Care sunt cele mai bune practici pentru utilizarea unui plugin de caching pe un host shared?
Recent am lansat un site destul de mare și aș dori să integrez un plugin de caching. Configurația este single-site cu câteva funcționalități Buddypress integrate (pentru înregistrare utilizatori, hărți cu gpress, profiluri) care rulează pe un host shared.
Întrebările mele sunt:
1. Care plugin considerați cel mai potrivit pentru caching în această configurație și de ce (dacă este posibil)?
2. Care sunt cele mai bune practici și pașii pe care ar trebui să-i urmez/iau în considerare în timpul configurației pentru a mă asigura că totul funcționează corect?
3. Pot fi folosite transients pe care le-am adăugat eu sau ar trebui să le elimin și să las plugin-ul să-și facă treaba? Vor intra în conflict dacă nu sunt eliminate?
Mulțumesc!
ADĂUGARE: Planul 'Power' de la http://www.inmotionhosting.com/hostingplans.html

Pe planurile de hosting partajat, opțiunile tale de caching sunt limitate.
Vei putea doar să cachezi static ieșirea HTML a paginilor tale. Acesta este cel mai rapid mod de a servi pagini, dar pierzi aspectele dinamice ale WordPress, cum ar fi lăsarea de comentarii și vizualizarea ultimelor comentarii la articole.
Există opțiuni de caching pe disc pentru obiecte și baze de date, dar dacă gazda ta nu folosește unități rapide, nu vei obține mari îmbunătățiri, iar acest lucru ar putea chiar să scadă performanța.
Toate modulele de caching au o opțiune de a nu servi pagini cache-ate utilizatorilor autentificați sau oricărui utilizator cu un cookie de comentariu.
Utilizatori autentificați + utilizatori cunoscuți = fără cache
Utilizatorii necunoscuți primesc o pagină cache-ată.
Transiente
Transientele sunt mici bucăți de date care sunt menite să expire după un timp. WordPress stochează transientele ca cache în baza de date. Dacă ai opțiunea de a folosi Memcache, WordPress ar păstra datele tranziente în memorie. Transientele sunt utile pentru că reduc interogările la baza de date. Sunt de asemenea utile pentru rețelele sociale, cum ar fi afișarea ultimelor tweet-uri. Acest lucru evită apelarea API-ului Twitter la fiecare încărcare de pagină.
Modulul care utilizează cele mai multe Practici pentru Site-uri Web de Înaltă Performanță este W3 Total Cache.
W3 Total Cache face mai mult decât simplu caching
W3 Total face:
- caching de pagini
- caching de obiecte
- caching de baze de date
- minificare
- caching în browser
- integrare CDN
Pentru hostingul partajat, ar trebui să activezi caching-ul de pagini, minificarea, caching-ul în browser și opțiunea de CDN auto-gazduit.
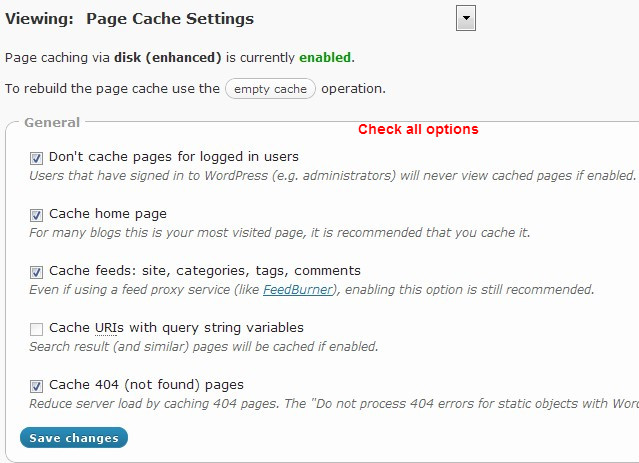
Setări pentru Caching-ul de Pagini
Bifează toate opțiunile pentru caching-ul de pagini

