Quali sono le migliori pratiche per utilizzare un plugin di caching su un hosting condiviso?
Ho lanciato un sito piuttosto grande l'altro giorno e vorrei integrare un plugin di caching. La configurazione è single-site con alcune funzionalità di Buddypress integrate (per la registrazione utenti, mappe con gpress, profili utente) in esecuzione su un hosting condiviso.
Le mie domande sono:
1. Quale plugin consideri il migliore per il caching in questa configurazione e perché (se possibile)?
2. Quali sono le migliori pratiche e i passaggi da seguire durante la configurazione per assicurarsi che tutto funzioni?
3. I transient che ho aggiunto manualmente possono ancora essere utilizzati o dovrei rimuoverli e lasciare che il plugin faccia il suo lavoro? Potrebbero creare conflitti se non rimossi?
Grazie!
AGGIUNTA: Piano 'Power' su http://www.inmotionhosting.com/hostingplans.html

Nei piani di hosting condiviso le opzioni di caching sono limitate.
Sarai in grado di memorizzare nella cache solo l'output HTML delle tue pagine in modo statico. Questo è il modo più veloce per servire le pagine ma perderai gli aspetti dinamici di WordPress come fare commenti e vedere gli ultimi commenti sui post.
Ci sono opzioni di caching su disco disponibili per oggetti e database, ma a meno che il tuo host non utilizzi dischi veloci, non otterrai molti vantaggi e potrebbe anche causare un calo delle prestazioni.
Tutti i plugin di caching hanno un'opzione per non servire pagine memorizzate nella cache agli utenti loggati o a qualsiasi utente con un cookie di commento.
Utenti loggati + utenti conosciuti = nessuna cache
Agli utenti sconosciuti viene servita una pagina memorizzata nella cache.
Transients
I transients sono piccoli pezzi di dati che sono destinati a scadere dopo un certo tempo. WordPress memorizza i transients come cache nel database. Se avessi la possibilità di usare Memcache, WordPress manterrebbe i dati transient in memoria. I transients sono utili perché riducono le interrogazioni al database. Sono anche utili da usare per i social network, come mostrare i tuoi ultimi tweet. Questo evita di fare una chiamata all'API di Twitter ad ogni caricamento della pagina.
Il plugin che utilizza il maggior numero di best practice per siti web ad alte prestazioni è W3 Total Cache.
W3 Total Cache fa più che semplicemente memorizzare nella cache
W3 Total fa:
- caching delle pagine
- caching degli oggetti
- caching del database
- minify
- browser caching
- integrazione con CDN
Per il tuo hosting condiviso dovresti abilitare la cache delle pagine, minify, la cache del browser e l'opzione CDN self-hosted.
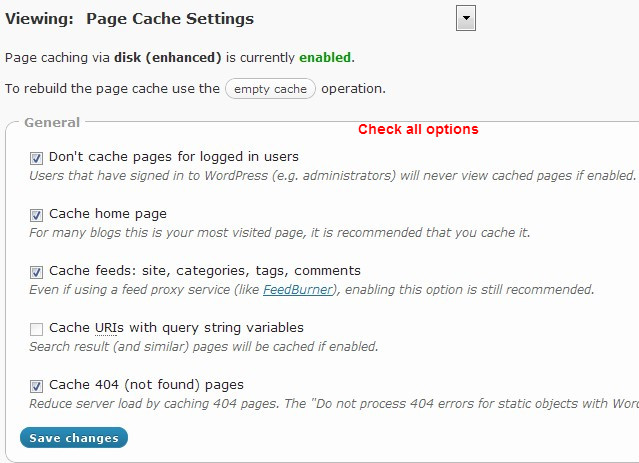
Impostazioni della cache delle pagine
Seleziona tutte le opzioni per la cache delle pagine

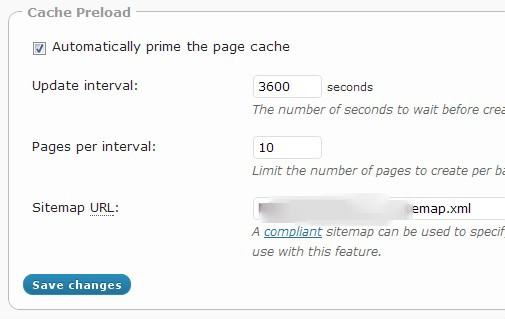
Precaricamento della cache
Attivalo e imposta l'intervallo di aggiornamento a quello appropriato per il tuo sito. Questo ricostruirà la cache delle pagine all'intervallo specificato.

