Отображение выпадающего списка сортировки при использовании шорткода категории товаров WooCommerce
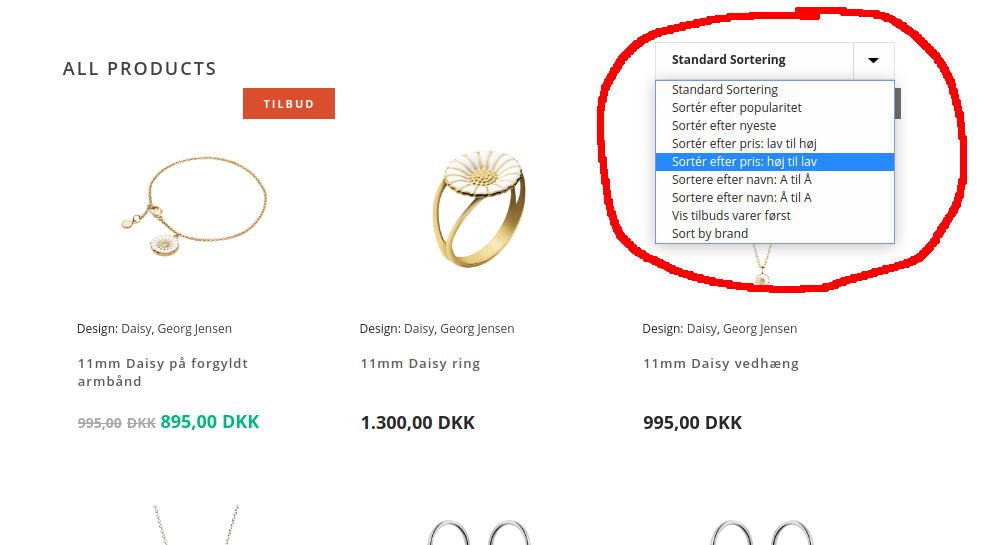
У меня есть сайт на WordPress с WooCommerce. На страницах архивов WooCommerce (например, магазин) отображается выпадающий фильтр сортировки, как на этом скриншоте:

Теперь на другой странице, например example.com/foo, я использую шорткод WooCommerce:
[product_category per_page="90" columns="3" orderby="" order="ASC" category="foo" prdctfltr="yes" pagination="yes"]
Но выпадающий список сортировки не отображается.
Что я делаю не так? Как можно отобразить выпадающий список сортировки?

Начиная с WooCommerce 3.2, шорткоды WooCommerce и их доступные атрибуты изменились.
Поэтому попробуйте использовать следующий шорткод (для категории товаров "foo"):
[product_category limit="90" columns="3" category="foo" paginate="true"]
Или внутри PHP кода:
echo do_shortcode( '[product_category limit="90" columns="3" category="foo" paginate="true"]' );
Теперь вы увидите, что появится выпадающий список вариантов сортировки.
Примечание: аргумент orderby с пустым значением не имеет эффекта. Аргумент order по умолчанию имеет значение ASC.

Если вы предпочитаете получить меню сортировки с помощью шорткода, вы можете создать его в вашем файле functions.php:
// Создание шорткода для сортировки товаров
add_shortcode('wc_sorting','woocommerce_catalog_ordering');
Затем просто вызовите шорткод на странице каталога:
- В Легаси-редакторе/Gutenberg:
[wc_sorting] - или в вашем PHP-файле:
echo do_shortcode('[wc_sorting]');
