Скрыть постоянную ссылку, кнопку предпросмотра и ссылки в произвольном типе записи WordPress
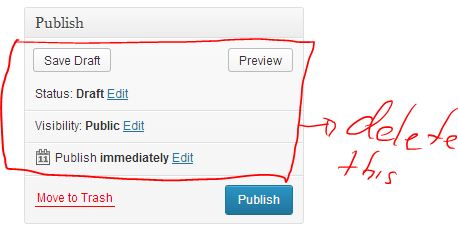
Кто-нибудь знает, как кастомизировать блок, содержащий "Опубликовать, сохранить черновик и кнопку предпросмотра"?
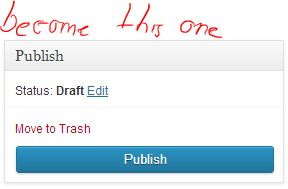
Мне нужно скрыть все кнопки, кроме "Опубликовать".
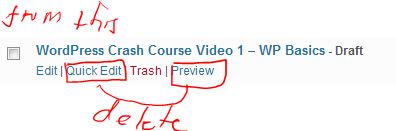
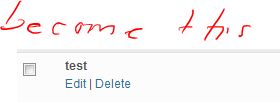
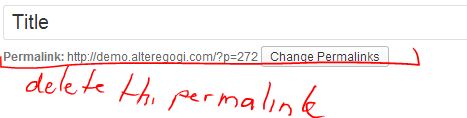
А также "изменить постоянную ссылку" и "просмотр, удаление, редактирование" ссылки внутри записи - как скрыть постоянную ссылку и ссылку просмотра?
Вот иллюстрация того, о чем я говорю.
Кастомизация кнопки публикации в стандартном WordPress


Кастомизация ссылок записи в стандартном WordPress


Удаление постоянной ссылки под заголовком записи WordPress


Я недавно наткнулся на этот вопрос и решил поделиться своим наиболее распространенным решением, которое может подойти не всем и не во всех случаях, но я считаю его самым эффективным способом достижения желаемого результата.
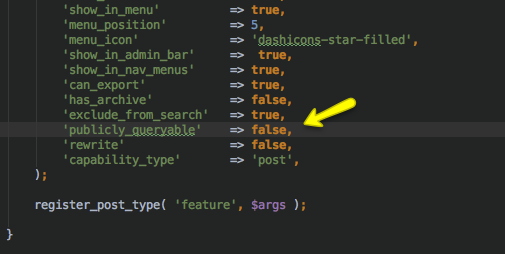
Когда вы регистрируете пользовательский тип записи (CPT), для которого не требуется вывод отдельной страницы в вашей теме или плагине, просто укажите параметр 'public' => false,
Например, стандартная регистрация CPT может выглядеть так:
<?php
/**
* Пользовательский тип записи: cw-programs (программы)
* Тема: Ваша Пользовательская Тема
* Описание: Пользовательская тема WordPress
*
* @package custom-wp-theme
* @since 1.0.0
* @version 1.0.0
*/
function mycpt_content_type_name() {
$labels = array(
'name' => __( 'Мой CPT'),
'singular_name' => __( 'Мой CPT' ),
'add_new' => _x('Добавить новый', 'Мой CPT'),
'add_new_item' => __('Добавить новый Мой CPT'),
'edit_item' => __('Редактировать Мой CPT'),
'new_item' => __('Новый Мой CPT'),
'view_item' => __('Просмотреть Мой CPT'),
'search_items' => __('Искать Мой CPT'),
'not_found' => __('Мой CPT не найден'),
'not_found_in_trash' => __('Мой CPT не найден в корзине'),
);
$args = array(
'labels' => $labels,
'menu_icon' => 'dashicons-clipboard',
'public' => false,
'publicly_queryable' => false,
'show_ui' => true,
'query_var' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => null,
'rewrite' => array('slug' => __( 'mycpt' )),
'supports' => array('title', 'editor'),
'show_in_menu' => false
);
register_post_type(__( 'cw-program' ),$args);
}
add_action( 'init', 'mycpt_content_type_name' );
Этот подход одним махом убирает ссылки на просмотр, слаг и предпросмотр со всех связанных административных экранов. Мне нравится это решение, потому что оно не требует дополнительных функций, а логика определяется в том же месте, где и ваш CPT (очевидно). Надеюсь, это поможет другим, кто ищет подобное решение.

Это должен быть принятый ответ. Я знал про public, но не знал, что можно также установить show_ui в true. Это сочетание идеально.
 Tim
Tim
@Tim Отличное место для экспериментов с CPT - генератор CPT на https://generatewp.com/post-type/. Там вы найдете все опции с (некоторыми) пояснениями.
 pixeline
pixeline
Вы можете реализовать вышеперечисленное с помощью хуков. Используйте приведенный ниже код в файле functions.php вашей активной темы, чтобы это заработало.
удалить постоянную ссылку под заголовком записи WordPress
add_filter( 'get_sample_permalink_html', 'wpse_125800_sample_permalink' );
function wpse_125800_sample_permalink( $return ) {
$return = '';
return $return;
}
Настройка ссылки на запись в оригинальном WordPress
add_filter( 'page_row_actions', 'wpse_125800_row_actions', 10, 2 );
add_filter( 'post_row_actions', 'wpse_125800_row_actions', 10, 2 );
function wpse_125800_row_actions( $actions, $post ) {
unset( $actions['inline hide-if-no-js'] );
unset( $actions['view'] );
return $actions;
}
Настройка кнопки "Опубликовать" в оригинальном WordPress
Приведенный ниже вариант можно улучшить — мне не удалось найти хуки для выполнения следующих действий, поэтому я использовал CSS, чтобы скрыть элементы.
global $pagenow;
if ( 'post.php' == $pagenow || 'post-new.php' == $pagenow ) {
add_action( 'admin_head', 'wpse_125800_custom_publish_box' );
function wpse_125800_custom_publish_box() {
if( !is_admin() )
return;
$style = '';
$style .= '<style type="text/css">';
$style .= '#edit-slug-box, #minor-publishing-actions, #visibility, .num-revisions, .curtime';
$style .= '{display: none; }';
$style .= '</style>';
echo $style;
}
}
ПРИМЕЧАНИЯ
Дополнительное условное выражение в моем случае, здесь я уже решил проблему с условным выражением
global $pagenow;
if( 'edit.php' == $pagenow && isset($_GET['page_type']) == 'my-custom-post' ){
// здесь я использую функцию удаления строки записи, объясненную Maruti Mohanty, для моего пользовательского типа записи
}
а также условное выражение для добавления новой записи и настроек метабокса публикации
global $pagenow;
if( 'page-new.php' == $pagenow && isset($_GET['page_type']) == 'my-custom-post' ){
// здесь я использую функцию добавления новой записи и настройки метабокса публикации
}
Дайте мне знать, если потребуются дополнительные пояснения.
Спасибо!

Привет, спасибо за ответ. Уже пробовал это, но когда я добавил условную функцию if($post->post_type == 'my-post'){ //unset code }, она работает для моего кастомного типа записи, но стандартные записи WordPress исчезают.
 user3073032
user3073032
Также с постоянными ссылками — они исчезают, как я и хотел, но остаётся кнопка get shortlink.
 user3073032
user3073032
Спасибо!! Уже исправил это, но не уверен насчёт кнопки get shortlink, пока не решил эту проблему..
 user3073032
user3073032
@user3073032 Отредактировал ответ, теперь он должен удалять и shortlink. Добавил #edit-slug-box в последнюю функцию
 Maruti Mohanty
Maruti Mohanty