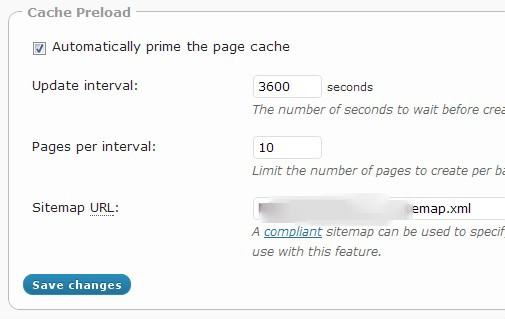
Preîncărcare Cache
Activează această opțiune și setează intervalul de actualizare la ceea ce este potrivit pentru site-ul tău. Acest lucru va reconstrui cache-ul paginilor la intervalul specificat.

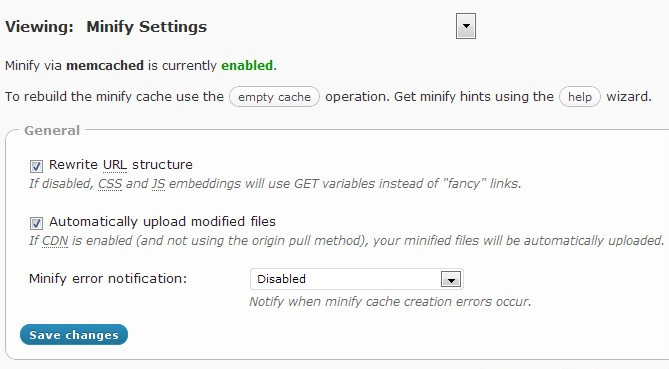
Setări pentru Minificare
Selectează "Rescrie structura URL" și dacă vei folosi CDN-ul, bifează "Încărcare automată" astfel încât noile fișiere minificate să fie încărcate automat pe CDN.

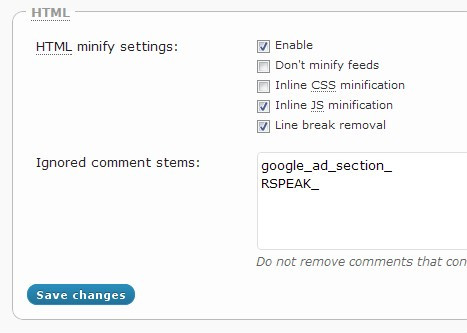
Minificare HTML
Activează și bifează eliminarea liniilor goale, minificarea JS și CSS inline. Dacă folosești AdSense sau alt serviciu care utilizează comentarii, introdu-le aici pentru a evita minificarea lor.

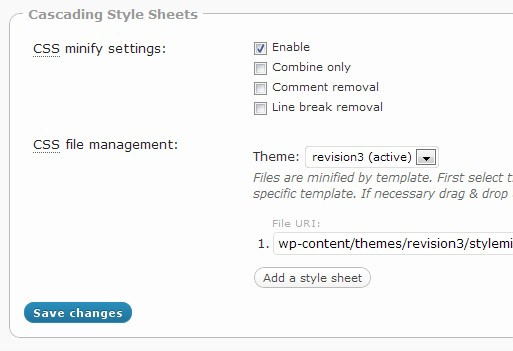
Setări pentru Minificare CSS și JS
În managementul fișierelor, alege tema ta și adaugă orice fișiere CSS pe care dorești să le combini și minifici. Există și un asistent care va căuta toate șabloanele tale și va adăuga fișierele recomandate pentru tine.
Utilizarea Asistentului de Ajutor
W3 Total include un instrument care analizează șabloanele tale și identifică fișierele JavaScript și CSS utilizate, oferind setări recomandate. Încearcă aceste setări și dacă apar probleme, revino și modifică după necesitate. Orice fișiere evidențiate cu roșu sunt fișiere pe care le-ai inclus deja pentru minificare.
Aceeași secțiune de opțiuni este disponibilă pentru fișierele JS și ai opțiunea de a plasa fișierele după <head>, după <body> și înainte de </body>. Cel mai bine este să plasezi cât mai multe înainte de <body>. Dacă orice module adaugă JS inline, nu vei putea folosi opțiunea "înainte de </body>" pentru jQuery sau JS-ul modulelor, deoarece acesta trebuie să se încarce înaintea oricăror tag-uri <script> inline. Poți include orice combinații de fișiere în fiecare locație și pentru fiecare șablon. De exemplu, poți seta comment-reply.js să se încarce doar pe single.php

