Cum să opresc WordPress să facă URL-urile imaginilor de link relative (MultiSite)
Cum pot face WordPress să nu mai creeze URL-uri relative pentru imaginile din linkuri?
Încerc să adaug logo-uri în widget-ul blog-roll, dar WordPress face URL-urile imaginilor relative la blogul curent.
De exemplu, dacă site-ul este example.com/blogs, imaginile din widget-ul blog-roll la blogul principal funcționează corect, dar cele de la example.com/blogs/foobar nu se încarcă pentru că în loc să folosească ceva de genul /common/bloglogos/main.png (sau chiar https://example.com/common/blog/logos/main.png), folosește https://example.com/blogs/foobar/common/bloglogos/main.png.
Am încercat diverse combinații de URL-uri și formate, dar întotdeauna face URL-urile imaginilor relative la blogul curent, ceea ce este enervant pentru că ar necesita încărcarea imaginilor pentru toate blogurile în fiecare dintre ele, în loc să le avem toate într-o locație centrală care poate fi actualizată cu o singură modificare.
URL-urile linkurilor în sine sunt în regulă, problema este doar la URL-urile imaginilor din linkuri.
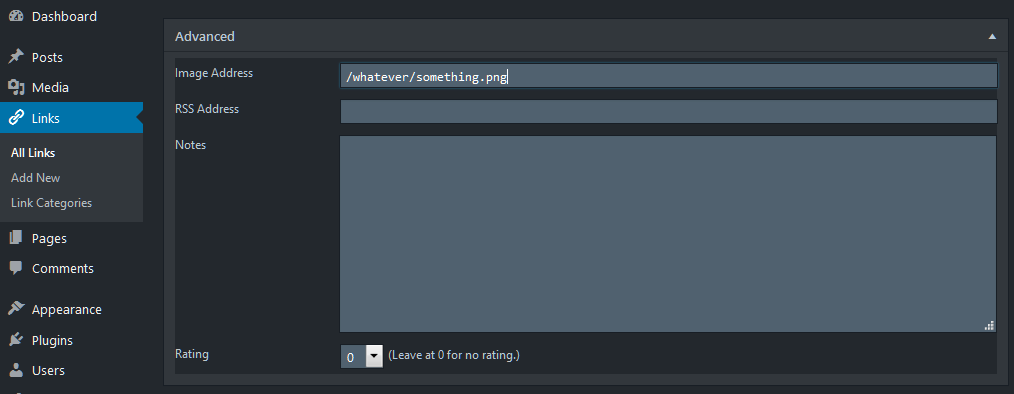
Pentru a fi clar, vorbesc despre imaginile asociate cu linkurile WordPress. În cazul de mai jos, în loc ca linkurile WP să folosească imaginea de la /whatever/something.png, va adăuga URL-ul la sub-blog, rezultând în URL-ul invalid https://example.com/blogs/foobar/whatever/something.png. De fapt, dacă pun http://somesite.com/path/pic.jpg în câmp, va folosi https://example.com/blogs/foobar/http://somesite.com/path/pic.jpg.