Как создать страницу без шапки и меню в WordPress?
Возможно ли создать страницу в WordPress так, чтобы на ней не отображались шапка сайта и меню?
А также чтобы не отображались элементы сайдбаров, которые присутствуют на остальных страницах сайта. И элементы в нижней части страницы (на других страницах есть форма 'Оставить комментарий').
Так, например, на сайте: http://richardclunan.com/ я не хочу, чтобы на одной конкретной странице отображались рукописный заголовок в шапке или пункты меню 'hey there' / 'portfolio' / 'need copywriting' / 'и т.д.', а также блок подписки в боковой панели и форма 'оставить комментарий'. Но при этом все эти элементы должны отображаться на всех остальных страницах.

Создайте пользовательский шаблон страницы, исключите вызовы get_header(), get_footer() и get_sidebar() в нем, и вместо этого разместите свой собственный HTML-код шапки и подвала в шаблоне страницы.
http://codex.wordpress.org/Pages#Creating_Your_Own_Page_Templates

Как создать пользовательскую страницу в WordPress от WPBeginner
 Ooker
Ooker
Rich - Если вы создадите HTML-страницу (любым удобным способом) с именем something.html и поместите её в ту же папку, где установлен WordPress, то по адресу http://richardclunan.com/something.html будет отображаться эта страница.
До перехода на WordPress у меня был блог, состоящий из статических страниц. Старые страницы прекрасно отображаются, если на них перейти по сохранённым закладкам или из поисковых систем. Например, http://joetaxpayer.com/gold — если убрать окончание /gold, вы увидите, что там находится сайт на WordPress.

Вы можете создать новый шаблон страницы и связать его с этой страницей.
В шаблоне страницы не включайте сайдбар (<?php get_sidebar(); ?>) и не разрешайте комментарии на этой конкретной странице, либо удалив вызов шаблона комментариев (обычно comments_template()), либо через административную панель страницы WordPress.
Заголовок и навигация немного сложнее, но легко решаются путем оборачивания их в условный оператор if( get_the_id() != '99' ) { ... }. Замените 99 на ID вашей страницы.

Как удалить элементы страницы с помощью CSS
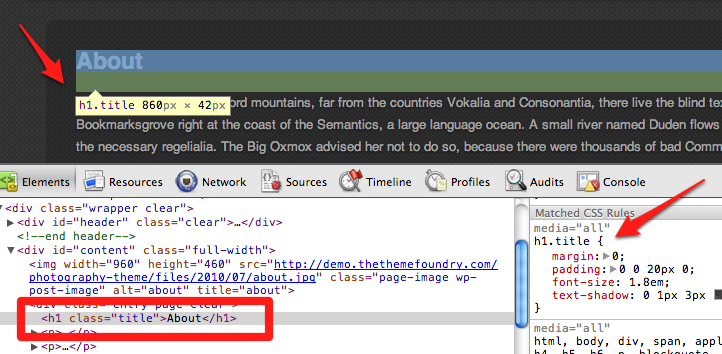
Откройте инспектор и попытайтесь найти класс или ID элементов, которые вы хотите скрыть:

Затем настройте ваш CSS следующим образом:
body.page-id-2 h1.title {display:none;}
Таким образом, вы только скрываете элементы, а не удаляете их. Это позволит избежать нарушения потенциальных функций, которые требуют наличия этих элементов, например, макета страницы или скриптов в подвале.
Источник: https://thethemefoundry.com/tutorials/hiding-parts-of-your-theme-with-displaynone/

Хотя этот подход дает быстрый и грязный способ скрыть элементы из виду, вы также можете начать получать черные метки от поисковых систем за клоакинг ключевого контента.
 Andy Macaulay-Brook
Andy Macaulay-Brook
Это скорее вопрос мнения. Поскольку шапка сайта и, в некоторой степени, подвал, вероятно, содержат ваши основные общесайтовые ключевые слова, такие как брендинг и бизнес-предложение, я думаю, что в контексте данного конкретного вопроса это может быть довольно вредно.
 Andy Macaulay-Brook
Andy Macaulay-Brook