Nascondi permalink e pulsanti di anteprima nei post personalizzati
Qualcuno sa come personalizzare la scatola che contiene "Pubblica, salva bozza e pulsante anteprima"?
Voglio nascondere tutti i pulsanti tranne quello di Pubblica.
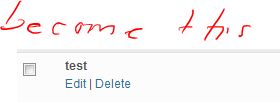
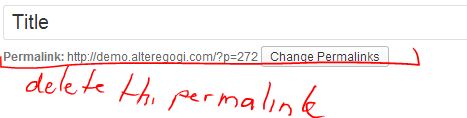
E lo stesso per "cambia permalink" e anche i link "visualizza, elimina, modifica" all'interno del post. Come posso nascondere il permalink e il link di visualizzazione?
Ecco un'illustrazione di ciò di cui sto parlando.
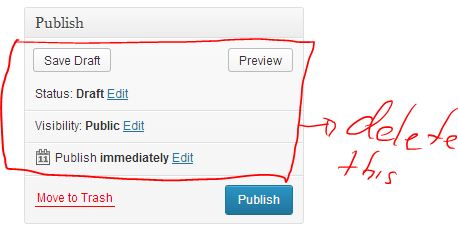
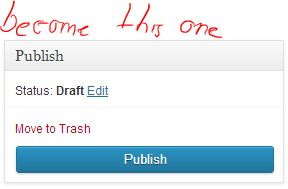
Personalizzazione del Pulsante Pubblica nell'Originale WordPress


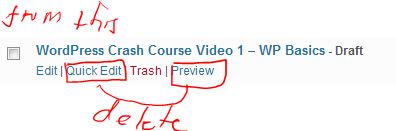
Personalizzazione dei link del post nell'originale WordPress


Elimina permalink sotto il titolo del post WordPress


Mi sono imbattuto in questa domanda e ho pensato di condividere la mia soluzione più comune, che potrebbe non funzionare per tutti in tutti gli scenari, ma credo che sia il modo più efficiente per ottenere i risultati desiderati.
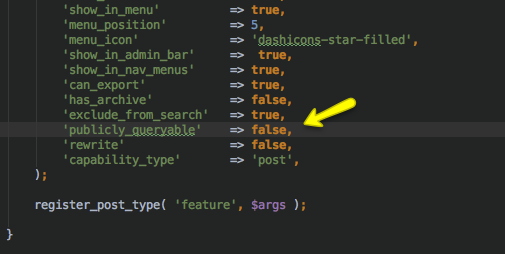
Quando registri un Custom Post Type (CPT) che non richiede una visualizzazione singola nel tuo tema o plugin, basta definire la proprietà 'public' => false,
Ad esempio, una tipica registrazione di CPT potrebbe essere simile a questa:
<?php
/**
* Custom Post Type: cw-programs (programmi)
* Tema: Il tuo Tema Personalizzato
* Desc: Un tema WordPress personalizzato
*
* @package custom-wp-theme
* @since 1.0.0
* @version 1.0.0
*/
function mycpt_content_type_name() {
$labels = array(
'name' => __( 'Il mio CPT'),
'singular_name' => __( 'Il mio CPT' ),
'add_new' => _x('Aggiungi Nuovo', 'Il mio CPT'),
'add_new_item' => __('Aggiungi Nuovo Il mio CPT'),
'edit_item' => __('Modifica Il mio CPT'),
'new_item' => __('Nuovo Il mio CPT'),
'view_item' => __('Visualizza Il mio CPT'),
'search_items' => __('Cerca Il mio CPT'),
'not_found' => __('Nessun Il mio CPT trovato'),
'not_found_in_trash' => __('Nessun Il mio CPT trovato nel Cestino'),
);
$args = array(
'labels' => $labels,
'menu_icon' => 'dashicons-clipboard',
'public' => false,
'publicly_queryable' => false,
'show_ui' => true,
'query_var' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => null,
'rewrite' => array('slug' => __( 'mycpt' )),
'supports' => array('title', 'editor'),
'show_in_menu' => false
);
register_post_type(__( 'cw-program' ),$args);
}
add_action( 'init', 'mycpt_content_type_name' );
In un colpo solo, questo dovrebbe rimuovere i link di visualizzazione, slug e anteprima da tutti gli schermi di amministrazione associati. Mi piace questa soluzione perché non richiede funzioni aggiuntive e la logica è definita nello stesso posto del tuo CPT (ovviamente). Spero che questo possa aiutare altri là fuori che cercano una soluzione simile.

