Aggiungere CSS Personalizzato alla Pagina Prodotto WooCommerce in una categoria specifica
Ho passato ore a cercare come fare questo ma tutto ciò che ho trovato viene spiegato in modo troppo complesso per me. Non sono molto esperto di programmazione ma so come usare l'Ispettore elementi e lavorare da lì, ma in questo caso non mi aiuta.
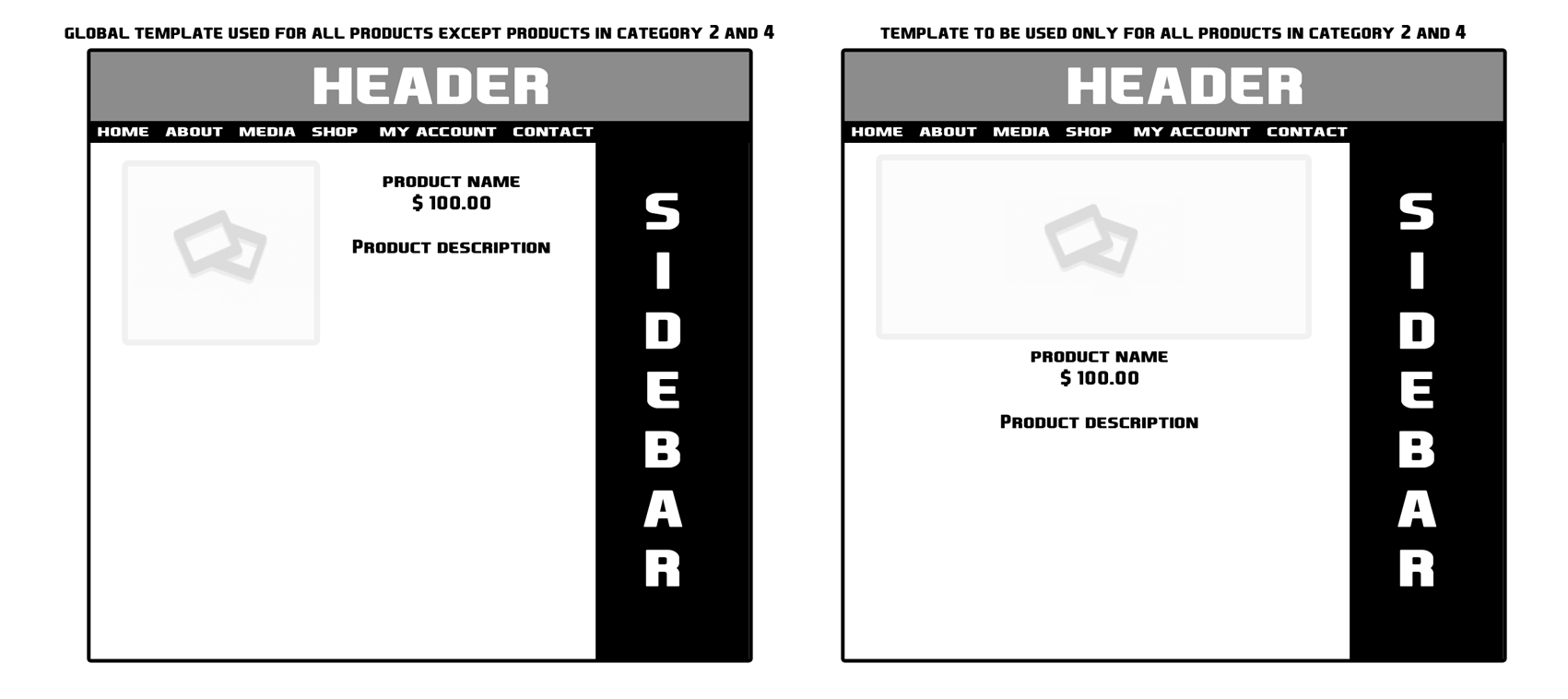
Voglio utilizzare un layout/template di pagina diverso sui prodotti in una categoria specifica. Sto usando WooCommerce e sono riuscito a utilizzare l'ispettore elementi per ricreare una pagina prodotto come desideravo. Poi ho copiato il testo nel CSS personalizzato e funziona alla perfezione. Tuttavia, questo finisce per essere una modifica Globale.
La maggior parte delle mie pagine prodotto trarrebbe beneficio dall'avere il template predefinito piuttosto che quello personalizzato che ho creato. Voglio sapere come aggiungere il codice all'interno delle parentesi in modo che il CSS personalizzato (template personalizzato) che ho aggiunto venga applicato solo ai prodotti nella categoria designata.
Spero che tutto ciò abbia senso. Ecco delle immagini per darti un esempio visivo.

