Добавление пользовательского CSS на страницу товара WooCommerce в определенной категории
Я потратил много часов на поиски решения, но все найденные объяснения оказались слишком сложными для меня. Я неплохо разбираюсь в инспекторе элементов и могу работать с ним, но в данном случае этого недостаточно.
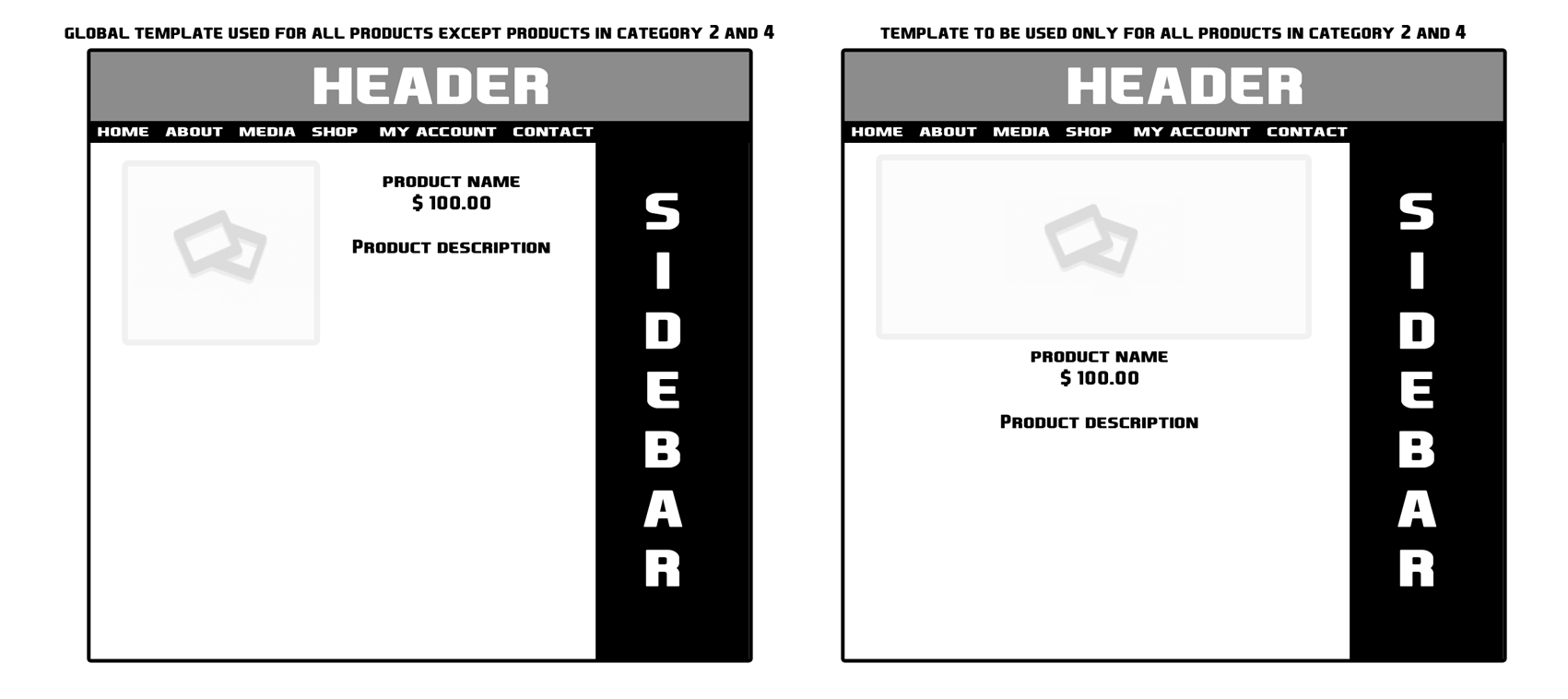
Я хочу использовать другой макет/шаблон страницы для товаров в определенной категории. Я использую WooCommerce, и мне удалось с помощью инспектора элементов воссоздать страницу товара так, как я хотел. Затем я скопировал стили в пользовательский CSS, и это отлично работает. Однако это приводит к глобальным изменениям.
Большинству моих страниц товаров больше подходит стандартный шаблон, чем мой пользовательский. Я хочу узнать, как добавить код внутри скобок, чтобы пользовательский CSS (пользовательский шаблон), который я добавил, применялся только к товарам в определенной категории.
Надеюсь, все это имеет смысл. Вот изображения для наглядного примера.