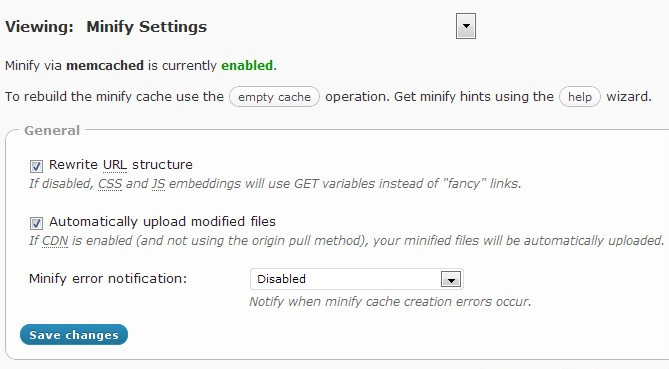
Impostazioni Minify
Seleziona "Riscrivi la struttura dell'URL" e se utilizzerai il CDN seleziona "Caricamento automatico" in modo che i file minificati vengano automaticamente caricati sul CDN.

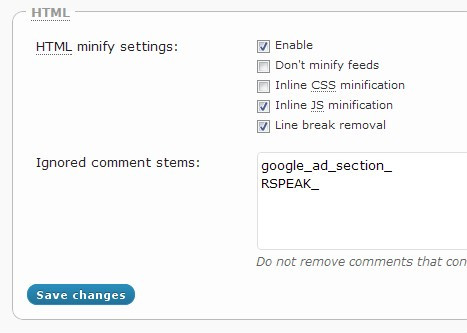
Minify HTML
Abilita e seleziona "Rimuovi interruzioni di riga", minificazione di JS e CSS inline. Se utilizzi AdSense o un altro servizio che usa commenti inseriscili qui per evitare che vengano minificati.

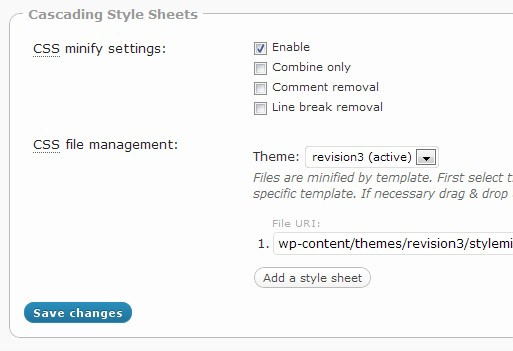
Impostazioni Minify CSS e JS
Nella gestione dei file scegli il tuo tema e aggiungi i file CSS che vuoi combinare e minificare. C'è anche una procedura guidata che cercherà nei tuoi template e aggiungerà i file suggeriti.
Utilizzare la procedura guidata di aiuto
W3 Total include uno strumento che analizza i template del tuo tema e trova i file Javascript e CSS utilizzati fornendo impostazioni raccomandate. Prova prima queste impostazioni e se incontri problemi modifica come necessario. I file evidenziati in rosso sono quelli già inclusi per la minificazione.
La stessa sezione di opzioni è disponibile per i file JS e hai la possibilità di posizionare i file dopo <head>, dopo <body> e prima di </body>. È meglio metterne il più possibile prima di <body>. Se dei plugin aggiungono JS inline non potrai usare prima di </body> per jQuery o il JS dei plugin perché dovrà caricarsi prima dei tag <script> inline. Puoi includere qualsiasi combinazione di file in ogni posizione e per ogni template. Ad esempio puoi impostare comment-reply.js per caricarsi solo su single.php

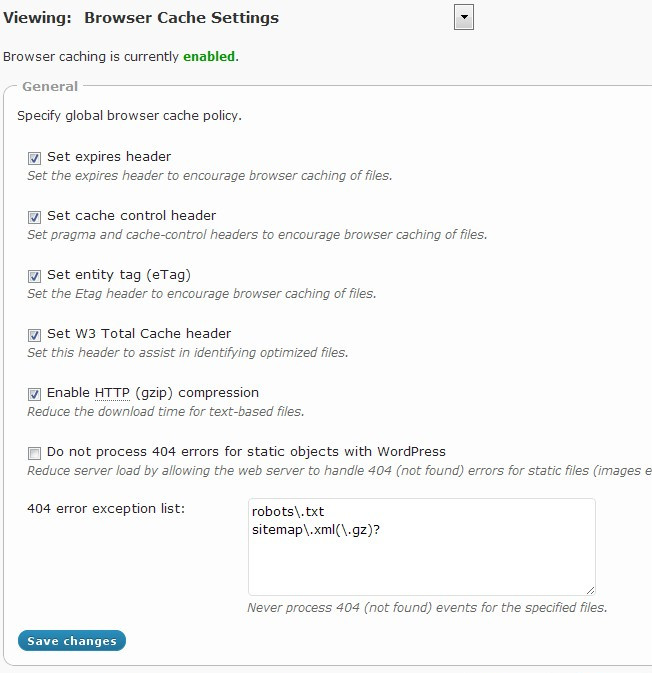
Impostazioni cache del browser
Questa è la più importante da impostare correttamente. Se memorizzi correttamente i contenuti statici nel browser degli utenti puoi ridurre drasticamente i tempi di caricamento. "Non elaborare errori 404 per oggetti statici" è un grande vantaggio per l'hosting condiviso perché invocare PHP e restituire pagine 404 ai bot è un grande consumo di risorse e questa funzione lo previene.
Generale
Seleziona tutto

