Aggiungere una Pagina senza header e menu?
È possibile aggiungere una Pagina in WordPress in modo che l'header o i menu del sito non appaiano su quella pagina?
E anche in modo che i contenuti nelle sidebar presenti nel resto del sito non appaiano. E gli elementi nel piè di pagina (c'è un modulo 'Lascia una risposta' nelle altre pagine.)
Quindi su questo sito: http://richardclunan.com/ non voglio che appaiano la scritta dell'header, né le voci di menu 'hey there' / 'portfolio' / 'need copywriting' / 'ecc' su una pagina particolare, né il box di iscrizione nella sidebar, né il modulo 'lascia una risposta'. Ma voglio che tutti questi elementi appaiano su tutte le altre pagine.

Crea un modello di pagina personalizzato, ometti le chiamate get_header(), get_footer() e get_sidebar() al suo interno, e inserisci invece il tuo codice HTML personalizzato per intestazione e piè di pagina nel modello.
http://codex.wordpress.org/Pages#Creating_Your_Own_Page_Templates

Come creare una pagina personalizzata in WordPress da WPBeginner
 Ooker
Ooker
Rich - Se crei una pagina HTML (come preferisci) chiamata qualcosa.html e la inserisci nella stessa cartella dell'installazione di WordPress, allora http://richardclunan.com/something.html mostrerà quella pagina.
Avevo un blog composto da pagine statiche prima di passare a WP. Le vecchie pagine vengono visualizzate correttamente se trovate su vecchi segnalibri o motori di ricerca. http://joetaxpayer.com/gold è un esempio, rimuovi la parte finale /gold e vedrai che il sito WP è presente.

puoi creare un nuovo template di pagina e associarlo a quella specifica pagina.
nel template di pagina, non includere la sidebar (<?php get_sidebar(); ?>) e non permettere commenti su quella pagina specifica, sia rimuovendo la chiamata al template dei commenti, solitamente comments_template() oppure utilizzando l'amministrazione della pagina in WordPress.
l'intestazione e la navigazione sono un po' più complessi ma facilmente gestibili racchiudendoli in un condizionale if( get_the_id() != '99' ) { ... }. Sostituisci 99 con l'ID della tua pagina ovviamente.

Come rimuovere elementi della pagina tramite CSS
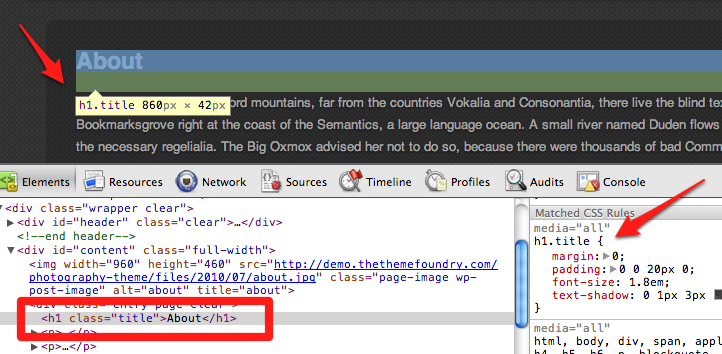
Apri l'ispezione e cerca di individuare la classe o l'id degli elementi che vuoi nascondere:

Poi personalizza il tuo CSS con:
body.page-id-2 h1.title {display:none;}
In questo modo nascondi solo gli elementi, non li elimini. Così eviti di interrompere eventuali funzioni che potrebbero aver bisogno di quegli elementi, come il layout della pagina o script nel footer.
Fonte: https://thethemefoundry.com/tutorials/hiding-parts-of-your-theme-with-displaynone/

Anche se questo approccio fornisce un modo rapido e sporco per nascondere gli elementi dalla vista, potresti anche iniziare a ricevere penalizzazioni dai motori di ricerca per aver mascherato contenuti chiave.
 Andy Macaulay-Brook
Andy Macaulay-Brook
È più una questione di opinioni. Dato che l'header di un sito e in una certa misura il footer probabilmente contengono le tue principali parole chiave a livello di sito come il tuo branding e la proposta commerciale, penso che nel contesto di questa domanda specifica potrebbe essere piuttosto dannoso.
 Andy Macaulay-Brook
Andy Macaulay-Brook