¿Agregar una página sin encabezado y menús?
¿Es posible agregar una página en WordPress donde no aparezcan ni el encabezado ni los menús del sitio?
Y también que no aparezcan los elementos de las barras laterales que están en el resto del sitio. Ni los elementos al pie de página (hay un formulario 'Dejar una respuesta' en las otras páginas.)
Así que en este sitio: http://richardclunan.com/ no quiero que aparezca ninguna de las escrituras del encabezado ni los elementos del menú 'hey there' / 'portfolio' / 'need copywriting' / 'etc' en una página en particular, ni el cuadro de registro de la barra lateral, ni el formulario 'dejar una respuesta'. Pero quiero que todos esos elementos aparezcan en todas las demás páginas.

Crea una Plantilla de Página personalizada, omite las llamadas a get_header(), get_footer() y get_sidebar() en ella, y coloca tu propio código HTML de encabezado/pie de página en la plantilla de página.
http://codex.wordpress.org/Pages#Creating_Your_Own_Page_Templates

Cómo crear una página personalizada en WordPress desde WPBeginner
 Ooker
Ooker
Rich - Si creas una página HTML (como prefieras) llamada algo.html y la colocas en la misma carpeta donde está instalado WordPress, entonces http://richardclunan.com/algo.html mostrará esa página.
Yo tenía un blog hecho con páginas estáticas antes de cambiarme a WP. Las páginas antiguas se muestran bien si se encuentran a través de marcadores o motores de búsqueda antiguos. http://joetaxpayer.com/oro es un ejemplo, quita el final /oro y verás que el sitio de WP está ahí.

puedes crear una nueva plantilla de página y asociarla con esa página.
en la plantilla de página, no incluyas la barra lateral (<?php get_sidebar(); ?>) y no permitas comentarios en esa página específica, ya sea eliminando la llamada a la plantilla de comentarios, generalmente comments_template() o usando el administrador de páginas de WordPress.
el encabezado y la navegación son un poco más complicados pero se pueden resolver fácilmente envolviéndolos en un condicional if( get_the_id() != '99' ) { ... }. Reemplaza 99 con el ID de tu página obviamente.

Cómo eliminar elementos de la página mediante CSS
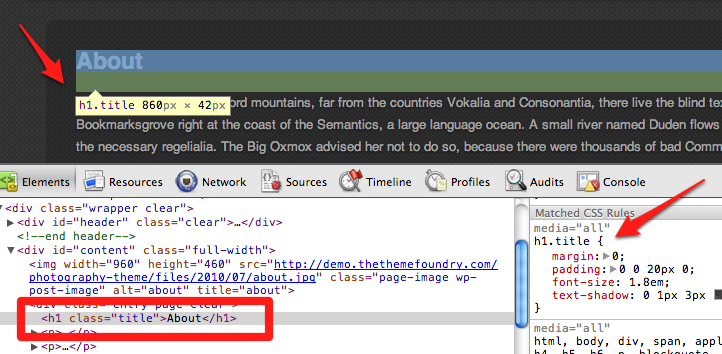
Abre el inspector e intenta encontrar la clase o el ID de los elementos que deseas ocultar:

Luego personaliza tu CSS con:
body.page-id-2 h1.title {display:none;}
De esta manera, solo ocultas los elementos, no los eliminas. Así evitas romper cualquier función potencial que requiera tener los elementos presentes, como el diseño de la página o scripts en el pie de página.
Fuente: https://thethemefoundry.com/tutorials/hiding-parts-of-your-theme-with-displaynone/

Aunque este enfoque proporciona una forma rápida y sucia de ocultar elementos de la vista, también podrías empezar a recibir penalizaciones de los motores de búsqueda por ocultar contenido clave.
 Andy Macaulay-Brook
Andy Macaulay-Brook
Eso es más una cuestión de opinión. Dado que el encabezado de un sitio y, en cierta medida, el pie de página probablemente contengan tus palabras clave principales en todo el sitio, como tu marca y propuesta comercial, creo que en el contexto de esta pregunta en particular podría ser bastante perjudicial.
 Andy Macaulay-Brook
Andy Macaulay-Brook