Adăugarea de CSS personalizat la pagina de produs WooCommerce într-o categorie specificată
Am petrecut ore întregi cercetând cum să fac acest lucru, dar tot ce am găsit explică într-un mod care mă depășește. Nu sunt foarte bun la programare, dar știu să folosesc Inspect element și să lucrez de acolo, însă asta nu mă ajută în acest caz.
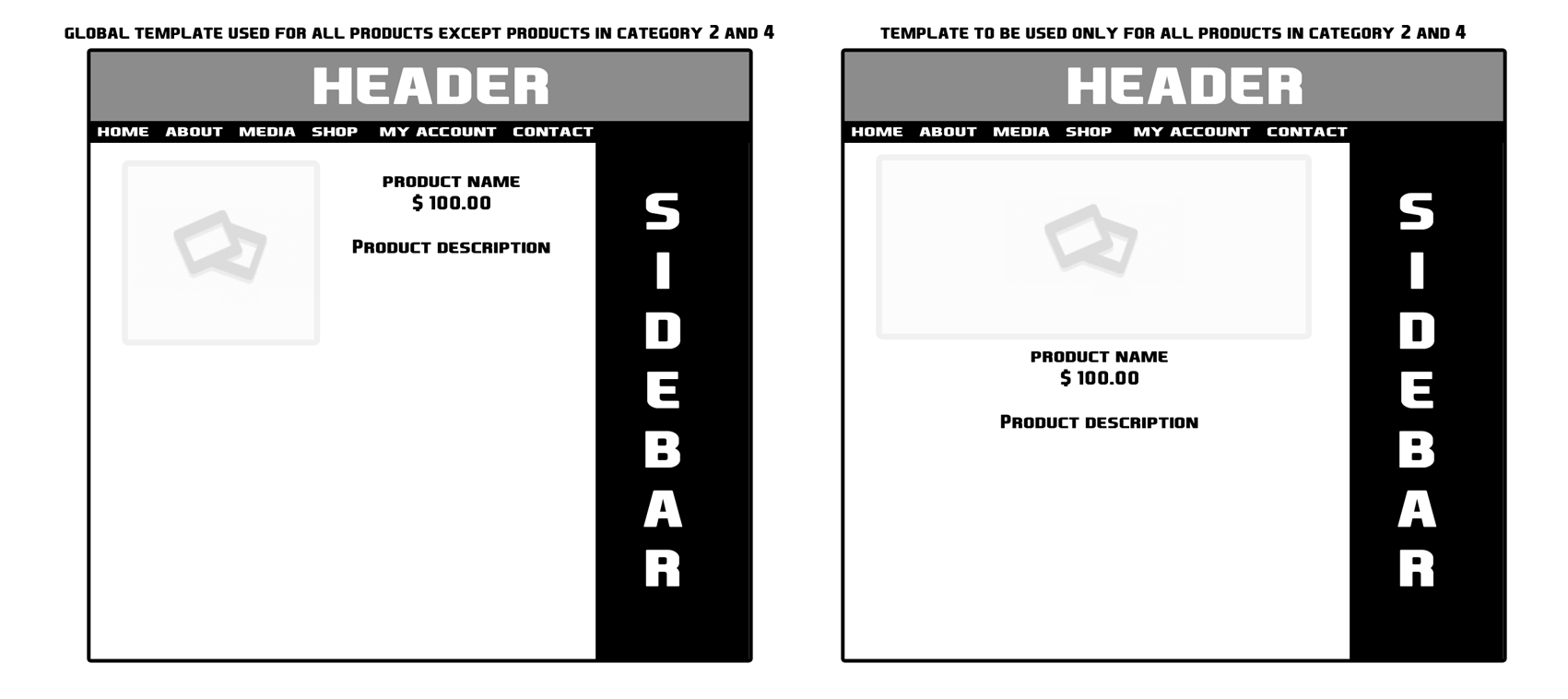
Vreau să folosesc un aspect/șablon diferit de pagină pentru produsele dintr-o categorie specificată. Folosesc WooCommerce și am reușit să folosesc inspect element pentru a recrea o pagină de produs așa cum mi-am dorit. Apoi am copiat textul în CSS-ul personalizat și funcționează perfect. Cu toate acestea, aceasta devine o modificare Globală.
Majoritatea paginilor mele de produse ar beneficia de pe urma șablonului implicit mai degrabă decât cel personalizat pe care l-am creat. Vreau să știu cum să adaug codul în interiorul parantezelor astfel încât CSS-ul personalizat (șablonul personalizat) pe care l-am adăugat să fie aplicat doar produselor din categoria desemnată.
Sper că toate acestea au sens. Iată câteva imagini pentru a vă oferi un exemplu vizual.