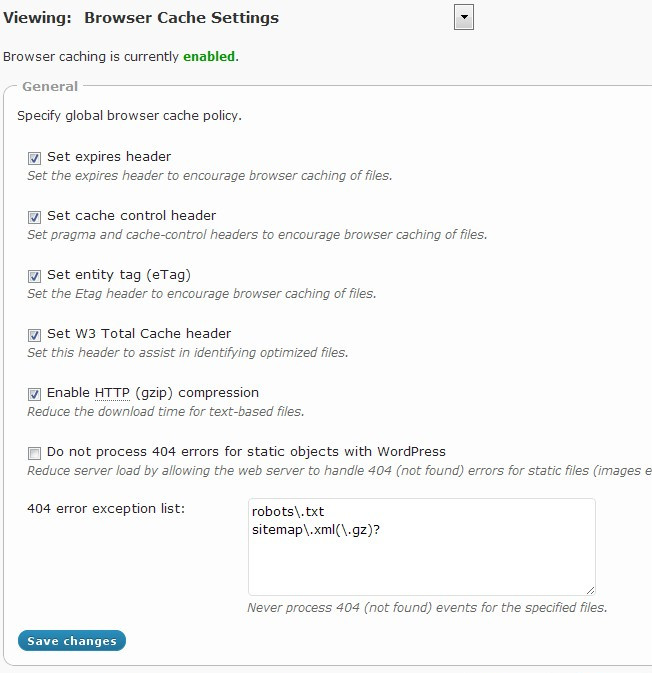
Setări pentru Caching în Browser
Aceasta este cea mai importantă setare de configurat corect. Dacă cachezi corect conținutul static în browserele utilizatorilor, poți reduce drastic timpii de încărcare a paginilor. Opțiunea "Nu procesa erorile 404 pentru obiecte statice" este benefică pentru hostingul partajat, deoarece invocarea PHP și returnarea paginilor 404 către roboți etc. consumă multe resurse, iar această caracteristică previne acest lucru.
General
Bifează toate opțiunile

Fișiere CSS și JS
Bifează toate opțiunile și setează durata de viață a header-ului "Expires" la o valoare mare. 31536000 de secunde înseamnă 1 an și este recomandat de YSlow. Dacă modifici fișierele CSS sau JavaScript, trebuie să le schimbi numele pentru a preveni utilizatorii să folosească versiunea veche. Dacă folosești minificarea, nu trebuie să-ți faci griji pentru servirea de conținut învechit, deoarece de fiecare dată când cache-ul de minificare este reconstruit, se generează un nou nume de fișier.
Setează politica de "Cache Control" la "cache with max age"

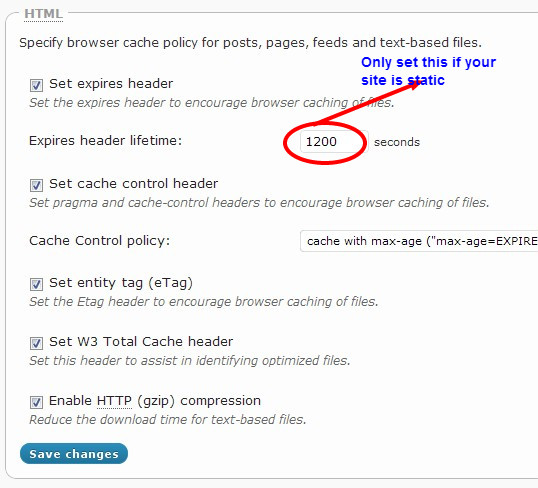
Mai există două secțiuni pentru setările de caching în browser: HTML și Imagini. Pentru imagini, folosește aceleași setări ca pentru CSS și JS. Poți crește durata de viață pentru imagini dacă dorești.
Pentru HTML, nu seta "Expires" decât dacă site-ul tău este în mare parte static. Poți folosi durate scurte (180 de secunde), dar nu aș recomanda durate mai mari. Activează gzip și poți bifa "Setează headere W3" pentru a verifica headerele de răspuns și a te asigura că funcționează.