File CSS e JS
Seleziona tutto e imposta l'header expires a un tempo molto lungo. 31536000 secondi sono 1 anno e ciò che raccomanda yslow. Se modifichi il tuo CSS o JavaScript devi cambiare i nomi dei file per evitare che gli utenti usino la versione vecchia. Se usi minify non dovrai preoccuparti di servire contenuti obsoleti perché ogni volta che la cache minify viene ricostruita genera un nuovo nome file.
Imposta la tua politica Cache Control su "cache with max age"

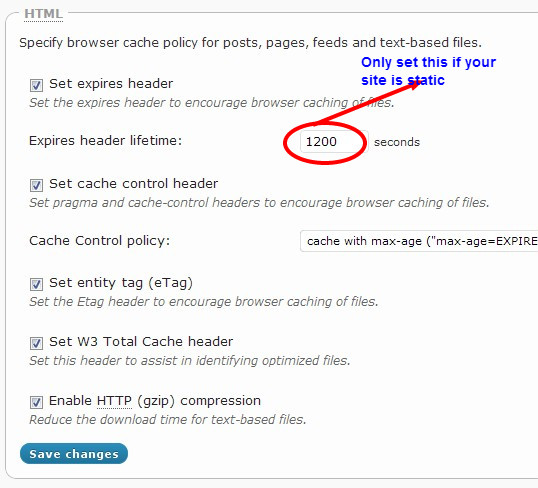
Ci sono altre due sezioni per la cache del browser: HTML e immagini. Per le immagini usa le stesse impostazioni di CSS e JS. Puoi aumentare il tempo di scadenza delle immagini se vuoi.
Per HTML non impostare expires a meno che il tuo sito non sia principalmente statico. Puoi usare tempi brevi (180 secondi) ma non andrei oltre. Abilita gzip e puoi selezionare "Imposta header W3" per verificare gli header di risposta e assicurarti che funzionino.

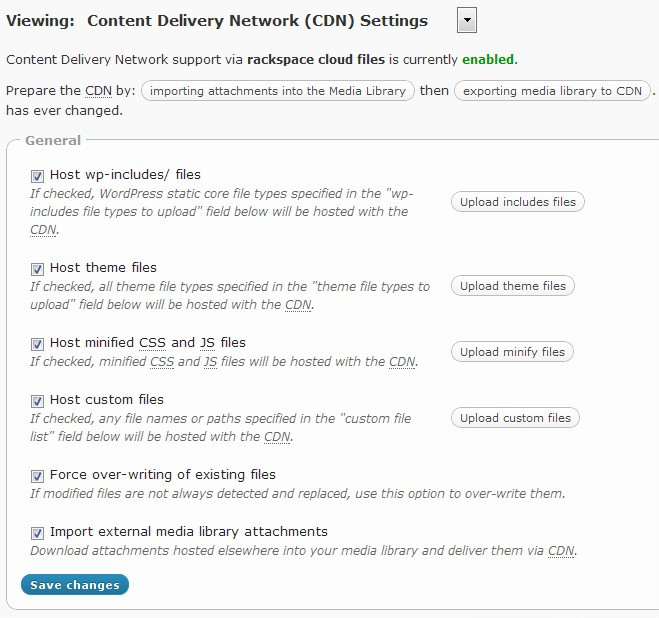
Impostazioni CDN
W3 Total ha un supporto integrato per CDN origin pull e origin push popolari e una robusta opzione self-hosted che richiede di configurare sottodomini e CNAME.
Il CDN self-hosted ti permetterà di sfruttare il pipelining. Il browser può scaricare solo pochi file alla volta, solo 4 in alcuni casi. Il pipelining è una tecnica in cui alias (sottodomini ad esempio) del tuo server sono usati per permettere al browser di aumentare il limite pratico di file che possono essere scaricati in parallelo. Questo massimizza la velocità della tua connessione internet e permette al browser di rendere una pagina più veloce. W3TC si occupa di gestire questi file in modo trasparente una volta che i CNAME DNS (alias) e i sottodomini sono configurati correttamente.
Seleziona tutte le opzioni e clicca i pulsanti di caricamento per caricare tutto il contenuto sul CDN. Se usi il self-hosted c'è un'altra pagina di impostazioni per inserire le informazioni FTP. Per i CDN origin push è configurato in base al provider. Per origin pull non carichi alcun file e imposti solo il tuo CNAME all'URL fornito dal provider. Nota: Non selezionare "Forza override" a meno che i nuovi file non funzionino. Forza override caricherà costantemente i file sul CDN anche se già esistenti, sprecando banda e risorse.

