Afisează meniul derulant pentru sortare când folosești shortcode-ul WooCommerce pentru categorii de produse
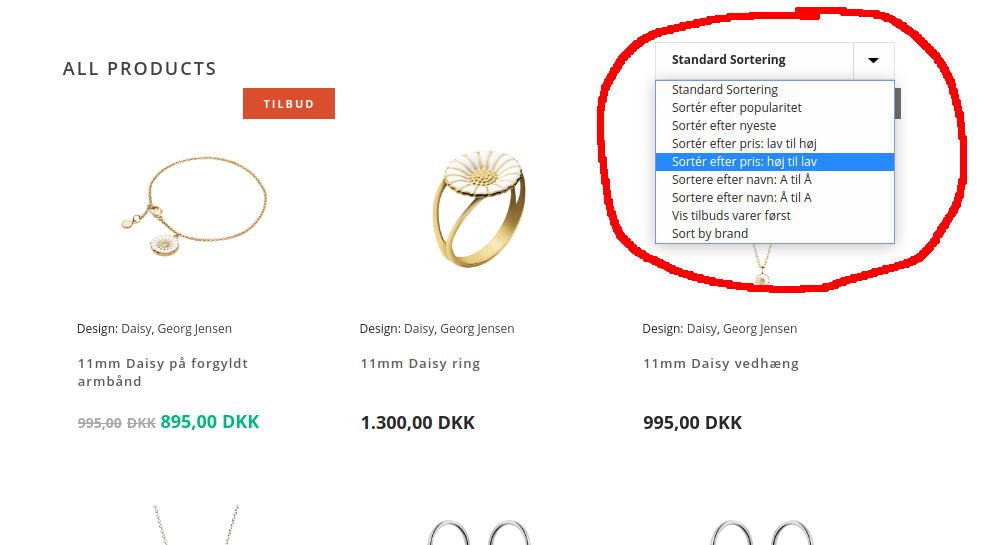
Am un site WordPress cu WooCommerce. Paginile de arhivă WooCommerce, precum magazinul, afișează un meniu derulant pentru sortare, ca în această captură de ecran:
 Pe o altă pagină, de exemplu
Pe o altă pagină, de exemplu example.com/foo, folosesc un shortcode WooCommerce:
[product_category per_page="90" columns="3" orderby="" order="ASC" category="foo" prdctfltr="yes" pagination="yes"]
Dar meniul derulant pentru sortare nu apare.
Ce fac greșit? Cum pot afișa meniul derulant pentru sortare?

Începând cu WooCommerce 3.2, shortcode-urile WooCommerce și atributele lor disponibile s-au schimbat.
Așadar, încercați următorul shortcode în loc (pentru categoria de produse "foo"):
[product_category limit="90" columns="3" category="foo" paginate="true"]
sau în codul php:
echo do_shortcode( '[product_category limit="90" columns="3" category="foo" paginate="true"]' );
Acum veți observa că apare dropdown-ul cu opțiunile de sortare.
Notă: argumentul orderby cu o valoare goală nu are niciun efect. Argumentul order este ASC implicit.

Dacă preferați să obțineți meniul de sortare folosind un shortcode, puteți crea unul pentru acesta în fișierul dvs. functions.php:
// Crearea Shortcode-ului pentru Sortarea Produselor
add_shortcode('wc_sorting','woocommerce_catalog_ordering');
Apoi, pur și simplu apelați shortcode-ul în pagina dvs. de catalog:
- În Editorul Legacy/Gutenberg:
[wc_sorting] - sau în fișierul dvs. PHP:
echo do_shortcode('[wc_sorting]');