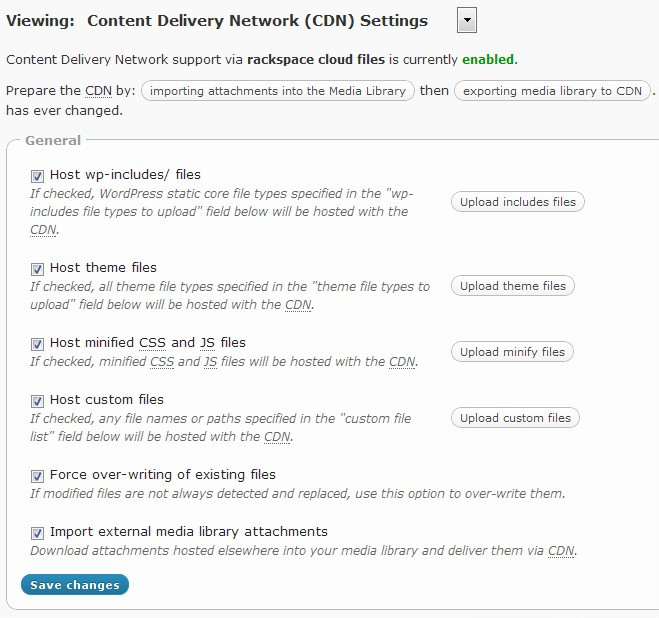
Setări CDN
W3 Total are suport încorporat pentru CDN-uri populare de tip "origin pull" și "origin push", precum și o opțiune robustă de CDN auto-gazduit care necesită configurarea de subdomenii și CNAME-uri.
CDN-ul auto-gazduit îți permite să beneficiezi de pipelining. Browser-ul poate descărca doar câteva fișiere simultan, în unele cazuri doar 4. Pipelining este o tehnică prin care alias-uri (de exemplu subdomenii) ale serverului tău sunt folosite pentru a permite browser-ului să crească limita practică a fișierelor care pot fi descărcate în paralel. Astfel, se maximizează debitul conexiunii tale la internet și permite browser-ului să afișeze o pagină mai rapid. W3TC se ocupă de gestionarea acestor fișiere în mod transparent odată ce CNAME-urile DNS (alias-uri) și subdomeniile sunt configurate corect.
Bifează toate opțiunile, apoi apasă butoanele de încărcare pentru a încărca tot conținutul pe CDN. Dacă folosești CDN auto-gazduit, există o altă pagină de setări pentru a introduce informațiile FTP. Pentru CDN-uri "origin push", configurarea se bazează pe furnizorul pe care îl folosești. Pentru "origin pull", nu încarci niciun fișier și doar setezi CNAME-ul la URL-ul furnizat de furnizor. Notă: Nu selecta "Forțează suprascrierea" decât dacă noile fișiere nu funcționează. "Forțează suprascrierea" va încărca constant fișiere pe CDN chiar dacă acestea există deja, iar acest lucru irosește lățime de bandă și resurse.