Știu deja ce CSS personalizat vreau să adaug la șablonul modificat al paginii de produs. Sper că desemnarea acestui CSS personalizat pentru categoriile specifice este la fel de simplă precum adăugarea parantezelor similar cu aceasta (îmi cer scuze, sunt sigur că e greșit, dar văd CSS personalizat care arată similar cu acesta)
.product.category-2 { modificări css personalizate aici }
Mulțumesc că ți-ai luat timp să citești acest lucru și apreciez orice ajutor.

Iată soluția mea... Am adăugat următoarele în functions.php din tema mea child:
add_filter( 'body_class','my_body_classes2' );
function my_body_classes2( $classes ) {
if ( is_product() ) {
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
foreach ($terms as $term) {
$product_cat_id = $term->term_id;
$classes[] = 'product-in-cat-' . $product_cat_id;
}
}
return $classes;
}
Acum, ori de câte ori vizualizați o pagină de produs individual, o clasă CSS suplimentară pentru fiecare categorie în care se află produsul va fi adăugată în tag-ul <body>.
Apoi, dacă doriți să modificați stilizarea pentru orice pagină de produs individual din categoria 2 sau 4, puteți folosi următorul CSS:
.product-in-cat-2 , .product-in-cat-4 {
color: #ffffff;
}

Adaugă acest cod în fișierul functions.php https://gist.github.com/thegdshop/3197540
Această modificare va adăuga clasa de categorie corespunzătoare când te afli pe pagina unui singur produs.

WordPress adaugă deja o clasă unică pentru categorii în tag-ul body, term-{id}
 Jacob Peattie
Jacob Peattie
Apreciez foarte mult feedback-ul tău. Am văzut acest subiect discutat în alte thread-uri în timp ce căutam un răspuns, dar este puțin peste nivelul meu de înțelegere. Știu cum să adaug elemente în fișierul functions.php și mai ales știu cum să adaug CSS personalizat, dar nu sunt sigur unde și ce anume trebuie schimbat.
De exemplu, ID-ul categoriei de produse este 206. Unde ar trebui să adaug acest ID în fișierul functions.php? După ce am plasat ID-ul categoriei de produse în locul potrivit, unde ar trebui să adaug apoi codul CSS personalizat pentru ca acesta să funcționeze? Există vreo metodă de a face asta folosind doar CSS personalizat? Mulțumesc din nou.
 Blake Shiman
Blake Shiman
.woocommerce #content div.product div.images, .woocommerce div.product div.images, .woocommerce-page #content div.product div.images, .woocommerce-page div.product div.images { width: 100%; }
 Blake Shiman
Blake Shiman
Mai sus este un exemplu de cod pe care doresc să-l adaug pentru categoria specificată a paginii de produs.
 Blake Shiman
Blake Shiman
@JacobPeattie OP întreabă în mod specific să adauge un selector pe pagina de produs individual, nu pe pagina de categorii. Din păcate, comentariul tău a ratat complet esența întrebării.
 Daniel Fonda
Daniel Fonda
@BlakeShiman codul din URL va adăuga o clasă cu "numele" categoriei la tag-ul body al paginii. Pur și simplu lipește codul la sfârșitul fișierului functions.php. Apoi vei putea face exact ce ai cerut: body.category_name .product {css-ul-tău} - adaugă codul și folosește inspectorul pentru a vedea tag-ul body actualizat.
 Daniel Fonda
Daniel Fonda
1) Instalează plugin-ul "add custom CSS"
2) Acesta nu va afișa implicit o casetă pentru adăugarea CSS. Trebuie să intri în plugin (partea de jos a bării de administrare) și acolo va fi o întrebare despre "enable custom CSS for following pages" - apoi bifă "products" și vei avea acum o casetă pentru adăugarea CSS în produse individuale când intri în ele prin WooCommerce.
Nu știu dacă poți face acest tip de lucru prin această metodă, eu am avut nevoie de asta pentru a elimina CSS-ul care blochează randarea pe o pagină de produs.

Adăugați o clasă body legată de categoria de produs în WooCommerce Adăugați acest cod în fișierul functions.php
add_filter( 'body_class', 'wc_cat_names' );
function wc_cat_names( $classes ) {
if(is_product()){
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
foreach ($terms as $term) {
$classes[] = $term->slug;
}
}
return $classes;
}

Am adăugat acest cod în fișierul functions.php accesând
dashboard ...>>> aspect >>> editor >>>> functions.php
Am lipit codul la finalul fișierului
add_filter( 'body_class','my_body_classes2' );
function my_body_classes2( $classes ) {
if ( is_product() ) {
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
foreach ($terms as $term) {
$product_cat_id = $term->term_id;
$classes[] = 'product-in-cat-' . $product_cat_id;
}
}
return $classes;
}
Apoi am mers în dashboard ...>>> produse >>>> categorii >>> am trecut mouse-ul peste butonul de editare și am obținut ID-ul
Același ID l-am folosit pe pagina de produs individual
.product-in-cat-(ID) {
color: #ffffff;
}
A funcționat
