Отображение кнопки "Добавить в корзину" для каждого товара на странице категории?
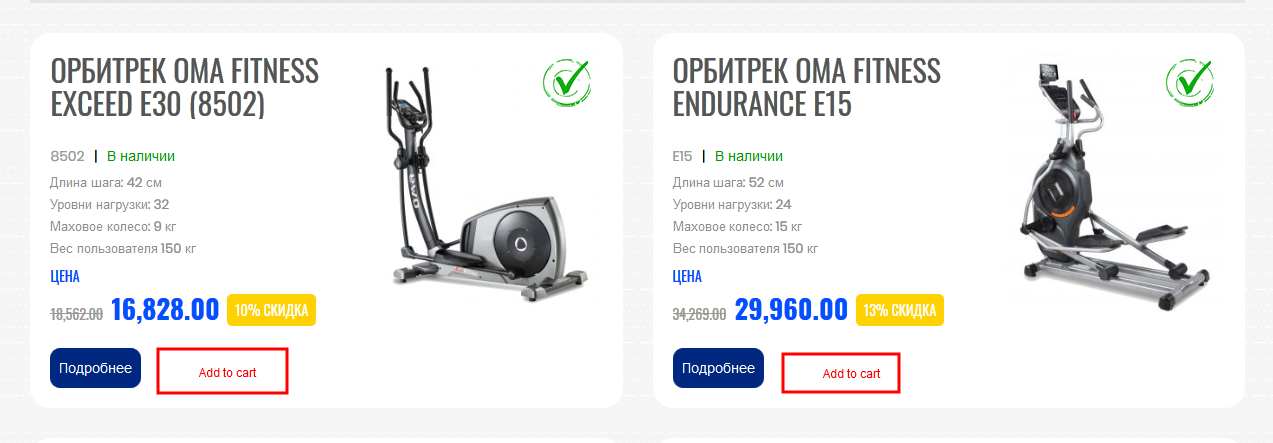
Мне нужно разместить кнопку Добавить в корзину для каждого товара на странице определенной категории, как показано ниже

Как я могу это сделать? Ссылка на страницу oma-fintess.com.ua

Вы можете использовать хук WooCommerce woocommerce_after_add_to_cart_button. Этот хук добавит контент после кнопки "Добавить в корзину".
Если покупатель нажмет на эту кнопку, товар будет добавлен в корзину, и покупатель будет перенаправлен на страницу оформления заказа.
Добавьте следующий код в файл functions.php вашей дочерней темы:
/* Создаем кнопку "Купить сейчас" динамически после кнопки "Добавить в корзину" */
function add_content_after_addtocart() {
// получаем ID текущего товара/записи
$current_product_id = get_the_ID();
// получаем товар по ID
$product = wc_get_product( $current_product_id );
// получаем URL страницы оформления заказа
$checkout_url = WC()->cart->get_checkout_url();
// выполняем только для простых товаров
if( $product->is_type( 'simple' ) ){
echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="buy-now button">Купить сейчас</a>';
//echo '<a href="'.$checkout_url.'" class="buy-now button">Купить сейчас</a>';
}
}
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' );

<a href="<?php the_permalink(); ?>" class="more">Подробнее</a><?php
if($available){?><a href="<?php
$add_to_cart = do_shortcode('[add_to_cart_url id="'.$post->ID.'"]');
echo $add_to_cart;
?>" class="more">Купить сейчас</a>
<?php
}
Этот код решает мою проблему так, как ожидалось.

Убедитесь, что опция "Включить AJAX кнопки добавления в корзину в архивах" включена в разделе WooCommerce > Настройки > Товары > Отображение.
Также проверьте, что следующий код добавлен в файл функций вашей темы.
add_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 10 );

@pratik-pratel Нет, у меня это вообще не работает в моём случае.
Возможно, вы упустили какую-то часть кода при вставке?
Я предполагаю, что мне следует использовать
<?php
echo do_shortcode('[add_to_cart id="'.$post->ID.'"]');
?> но как я могу применить стиль кнопки к этому шорткоду?
 Twissell
Twissell
Попробуйте так: [add_to_cart id="27" style="border-right:1px solid #ccc"]
 Pratik Patel
Pratik Patel
Если вы переопределяете существующие стили, вам нужно написать: .woocommerce .product .add_to_cart_button.button{ background-color: #333333; color: #FFFFFF; }
 Pratik Patel
Pratik Patel
@pratik-pratel Могу предположить, что вы скопировали и немного изменили ваш совет из https://jonathanbossenger.com/adding-the-cart-button-to-your-divi-shop-pages/, не так ли?
 Twissell
Twissell