Afișează butonul "adaugă în coș" pentru fiecare produs în pagina de categorie?
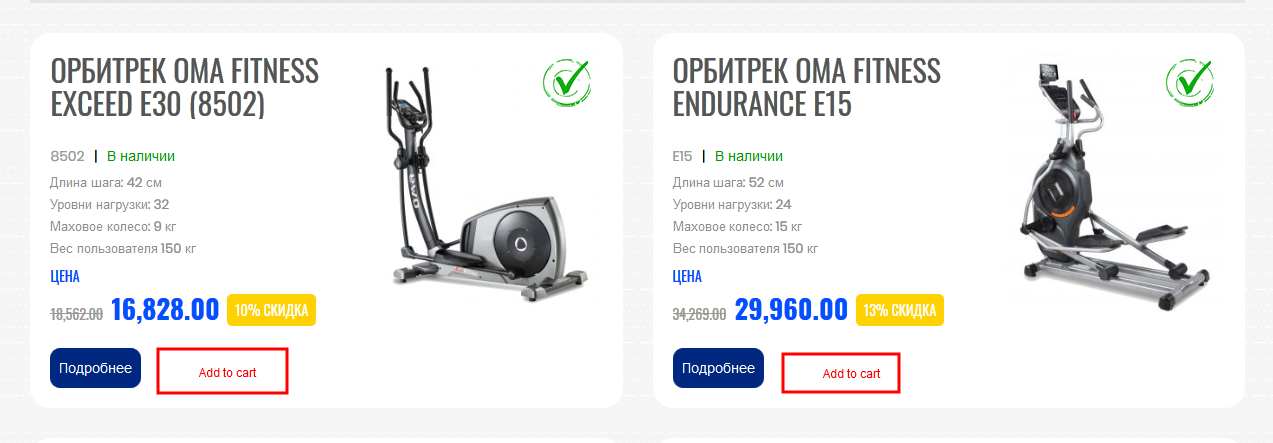
Am nevoie să plasez butonul Adaugă în coș pentru fiecare produs din pagina unei anumite categorii, așa cum se arată mai jos

Cum pot realiza acest lucru? Link către pagina subiect oma-fintess.com.ua

Puteți utiliza hook-ul WooCommerce woocommerce_after_add_to_cart_button. Acest hook va adăuga conținut după butonul "Adaugă în coș".
Dacă clientul apasă pe acest buton, produsul trebuie adăugat în coș, iar clientul trebuie redirecționat către pagina de finalizare comandă.
Adăugați următorul cod în fișierul functions.php al temei child:
/* Creează butonul "Cumpără acum" dinamic după butonul "Adaugă în coș" */
function add_content_after_addtocart() {
// obține ID-ul curent al postului/produsului
$current_product_id = get_the_ID();
// obține produsul pe baza ID-ului
$product = wc_get_product( $current_product_id );
// obține URL-ul paginii de "Finalizare comandă"
$checkout_url = WC()->cart->get_checkout_url();
// rulează doar pentru produse simple
if( $product->is_type( 'simple' ) ){
echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="buy-now button">Cumpără acum</a>';
//echo '<a href="'.$checkout_url.'" class="buy-now button">Cumpără acum</a>';
}
}
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' );

<a href="<?php the_permalink(); ?>" class="more">Mai multe informații</a><?php
if($available){?><a href="<?php
$add_to_cart = do_shortcode('[add_to_cart_url id="'.$post->ID.'"]');
echo $add_to_cart;
?>" class="more">Cumpără acum</a>
<?php
}
Acest cod a rezolvat problema mea conform așteptărilor.

Te rog să te asiguri că opțiunea „Activează butoanele AJAX pentru adăugare în coș pe paginile de arhivă” este activată în WooCommerce > Setări > Produse > Afișare.
De asemenea, te rugăm să verifici următorul cod și să îl plasezi în fișierul de funcții al temei tale.
add_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 10 );

@pratik-pratel Nu, nu funcționează deloc în cazul meu.
Poate ai omis o parte din cod când l-ai lipit?
Cred că ar trebui să folosesc
<?php
echo do_shortcode('[add_to_cart id="'.$post->ID.'"]');
?> dar cum pot aplica stilul butonului la acest shortcode?
 Twissell
Twissell
Trebuie să încerci asta [add_to_cart id="27" style="border-right:1px solid #ccc"]
 Pratik Patel
Pratik Patel
Dacă suprascrii orice stiluri existente, va trebui să scrii .woocommerce .product .add_to_cart_button.button{ background-color: #333333; color: #FFFFFF; }
 Pratik Patel
Pratik Patel
@pratik-pratel Presupun că ai copiat și modificat puțin sfatul tău de pe https://jonathanbossenger.com/adding-the-cart-button-to-your-divi-shop-pages/, nu-i așa?
 Twissell
Twissell