Test
Dovresti sempre testare i risultati e modificare le impostazioni di conseguenza. Mi piace usare WebPageTest.org per confrontare i risultati e identificare eventuali problemi.
Quanto puoi aumentare le prestazioni usando W3 Total Cache su WordPress con hosting condiviso?
Questi sono i risultati prima e dopo per un blog WordPress a cui abbiamo aggiunto W3 Total.
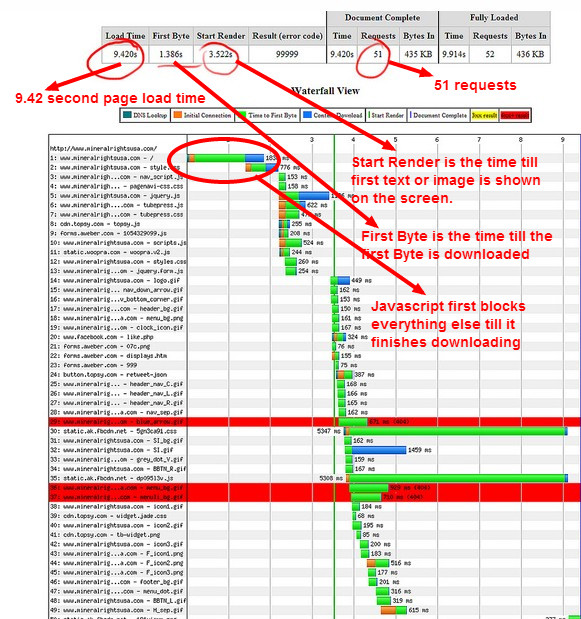
Prima:

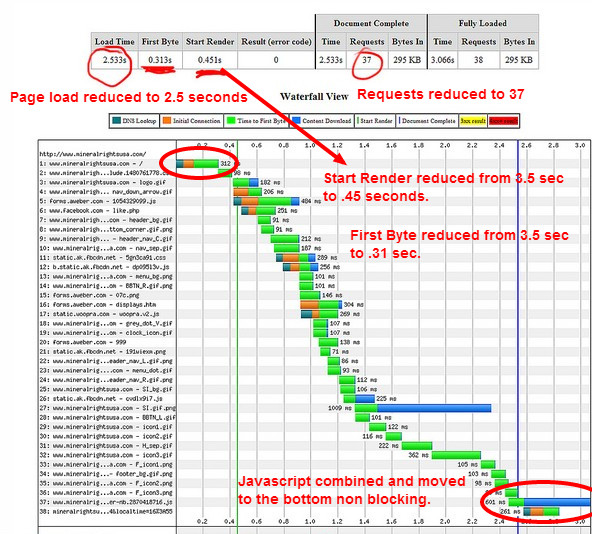
Dopo:

Spero che questo ti sia utile.

grazie, risposta molto dettagliata e approfondita! lo consiglieresti assolutamente questo plugin? ne hai provati altri?
 Amit
Amit
@Amit Ho provato WP Super Cache, hyber db cache, apc object cache backend e batcache. Nessun altro plugin di caching ha tutte queste funzionalità.
 Chris_O
Chris_O
grazie ancora! lo proverò sicuramente. a proposito, consiglieresti di rimuovere tutto il mio codice transient e le cose che ho aggiunto al mio htaccess come gzip ecc.?
 Amit
Amit
Non utilizzare W3 Total Cache, rallenterà e comprometterà le tue pagine. Consiglio invece di utilizzare Super Cache e Page Speed Ninja. Oppure LiteSpeed Cache per la memorizzazione nella cache degli oggetti e l'ottimizzazione di CSS e JS, Cache Enabler per la creazione di file HTML statici. Perché la cache statica non viene creata da LiteSpeed in quanto richiede il modulo lscache nel server HTTP e questo è supportato solo dai server HTTP LiteSpeed o OpenLiteSpeed.

Utilizza .htaccess per memorizzare nella cache elementi come CSS, immagini e JavaScript lato client. Il download più veloce è quello che non deve mai avvenire.
Ho pubblicato una raccolta di link e articoli di riferimento su questo argomento: http://icanhazdot.net/2010/03/23/speeding-up-self-hosted-wordpress/