Testare
Ar trebui să testezi întotdeauna rezultatele și să ajustezi setările în consecință. Eu folosesc WebPageTest.org pentru a compara rezultatele și a identifica potențiale probleme.
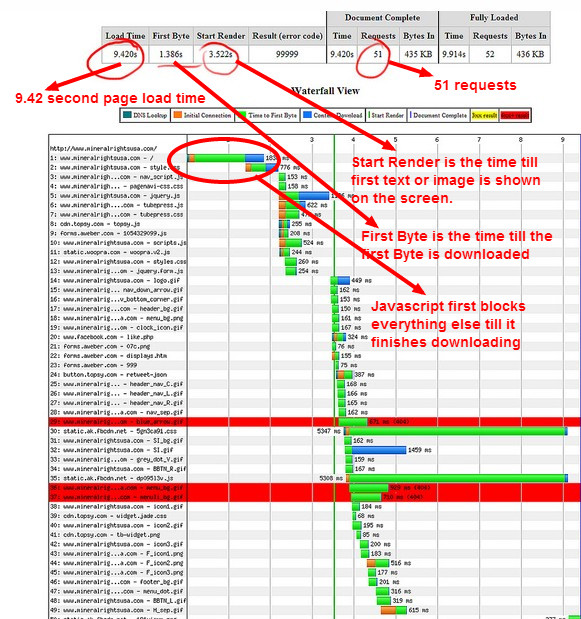
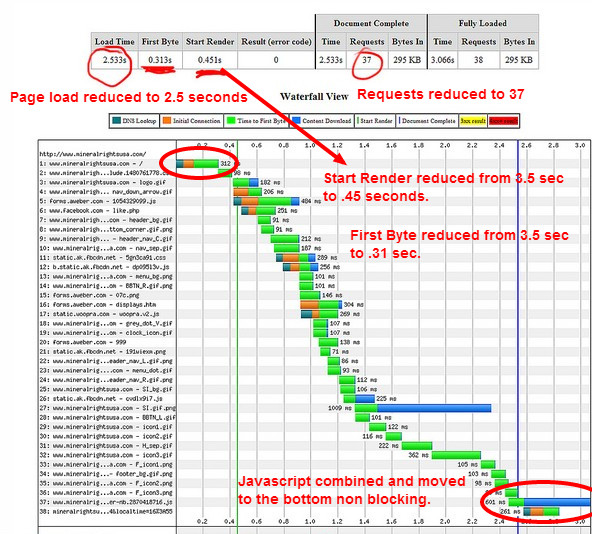
Cât de mult poți îmbunătăți performanța folosind W3 Total Cache pe WordPress cu hosting partajat?
Acestea sunt rezultatele înainte și după ce am adăugat W3 Total Cache pe un blog WordPress.
Înainte:

După:

Sper că acest ghid te ajută.

mulțumesc, răspuns foarte detaliat și temeinic! recomanzi absolut acest plugin? ai încercat și altele?
 Amit
Amit
@Amit Am testat WP Super Cache, hyber db cache, apc object cache backend și batcache. Niciun alt plugin de caching nu are toate aceste funcționalități.
 Chris_O
Chris_O
mulțumesc din nou! cu siguranță o să-l încerc. apropo, recomanzi să elimin tot codul meu pentru transient și alte lucruri pe care le-am adăugat în htaccess precum gzip etc.?
 Amit
Amit
Nu utilizați W3 Total Cache, deoarece va încetini și va strica paginile dvs. Sugerez utilizarea mai bună a Super Cache și Page Speed Ninja. Sau LiteSpeed Cache pentru cache-ul de obiecte și optimizarea CSS și JS, Cache Enabler pentru crearea fișierelor HTML statice. Deoarece cache-ul static nu va fi creat de LiteSpeed, deoarece trebuie să aibă modulul lscache în serverul HTTP, iar acesta este acceptat doar de serverele HTTP LiteSpeed sau OpenLiteSpeed.

Folosește .htaccess pentru a stoca în cache elemente precum CSS, imagini și javascript pe partea de client. Cel mai rapid download este acela care nu a avut loc niciodată.
Am publicat o colecție de link-uri și articole de referință pe această temă: http://icanhazdot.net/2010/03/23/speeding-up-self-hosted-wordpress/
