Mostrare il pulsante "aggiungi al carrello" per ogni prodotto nella pagina della categoria?
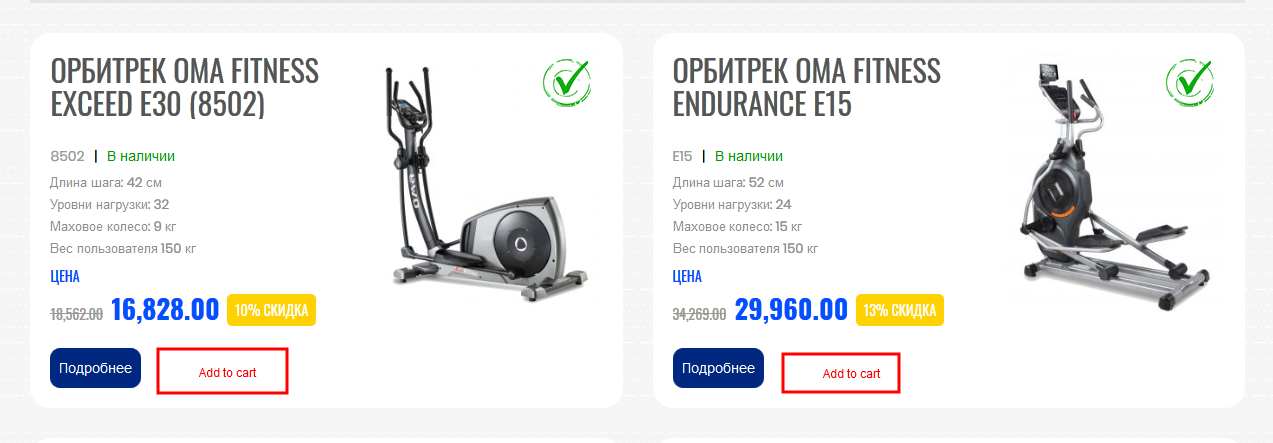
Ho bisogno di inserire il pulsante Aggiungi al carrello per ogni prodotto nella pagina di una determinata categoria come mostrato di seguito

Come posso ottenere questo risultato? Link alla pagina in questione oma-fintess.com.ua

Puoi utilizzare l'hook di WooCommerce woocommerce_after_add_to_cart_button. Questo hook aggiungerà contenuto dopo il pulsante "Aggiungi al carrello".
Se il cliente clicca su questo pulsante, il prodotto verrà aggiunto al carrello e il cliente verrà reindirizzato alla pagina di checkout.
Aggiungi il seguente codice nel file functions.php del tuo child theme:
/* Crea dinamicamente il pulsante Acquista Ora dopo il pulsante Aggiungi al Carrello */
function add_content_after_addtocart() {
// ottieni l'ID del prodotto/post corrente
$current_product_id = get_the_ID();
// ottieni il prodotto basato sull'ID
$product = wc_get_product( $current_product_id );
// ottieni l'URL della pagina di checkout
$checkout_url = WC()->cart->get_checkout_url();
// esegui solo per prodotti semplici
if( $product->is_type( 'simple' ) ){
echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="buy-now button">Acquista Ora</a>';
//echo '<a href="'.$checkout_url.'" class="buy-now button">Acquista Ora</a>';
}
}
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' );

<a href="<?php the_permalink(); ?>" class="more">Più informazioni</a><?php
if($available){?><a href="<?php
$add_to_cart = do_shortcode('[add_to_cart_url id="'.$post->ID.'"]');
echo $add_to_cart;
?>" class="more">Acquista ora</a>
<?php
}
Questo codice risolve il mio problema come previsto.

Assicurati che l'opzione "Abilita pulsanti AJAX aggiungi al carrello negli archivi" sia attivata in WooCommerce > Impostazioni > Prodotti > Visualizzazione.
Inoltre, verifica che il seguente codice sia inserito nel file delle funzioni del tuo tema.
add_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 10 );

@pratik-pratel No, non funziona affatto nel mio caso.
Forse hai dimenticato qualche parte del tuo codice quando lo hai incollato?
Credo che dovrei usare
<?php
echo do_shortcode('[add_to_cart id="'.$post->ID.'"]');
?> ma come posso applicare lo stile del pulsante a questo shortcode?
 Twissell
Twissell
Devi provare questo [add_to_cart id="27" style="border-right:1px solid #ccc"]
 Pratik Patel
Pratik Patel
Se stai sovrascrivendo degli stili esistenti dovrai scrivere .woocommerce .product .add_to_cart_button.button{ background-color: #333333; color: #FFFFFF; }
 Pratik Patel
Pratik Patel
@pratik-pratel Posso immaginare che tu abbia copiato e modificato leggermente il tuo consiglio da https://jonathanbossenger.com/adding-the-cart-button-to-your-divi-shop-pages/, non è vero?
 Twissell
Twissell