So già quale CSS personalizzato voglio aggiungere al template della pagina prodotto modificata. Spero che designare questo CSS personalizzato alle categorie specifiche sia semplice come aggiungere parentesi simili a questo (mi scuso, sono sicuro che sia sbagliato ma vedo CSS personalizzato che assomiglia a questo)
.product.category-2 { modifiche css personalizzate qui }
Grazie per aver dedicato tempo alla lettura e apprezzo qualsiasi tipo di aiuto.

Ecco la mia soluzione... Ho aggiunto quanto segue al file functions.php del mio child theme:
add_filter( 'body_class','my_body_classes2' );
function my_body_classes2( $classes ) {
if ( is_product() ) {
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
foreach ($terms as $term) {
$product_cat_id = $term->term_id;
$classes[] = 'product-in-cat-' . $product_cat_id;
}
}
return $classes;
}
Ora ogni volta che visualizzi una pagina di prodotto singolo, verrà aggiunta una classe CSS aggiuntiva per ogni categoria a cui appartiene il prodotto al tag <body>.
Quindi se vuoi modificare lo stile per le pagine di prodotto singolo nelle categorie 2 o 4, puoi usare il seguente CSS:
.product-in-cat-2 , .product-in-cat-4 {
color: #ffffff;
}

Aggiungi questo al tuo file functions.php https://gist.github.com/thegdshop/3197540
Questo dovrebbe aggiungere la classe della categoria appropriata quando sei nella pagina del singolo prodotto.

WordPress aggiunge già una classe unica al body per le categorie, term-{id}
 Jacob Peattie
Jacob Peattie
Apprezzo molto il tuo feedback. Ho visto questo argomento discusso in altri thread durante la mia ricerca di una risposta, ma è un po' troppo avanzato per me. So come aggiungere elementi al file function.php e so anche come aggiungere CSS personalizzato, ma non sono sicuro di cosa cambiare e dove inserirlo.
Ad esempio, l'ID della categoria prodotto è 206. Dove dovrei inserirlo nel file functions.php? Dopo aver inserito l'ID della categoria prodotto nel posto giusto, dove dovrei poi aggiungere il codice CSS personalizzato affinché funzioni? C'è un modo per farlo con il CSS personalizzato? Grazie ancora
 Blake Shiman
Blake Shiman
.woocommerce #content div.product div.images, .woocommerce div.product div.images, .woocommerce-page #content div.product div.images, .woocommerce-page div.product div.images { width: 100%; }
 Blake Shiman
Blake Shiman
Sopra c'è un esempio di codice che voglio aggiungere per la specifica categoria della pagina del prodotto.
 Blake Shiman
Blake Shiman
@JacobPeattie OP sta specificamente chiedendo di aggiungere un selettore alla pagina del singolo prodotto, non alla pagina delle categorie. Temo che il tuo commento abbia completamente mancato il punto.
 Daniel Fonda
Daniel Fonda
@BlakeShiman il codice nell'url aggiungerà una classe con il "nome" della categoria al tuo tag body. Basta incollare il codice alla fine del file functions.php. Poi potrai fare qualcosa come hai richiesto: body.category_name .product {tuo-css} - aggiungi semplicemente il codice e usa l'ispettore per vedere il tag body aggiornato.
 Daniel Fonda
Daniel Fonda
1) Installa il plug-in "add custom CSS"
2) Di default non mostrerà una casella per aggiungere CSS. Devi entrare nel plug-in (nella parte inferiore della barra di amministrazione) e troverai una domanda su "abilita CSS personalizzato per le seguenti pagine" - quindi seleziona "prodotti" e ora avrai una casella per aggiungere CSS nei singoli prodotti quando li accedi tramite WooCommerce.
Non so se puoi fare quel tipo di modifica con questo metodo, avevo bisogno di questo per rimuovere il CSS render-blocking su una pagina prodotto.

Aggiungi una classe body relativa alla categoria del prodotto in WooCommerce Aggiungi questo al tuo functions.php
add_filter( 'body_class', 'wc_cat_names' );
function wc_cat_names( $classes ) {
if(is_product()){
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
foreach ($terms as $term) {
$classes[] = $term->slug;
}
}
return $classes;
}

Ho aggiunto questo codice nel file functions.php andando in
Pannello di controllo ...>>> Aspetto >>> Editor >>>> functions.php
In fondo al codice ho incollato
add_filter( 'body_class','my_body_classes2' );
function my_body_classes2( $classes ) {
if ( is_product() ) {
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
foreach ($terms as $term) {
$product_cat_id = $term->term_id;
$classes[] = 'product-in-cat-' . $product_cat_id;
}
}
return $classes;
}
Poi sono andato in Pannello di controllo ...>>> Prodotti >>>> Categorie >>> ho passato il mouse sul pulsante modifica e ho ottenuto l'ID
Lo stesso ID l'ho inserito nella pagina del singolo prodotto
.product-in-cat-(ID) {
color: #ffffff;
}
Ha funzionato