Questa dovrebbe essere la risposta accettata. Conoscevo public, ma non sapevo che si potesse anche impostare show_ui su true. Questa combinazione è perfetta.
 Tim
Tim
@Tim Un ottimo posto per sperimentare con i CPT è utilizzare il generatore CPT su https://generatewp.com/post-type/ Troverai tutte le opzioni con (qualche) spiegazione.
 pixeline
pixeline
Puoi ottenere quanto sopra utilizzando gli hook. Usa il codice seguente nel file functions.php del tuo tema attivo per far funzionare queste modifiche
Elimina il permalink sotto il titolo del post WordPress
add_filter( 'get_sample_permalink_html', 'wpse_125800_sample_permalink' );
function wpse_125800_sample_permalink( $return ) {
$return = '';
return $return;
}
Personalizzazione del link del post rispetto all'originale di WordPress
add_filter( 'page_row_actions', 'wpse_125800_row_actions', 10, 2 );
add_filter( 'post_row_actions', 'wpse_125800_row_actions', 10, 2 );
function wpse_125800_row_actions( $actions, $post ) {
unset( $actions['inline hide-if-no-js'] );
unset( $actions['view'] );
return $actions;
}
Personalizzazione del Pulsante Pubblica rispetto all'originale di WordPress
La soluzione seguente può essere migliorata, non sono riuscito a trovare gli hook per farlo, quindi ho usato il metodo CSS per nasconderlo.
global $pagenow;
if ( 'post.php' == $pagenow || 'post-new.php' == $pagenow ) {
add_action( 'admin_head', 'wpse_125800_custom_publish_box' );
function wpse_125800_custom_publish_box() {
if( !is_admin() )
return;
$style = '';
$style .= '<style type="text/css">';
$style .= '#edit-slug-box, #minor-publishing-actions, #visibility, .num-revisions, .curtime';
$style .= '{display: none; }';
$style .= '</style>';
echo $style;
}
}
NOTE
Dichiarazione condizionale aggiuntiva nel mio caso, qui ho già risolto per la dichiarazione condizionale
global $pagenow;
if( 'edit.php' == $pagenow && isset($_GET['page_type']) == 'my-custom-post' ){
// qui uso la funzione di eliminazione della riga del post spiegata da Maruti Mohanty sul mio custom post
}
anche la dichiarazione condizionale per aggiungere un nuovo post e le impostazioni personalizzate del metabox di pubblicazione
global $pagenow;
if( 'page-new.php' == $pagenow && isset($_GET['page_type']) == 'my-custom-post' ){
// qui uso la funzione per aggiungere un nuovo post e personalizzare il metabox di pubblicazione
}
Fammi sapere se hai bisogno di ulteriori spiegazioni.
Grazie!

hey grazie per la tua risposta, ho già provato, ma quando aggiungo la funzione condizionale if($post->post_type == 'my-post'){ //unset code } funziona sul mio custom post ma nei post predefiniti di WordPress scompaiono.
 user3073032
user3073032
inoltre per il permalink il permalink scompare come desidero ma c'è ancora il pulsante get shortlink
 user3073032
user3073032
grazie !! ho già sistemato, ma non sono sicuro riguardo al pulsante get shortlink, non ho ancora risolto..
 user3073032
user3073032
@user3073032 Ho modificato la risposta, ora dovrebbe rimuovere anche il shortlink. Aggiunto #edit-slug-box all'ultima funzione
 Maruti Mohanty
Maruti Mohanty