Ascunde permalink și butonul de previzualizare pe postare personalizată
știe cineva cum să personalizez caseta care conține "Publică, salvează ciornă și butonul de previzualizare"?
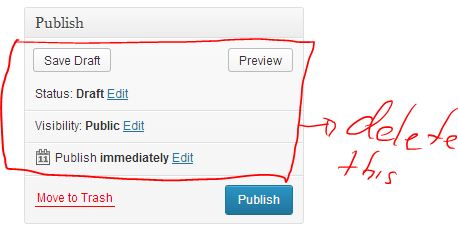
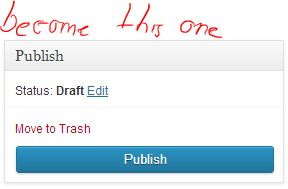
Vreau să ascund toate butoanele în afară de butonul Publică.
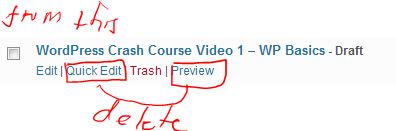
Și la fel pentru "schimbă permalink-ul" și pentru linkurile "vizualizează, șterge, editează" din interiorul postării. Cum să ascund permalink-ul și linkul de vizualizare?
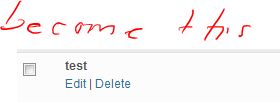
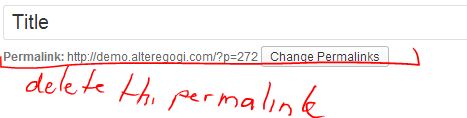
aici este ilustrarea despre ce vorbesc.
Personalizarea butonului Publică față de cel original din WordPress


Personalizarea linkului postării față de cel original din WordPress


ștergere permalink sub titlul postării WordPress


Tocmai am dat peste această întrebare și m-am gândit să împărtășesc soluția mea cea mai des folosită, care poate nu funcționează pentru toată lumea în toate scenariile, dar cred că este cea mai eficientă metodă pentru a obține rezultatele dorite.
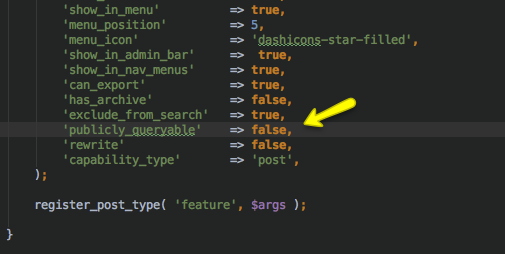
Când înregistrezi un CPT (Custom Post Type) care nu necesită o afișare individuală în tema sau pluginul tău, pur și simplu definește proprietatea 'public' => false,
De exemplu, o înregistrare tipică a unui CPT ar putea arăta astfel:
<?php
/**
* Tipul de conținut personalizat: cw-programs (programe)
* Temă: Tema ta Personalizată
* Desc: O temă WordPress personalizată
*
* @package custom-wp-theme
* @since 1.0.0
* @version 1.0.0
*/
function mycpt_content_type_name() {
$labels = array(
'name' => __( 'CPT-ul meu'),
'singular_name' => __( 'CPT-ul meu' ),
'add_new' => _x('Adaugă nou', 'CPT-ul meu'),
'add_new_item' => __('Adaugă CPT nou'),
'edit_item' => __('Editează CPT'),
'new_item' => __('CPT nou'),
'view_item' => __('Vezi CPT'),
'search_items' => __('Caută CPT'),
'not_found' => __('Nu s-a găsit niciun CPT'),
'not_found_in_trash' => __('Nu s-au găsit CPT-uri în Coșul de gunoi'),
);
$args = array(
'labels' => $labels,
'menu_icon' => 'dashicons-clipboard',
'public' => false,
'publicly_queryable' => false,
'show_ui' => true,
'query_var' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => null,
'rewrite' => array('slug' => __( 'mycpt' )),
'supports' => array('title', 'editor'),
'show_in_menu' => false
);
register_post_type(__( 'cw-program' ),$args);
}
add_action( 'init', 'mycpt_content_type_name' );
Dintr-o dată, această soluție ar trebui să elimine link-urile de vizualizare, slug și previzualizare din toate ecranele asociate din administrare. Îmi place această soluție pentru că nu necesită funcții suplimentare, iar logica este definită în același loc cu CPT-ul tău (evident). Sper că ajută și pe alții care caută o soluție similară.

