Agregar CSS personalizado a la página de producto de Woocommerce en una categoría específica
He pasado horas investigando cómo hacer esto, pero todo lo que encontré lo explica de una manera que está fuera de mi alcance. No soy muy bueno con la programación, pero sé cómo usar el Inspector de elementos y trabajar desde ahí, aunque eso no me ayuda en este caso.
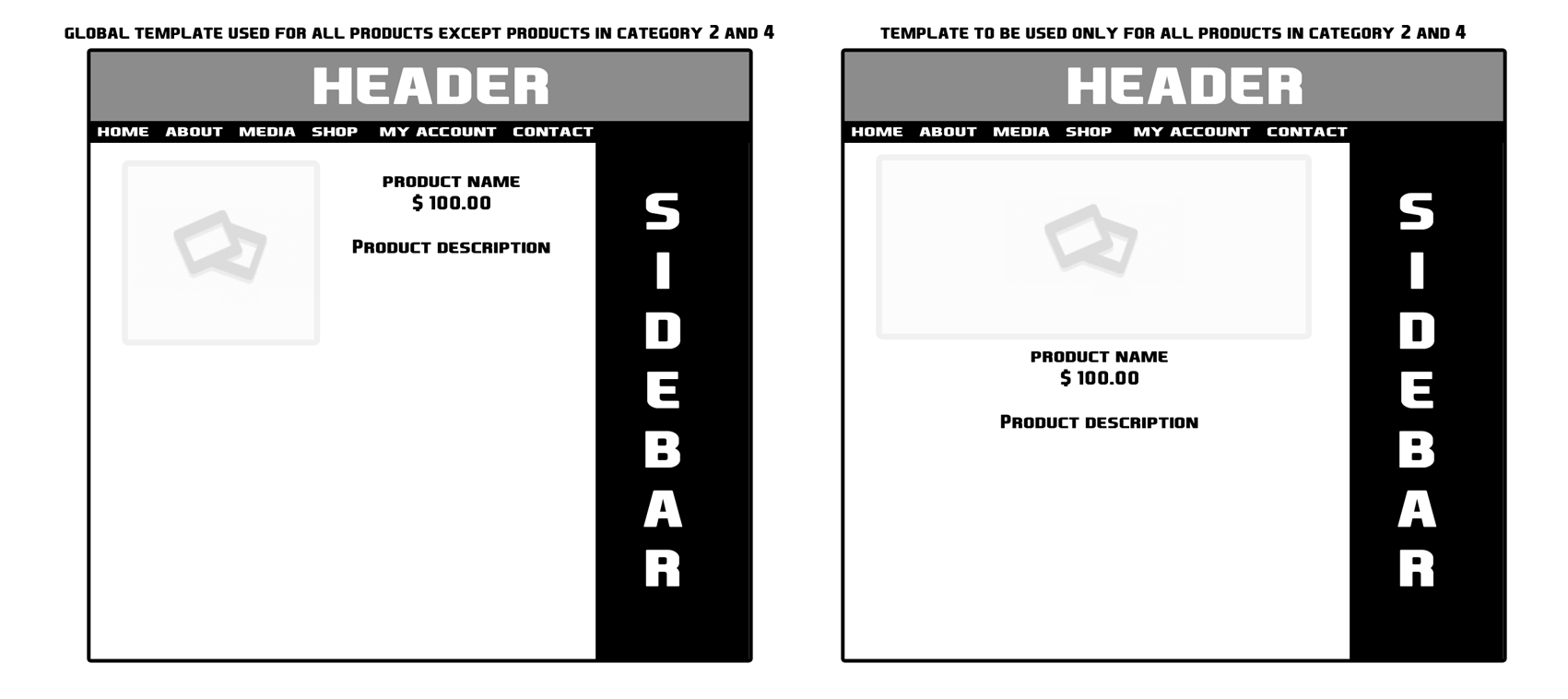
Quiero usar un diseño/plantilla de página diferente en productos de una categoría específica. Estoy usando WooCommerce y pude usar el inspector de elementos para recrear una página de producto como deseaba. Luego copié el texto en el CSS personalizado y funciona muy bien. Sin embargo, esto termina siendo un cambio Global.
La mayoría de mis páginas de productos se beneficiarían de tener la plantilla predeterminada en lugar de la personalizada que hice. Quiero saber cómo agregar el código dentro de los corchetes para que el CSS personalizado (plantilla personalizada) que he agregado solo se aplique a productos en su categoría designada.
Espero que todo esto tenga sentido. Aquí hay imágenes para darles un ejemplo visual.

