Adaugă o Pagină fără antet și meniuri?
Este posibil să adaugi o Pagină în WordPress, astfel încât antetul sau meniurile site-ului să nu apară pe acea pagină?
De asemenea, să nu apară nici elementele din barele laterale care sunt prezente pe restul site-ului. Și nici elementele din subsolul paginii (există un formular 'Lasă un răspuns' pe celelalte pagini.)
Așadar pe acest site: http://richardclunan.com/ nu doresc ca scrisul de mână din antet sau elementele de meniu 'hey there' / 'portfolio' / 'need copywriting' / 'etc' să apară pe o anumită pagină, nici caseta de înscriere din bara laterală, nici formularul 'lasă un răspuns'. Dar vreau ca toate aceste elemente să apară pe toate celelalte pagini.

Crează un șablon personalizat de pagină, elimină apelurile get_header(), get_footer() și get_sidebar() din el și introduce propriul cod HTML pentru antet și subsol în șablonul de pagină.
http://codex.wordpress.org/Pages#Creating_Your_Own_Page_Templates

Cum să creezi o pagină personalizată în WordPress de la WPBeginner
 Ooker
Ooker
Rich - Dacă creezi o pagină HTML (indiferent cum dorești) numită ceva.html și o plasezi în același director cu instalarea WordPress, atunci http://richardclunan.com/ceva.html va afișa acea pagină.
Am avut un blog format din pagini statice înainte de a trece la WP. Vechile pagini apar corect dacă sunt găsite prin bookmark-uri vechi sau motoare de căutare. http://joetaxpayer.com/aur este un exemplu, elimină finalul /aur și vei vedea că site-ul WP este acolo.

poți crea un șablon de pagină nou și să-l asociezi cu acea pagină.
pe șablonul paginii, nu include bara laterală (<?php get_sidebar(); ?>) și nu permite comentarii pe acea pagină specifică, fie prin eliminarea apelului către șablonul de comentarii, de obicei comments_template() fie folosind administrarea paginii în wp.
antetul și navigația sunt un pic mai complicate dar ușor de realizat prin înfășurarea lor într-un condițional if( get_the_id() != '99' ) { ... }. Înlocuiește 99 cu id-ul paginii tale, desigur.

Cum să elimini elemente de pagină prin CSS
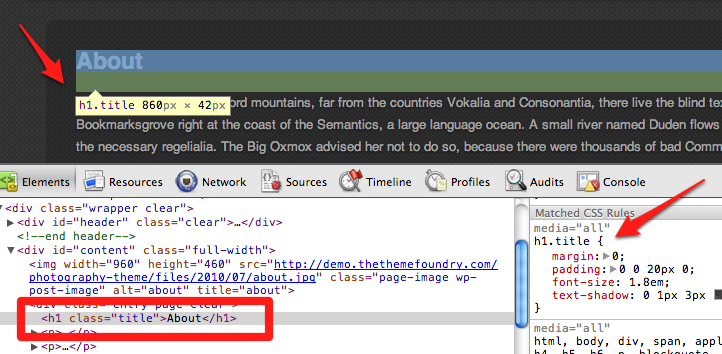
Deschide inspectorul și încearcă să găsești clasa sau ID-ul elementelor pe care vrei să le ascunzi:

Apoi personalizează CSS-ul tău cu:
body.page-id-2 h1.title {display:none;}
În acest fel, doar ascunzi elementele, nu le elimini. Astfel nu afectezi nicio funcționalitate care ar putea avea nevoie de aceste elemente, cum ar fi layout-ul paginii sau scripturile din footer.
Sursa: https://thethemefoundry.com/tutorials/hiding-parts-of-your-theme-with-displaynone/

Deși această abordare oferă o metodă rapidă și simplă de a ascunde elementele din vedere, ai putea să primești penalizări de la motoarele de căutare pentru ascunderea conținutului cheie.
 Andy Macaulay-Brook
Andy Macaulay-Brook
Este mai mult o chestiune de opinie. Deoarece antetul site-ului și, într-o oarecare măsură, subsolul, probabil conțin cuvintele cheie principale ale site-ului, cum ar fi brandingul și propunerea de afacere, aș considera că în contextul acestei întrebări particulare ar putea fi destul de dăunător.
 Andy Macaulay-Brook
Andy Macaulay-Brook