Visualizzare il menu a discesa di ordinamento quando si utilizza lo shortcode di categoria prodotto WooCommerce
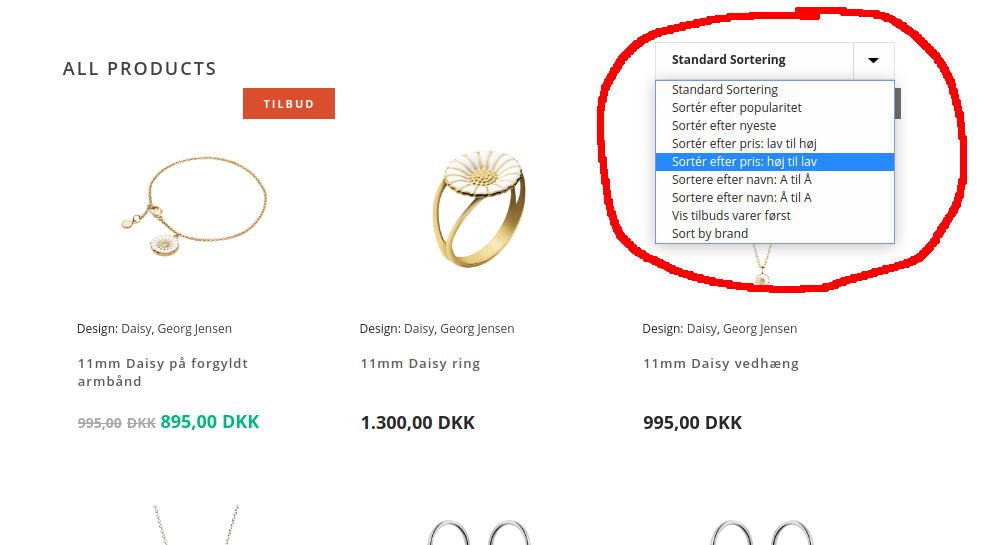
Ho un sito WordPress con WooCommerce. Le pagine di archivio di WooCommerce come il negozio mostrano un filtro a discesa per l'ordinamento come in questa schermata:
 Ora in un'altra pagina, ad esempio
Ora in un'altra pagina, ad esempio example.com/foo, su quella pagina uso uno shortcode WooCommerce:
[product_category per_page="90" columns="3" orderby="" order="ASC" category="foo" prdctfltr="yes" pagination="yes"]
Ma il menu a discesa per l'ordinamento non viene visualizzato.
Cosa sto sbagliando? Come posso mostrare il menu a discesa per l'ordinamento?

Dalla versione 3.2 di WooCommerce, gli shortcode di WooCommerce e i loro attributi disponibili sono cambiati.
Quindi prova invece il seguente shortcode (per la categoria di prodotti "foo"):
[product_category limit="90" columns="3" category="foo" paginate="true"]
o all'interno del codice php:
echo do_shortcode( '[product_category limit="90" columns="3" category="foo" paginate="true"]' );
Ora vedrai che apparirà il menu a tendina delle opzioni di ordinamento.
Nota: l'argomento orderby con un valore vuoto non ha alcun effetto. L'argomento order è ASC per impostazione predefinita.

Se preferisci ottenere il menu di ordinamento utilizzando uno shortcode, puoi crearne uno nel tuo file functions.php
// Creazione dello Shortcode per l'Ordinamento dei Prodotti
add_shortcode('wc_sorting','woocommerce_catalog_ordering');
Quindi semplicemente chiama lo shortcode nella tua pagina del catalogo:-
- Nell'Editor Legacy/Gutenberg:
[wc_sorting] - o nel tuo file PHP:
echo do_shortcode('[wc_sorting]');
