces de WP usen la imagen en /whatever/something.png, añadirá la URL al sub-blog, resultando en la URL inválida https://example.com/blogs/foobar/whatever/something.png. De hecho, si pongo http://somesite.com/path/pic.jpg en el campo, usará https://example.com/blogs/foobar/http://somesite.com/path/pic.jpg.