Ya sé qué CSS personalizado quiero agregar a la plantilla de página de producto modificada. Espero que designar este CSS personalizado a las categorías específicas sea tan simple como agregar corchetes similar a esto (perdón, estoy seguro de que está muy mal pero veo CSS personalizado que se parece a esto)
.product.category-2 {
custom css changes here
}
Gracias por tomarse el tiempo de leer esto y agradezco toda la ayuda.

Aquí está mi solución... Agregué lo siguiente al archivo functions.php de mi tema hijo:
add_filter( 'body_class','my_body_classes2' );
function my_body_classes2( $classes ) {
if ( is_product() ) {
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
foreach ($terms as $term) {
$product_cat_id = $term->term_id;
$classes[] = 'product-in-cat-' . $product_cat_id;
}
}
return $classes;
}
Ahora, cada vez que estés viendo una página de producto individual, se agregará una clase CSS adicional para cada categoría en la que esté el producto a la etiqueta <body>.
Luego, si deseas cambiar el estilo para cualquier página de producto individual en las categorías 2 o 4, puedes usar el siguiente CSS:
.product-in-cat-2 , .product-in-cat-4 {
color: #ffffff;
}

Añade esto a tu functions.php https://gist.github.com/thegdshop/3197540
Esto debería agregar la clase de categoría correspondiente cuando estés en la página de un producto individual.

WordPress ya añade una clase única al cuerpo para las categorías, term-{id}
 Jacob Peattie
Jacob Peattie
Realmente aprecio tu retroalimentación. He visto esto mencionado en otros hilos durante mi búsqueda de una respuesta, pero esto está un poco fuera de mi alcance. Sé cómo añadir cosas al archivo function.php y más aún sé cómo añadir CSS personalizado, pero no estoy seguro de qué cambiar y dónde colocarlo.
Por ejemplo, el ID de la categoría de producto es 206. ¿Dónde agregaría eso en el archivo functions.php? Después de haber colocado el ID de la categoría de producto en el lugar correcto, ¿dónde añadiría entonces el código CSS personalizado para que esto funcione? ¿Hay alguna manera de hacer esto con CSS personalizado? Gracias de nuevo
 Blake Shiman
Blake Shiman
.woocommerce #content div.product div.images, .woocommerce div.product div.images, .woocommerce-page #content div.product div.images, .woocommerce-page div.product div.images { width: 100%; }
 Blake Shiman
Blake Shiman
Arriba hay un ejemplo del código que quiero agregar para la categoría específica de la página de producto.
 Blake Shiman
Blake Shiman
@JacobPeattie El OP está preguntando específicamente sobre agregar un selector a la página de producto individual, no a la página de categorías. Lamento decir que tu comentario no dio en el blanco.
 Daniel Fonda
Daniel Fonda
@BlakeShiman el código en la url agregará una clase con el "nombre" de la categoría a tu etiqueta body. Simplemente pega el código al final de tu archivo functions.php. Luego podrás hacer algo como lo que solicitas: body.category_name .product {tu-css} - solo agrega el código y usa el inspector para ver la etiqueta body actualizada.
 Daniel Fonda
Daniel Fonda
1) Instala el plugin "add custom CSS"
2) Por defecto no mostrará una caja para añadir CSS. Necesitas entrar en el plugin (parte inferior de la barra de administración) y allí habrá una pregunta sobre "habilitar CSS personalizado para las siguientes páginas" - entonces marca "productos" y ahora tendrás una caja para añadir CSS en productos individuales cuando accedas a ellos a través de WooCommerce.
No sé si puedes hacer ese tipo de cosas a través de este método, yo necesitaba esto para eliminar CSS de bloqueo de renderizado en una página de producto.

Añadir una clase body relacionada con la categoría de producto en WooCommerce Añade esto a tu functions.php
add_filter( 'body_class', 'wc_cat_names' );
function wc_cat_names( $classes ) {
if(is_product()){
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
foreach ($terms as $term) {
$classes[] = $term->slug;
}
}
return $classes;
}

He añadido este código en el archivo functions.php accediendo a:
panel de control ...>>> apariencia >>> editor >>>> functions.php
Al final del código pegué:
add_filter( 'body_class','my_body_classes2' );
function my_body_classes2( $classes ) {
if ( is_product() ) {
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
foreach ($terms as $term) {
$product_cat_id = $term->term_id;
$classes[] = 'product-in-cat-' . $product_cat_id;
}
}
return $classes;
}
Luego fui a:
panel de control ...>>> productos >>>> categorías >>>
pasé el mouse sobre el botón editar y obtuve el ID
Ese mismo ID lo coloqué en la página de producto individual:
.product-in-cat-(ID) {
color: #ffffff;
}
Funcionó