Acesta ar trebui să fie răspunsul acceptat. Știam despre public, dar nu știam că poți seta și show_ui la true. Această combinație este perfectă.
 Tim
Tim
@Tim Un loc excelent pentru a experimenta cu CPT este generatorul CPT de pe https://generatewp.com/post-type/ Vei găsi toate opțiunile cu (o oarecare) explicație.
 pixeline
pixeline
Puteți realiza cele de mai sus folosind hook-uri. Folosiți codul de mai jos în fișierul functions.php al temei active pentru a face acest lucru
șterge legătura permanentă de sub titlul postării WordPress
add_filter( 'get_sample_permalink_html', 'wpse_125800_sample_permalink' );
function wpse_125800_sample_permalink( $return ) {
$return = '';
return $return;
}
Personalizarea legăturii postării din WordPress original
add_filter( 'page_row_actions', 'wpse_125800_row_actions', 10, 2 );
add_filter( 'post_row_actions', 'wpse_125800_row_actions', 10, 2 );
function wpse_125800_row_actions( $actions, $post ) {
unset( $actions['inline hide-if-no-js'] );
unset( $actions['view'] );
return $actions;
}
Personalizarea butonului Publicare din WordPress original
Mai jos există loc pentru îmbunătățiri, nu am reușit să găsesc hook-urile pentru a face următoarele, așa că am folosit metoda CSS pentru a le ascunde.
global $pagenow;
if ( 'post.php' == $pagenow || 'post-new.php' == $pagenow ) {
add_action( 'admin_head', 'wpse_125800_custom_publish_box' );
function wpse_125800_custom_publish_box() {
if( !is_admin() )
return;
$style = '';
$style .= '<style type="text/css">';
$style .= '#edit-slug-box, #minor-publishing-actions, #visibility, .num-revisions, .curtime';
$style .= '{display: none; }';
$style .= '</style>';
echo $style;
}
}
NOTIȚE
Declarație condițională suplimentară în cazul meu, aici am rezolvat deja pentru declarația condițională
global $pagenow;
if( 'edit.php' == $pagenow && isset($_GET['page_type']) == 'my-custom-post' ){
// aici folosesc funcția de ștergere a rândului de postare explicată de Maruti Mohanty pentru postarea mea personalizată
}
de asemenea, declarație condițională pentru adăugarea unei noi postări și setările personalizate ale cutiei meta Publicare
global $pagenow;
if( 'page-new.php' == $pagenow && isset($_GET['page_type']) == 'my-custom-post' ){
// aici folosesc funcția de adăugare a unei noi postări și a cutiei meta Publicare personalizate
}
anunțați-mă dacă mai sunt necesare alte explicații.
mulțumesc!

hei, mulțumesc pentru răspuns. Am încercat deja, dar când am adăugat funcția condițională if($post->post_type == 'my-post'){ //unset code }, funcționează pe postarea mea personalizată, dar pe postarea implicită din WordPress dispare.
 user3073032
user3073032
de asemenea, pentru permalink, permalink-ul dispare așa cum doresc, dar apare butonul get shortlink.
 user3073032
user3073032
mulțumesc!! am rezolvat deja, dar nu sunt sigur despre butonul get shortlink, încă nu l-am rezolvat...
 user3073032
user3073032
@user3073032 Am editat răspunsul, acum ar trebui să elimine și shortlink. Am adăugat #edit-slug-box la ultima funcție
 Maruti Mohanty
Maruti Mohanty