Ocultar enlace permanente y botones de vista previa en posts personalizados
¿Alguien sabe cómo personalizar la caja que contiene "Publicar, guardar borrador y botón de vista previa"?
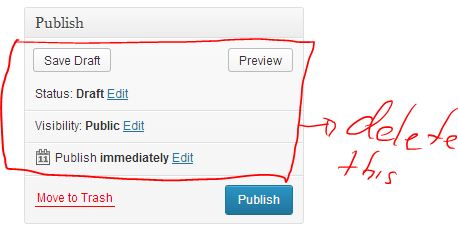
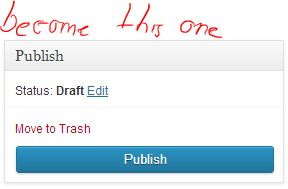
Quiero ocultar todos los botones excepto el de Publicar.
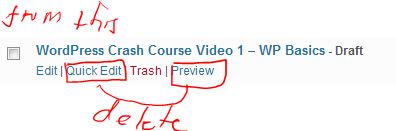
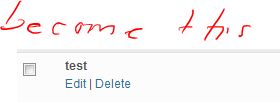
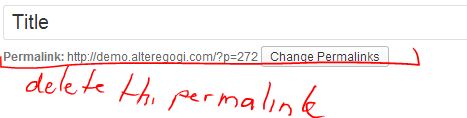
Y lo mismo con "cambiar enlace permanente" y los enlaces "ver, eliminar, editar" dentro del post. ¿Cómo ocultar el enlace permanente y el enlace de vista?
Aquí está la ilustración de lo que estoy hablando.
Personalizando el Botón de Publicación del WordPress Original


Personalizando enlaces de post del wordpress original


eliminar enlace permanente bajo el título del post de wordpress


Acabo de encontrarme con esta pregunta y pensé en compartir mi solución más común que puede no funcionar para todos en todos los escenarios, pero creo que esta es la forma más eficiente de lograr los resultados deseados.
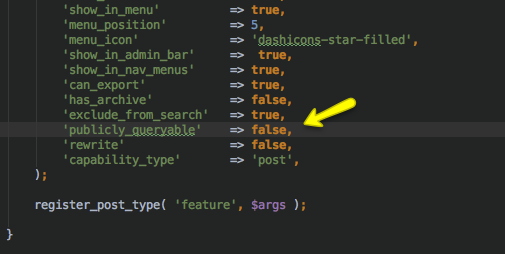
Cuando registras un CPT (Tipo de Publicación Personalizado) que no requiere una vista individual en tu tema o plugin, simplemente define la propiedad 'public' => false,
Por ejemplo, un registro típico de CPT podría verse así:
<?php
/**
* Custom Post Type: cw-programs (programs)
* Theme: Your Custom Theme
* Desc: A custom WP theme
*
* @package custom-wp-theme
* @since 1.0.0
* @version 1.0.0
*/
function mycpt_content_type_name() {
$labels = array(
'name' => __( 'My CPT'),
'singular_name' => __( 'My CPT' ),
'add_new' => _x('Add New', 'My CPT'),
'add_new_item' => __('Add New My CPT'),
'edit_item' => __('Edit My CPT'),
'new_item' => __('New My CPT'),
'view_item' => __('View My CPT'),
'search_items' => __('Search My CPT'),
'not_found' => __('No My CPT found'),
'not_found_in_trash' => __('No My CPT found in Trash'),
);
$args = array(
'labels' => $labels,
'menu_icon' => 'dashicons-clipboard',
'public' => false,
'publicly_queryable' => false,
'show_ui' => true,
'query_var' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => null,
'rewrite' => array('slug' => __( 'mycpt' )),
'supports' => array('title', 'editor'),
'show_in_menu' => false
);
register_post_type(__( 'cw-program' ),$args);
}
add_action( 'init', 'mycpt_content_type_name' );
De un solo golpe, esto debería eliminar los enlaces de vista, slug y cambios de vista previa de todas las pantallas de administración asociadas. Me gusta esta solución porque no requiere funciones adicionales y la lógica está definida en el mismo lugar que tu CPT (obviamente). Espero que esto ayude a otros que estén buscando una solución similar.

Esta debería ser la respuesta aceptada. Conocía public, pero no sabía que también podías establecer show_ui en true. Esa combinación es perfecta.
 Tim
Tim
@Tim Un gran lugar para experimentar con CPT es usando el generador de CPT en https://generatewp.com/post-type/ Encontrarás todas las opciones con (algo de) explicación.
 pixeline
pixeline
Puedes lograr lo anterior usando hooks. Utiliza el siguiente código en el archivo functions.php de tu tema activo para que funcione:
eliminar el enlace permanente debajo del título de la publicación de WordPress
add_filter( 'get_sample_permalink_html', 'wpse_125800_sample_permalink' );
function wpse_125800_sample_permalink( $return ) {
$return = '';
return $return;
}
Personalizar el enlace de la publicación desde WordPress original
add_filter( 'page_row_actions', 'wpse_125800_row_actions', 10, 2 );
add_filter( 'post_row_actions', 'wpse_125800_row_actions', 10, 2 );
function wpse_125800_row_actions( $actions, $post ) {
unset( $actions['inline hide-if-no-js'] );
unset( $actions['view'] );
return $actions;
}
Personalizar el botón Publicar desde WordPress original
Lo siguiente tiene margen de mejora, no pude hacer que los hooks funcionaran para esto, así que usé CSS para ocultarlo.
global $pagenow;
if ( 'post.php' == $pagenow || 'post-new.php' == $pagenow ) {
add_action( 'admin_head', 'wpse_125800_custom_publish_box' );
function wpse_125800_custom_publish_box() {
if( !is_admin() )
return;
$style = '';
$style .= '<style type="text/css">';
$style .= '#edit-slug-box, #minor-publishing-actions, #visibility, .num-revisions, .curtime';
$style .= '{display: none; }';
$style .= '</style>';
echo $style;
}
}
NOTAS
Declaración condicional adicional en mi caso, aquí ya he solucionado la declaración condicional
global $pagenow;
if( 'edit.php' == $pagenow && isset($_GET['page_type']) == 'my-custom-post' ){
// aquí uso la función de eliminar fila de publicación explicada por Maruti Mohanty en mi publicación personalizada
}
También declaración condicional para agregar nueva publicación y configuraciones personalizadas de la caja meta de publicación:
global $pagenow;
if( 'page-new.php' == $pagenow && isset($_GET['page_type']) == 'my-custom-post' ){
// aquí uso la función de agregar nueva publicación y personalizar la caja meta de publicación
}
Házme saber si necesitas otra explicación.
¡Gracias!

oye gracias por tu respuesta ya lo intenté, pero cuando agregué la función condicional if($post->post_type == 'my-post'){ //unset code } funciona en mi custom post pero en los posts predeterminados de WordPress desaparecen.
 user3073032
user3073032
también para el permalink, el permalink desaparece como lo quiero pero aparece un botón de get shortlink
 user3073032
user3073032
¡¡gracias!! ya lo solucioné, pero no estoy seguro sobre el botón de get shortlink, todavía no lo he resuelto..
 user3073032
user3073032
@user3073032 Edité la respuesta, ahora debería eliminar también el shortlink. Agregué #edit-slug-box a la última función
 Maruti Mohanty
Maruti Mohanty