Я уже знаю, какой пользовательский CSS хочу добавить в модифицированный шаблон страницы товара. Надеюсь, что назначение этого пользовательского CSS для определенных категорий так же просто, как добавление скобок подобным образом (извините, я уверен, что это неправильно, но я видел пользовательский CSS, который выглядит похоже)
.product.category-2 { custom css changes here }
Спасибо, что уделили время для прочтения, и я благодарен за любую помощь.

Вот моё решение... Добавил следующее в functions.php дочерней темы:
add_filter( 'body_class','my_body_classes2' );
function my_body_classes2( $classes ) {
if ( is_product() ) {
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
foreach ($terms as $term) {
$product_cat_id = $term->term_id;
$classes[] = 'product-in-cat-' . $product_cat_id;
}
}
return $classes;
}
Теперь при просмотре страницы отдельного товара, к тегу <body> будет добавляться дополнительный CSS-класс для каждой категории, к которой принадлежит товар.
Если вам нужно изменить стили для страниц товаров в категориях 2 или 4, используйте следующий CSS:
.product-in-cat-2 , .product-in-cat-4 {
color: #ffffff;
}

Добавьте это в ваш файл functions.php https://gist.github.com/thegdshop/3197540
Это добавит соответствующий класс категории на странице отдельного товара.

WordPress уже добавляет уникальный класс к тегу body для категорий, term-{id}
 Jacob Peattie
Jacob Peattie
Очень ценю ваш отзыв. Я видел обсуждение этого в других темах во время поиска ответа, но это немного выше моего уровня понимания. Я знаю, как добавлять код в файл function.php и тем более знаю, как добавлять пользовательские CSS, но я не уверен, что именно нужно изменить и куда это поместить.
Например, ID категории товара — 206. Куда мне добавить это в файле functions.php? После того как я помещу ID категории товара в нужное место, куда мне тогда добавить пользовательский CSS-код, чтобы это заработало? Можно ли сделать это с помощью пользовательского CSS? Еще раз спасибо
 Blake Shiman
Blake Shiman
.woocommerce #content div.product div.images, .woocommerce div.product div.images, .woocommerce-page #content div.product div.images, .woocommerce-page div.product div.images { width: 100%; }
 Blake Shiman
Blake Shiman
Выше приведен пример кода, который я хочу добавить для указанной категории страницы товара.
 Blake Shiman
Blake Shiman
@JacobPeattie OP явно просит добавить селектор на страницу отдельного товара, а не на страницу категорий. Боюсь, ваш комментарий совсем не в тему.
 Daniel Fonda
Daniel Fonda
@BlakeShiman код по указанной ссылке добавит класс с "именем" категории в тег body. Просто вставьте этот код в самый конец вашего файла functions.php. Затем вы сможете сделать то, о чем просили: body.category_name .product {ваш-css} - просто добавьте код и используйте инспектор, чтобы увидеть обновленный тег body.
 Daniel Fonda
Daniel Fonda
1) Установите плагин "Add Custom CSS"
2) По умолчанию он не отображает поле для добавления CSS. Вам нужно зайти в настройки плагина (нижняя часть админ-панели), где будет вопрос "Включить пользовательский CSS для следующих страниц" — затем отметьте "Товары", и теперь при редактировании отдельных товаров через WooCommerce у вас появится поле для добавления CSS.
Не уверен, подойдет ли этот метод для вашей задачи, но мне он понадобился для устранения render-blocking CSS на странице товара.

Добавление класса body, связанного с категорией товара в WooCommerce Добавьте этот код в ваш functions.php
add_filter( 'body_class', 'wc_cat_names' );
function wc_cat_names( $classes ) {
if(is_product()){
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
foreach ($terms as $term) {
$classes[] = $term->slug;
}
}
return $classes;
}

Я добавил этот код в файл functions.php, перейдя по пути:
Консоль ...>>> Внешний вид >>> Редактор >>>> functions.php
В конец файла вставил следующий код:
add_filter( 'body_class','my_body_classes2' );
function my_body_classes2( $classes ) {
if ( is_product() ) {
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
foreach ($terms as $term) {
$product_cat_id = $term->term_id;
$classes[] = 'product-in-cat-' . $product_cat_id;
}
}
return $classes;
}
Затем перешел в: Консоль ...>>> Товары >>>> Категории >>> Навел курсор на кнопку "Редактировать" и получил ID категории
Этот же ID я использовал на странице отдельного товара:
.product-in-cat-(ID) {
color: #ffffff;
}
Это сработало
