¿Cuáles son las mejores prácticas para usar un plugin de caché en un hosting compartido?
Recientemente lancé un sitio bastante grande y me gustaría incorporar un plugin de caché. La configuración es de un solo sitio con algunas funciones de Buddypress integradas (para registro de usuarios, mapas con gpress, perfiles de usuario) y funciona en un hosting compartido.
Mis preguntas son:
1. ¿Qué plugin consideras el mejor para caché con esta configuración y por qué (si es posible)?
2. ¿Cuáles son las mejores prácticas y pasos que debería seguir/considerar durante la configuración para asegurarme de que todo funcione correctamente?
3. ¿Los transients que he agregado manualmente pueden seguir usándose o debería eliminarlos y dejar que el plugin haga su trabajo? ¿Entrarán en conflicto si no los elimino?
¡Gracias!
INFORMACIÓN ADICIONAL: Plan 'Power' en http://www.inmotionhosting.com/hostingplans.html

En los planes de alojamiento compartido, tus opciones de caché son limitadas.
Solo podrás almacenar en caché de forma estática el HTML generado por tus páginas. Esta es la forma más rápida de servir páginas, pero pierdes los aspectos dinámicos de WordPress como hacer comentarios y ver los últimos comentarios en las publicaciones.
Existen opciones de caché en disco disponibles para objetos y bases de datos, pero a menos que tu host tenga unidades rápidas, no obtendrás mucho beneficio de esto y podría incluso causar una disminución en el rendimiento.
Todos los plugins de caché tienen una opción para no servir páginas en caché a usuarios conectados o cualquier usuario con una cookie de comentario.
Usuarios conectados + usuarios conocidos = sin caché
Los usuarios desconocidos reciben una página en caché.
Transients
Los transients son pequeños fragmentos de datos que están diseñados para expirar en algún momento. WordPress almacena los transients como caché en la base de datos. Si tuvieras la opción de usar Memcache, WordPress mantendría los datos transients en memoria. Los transients son buenos porque reducen las consultas a la base de datos. También son útiles para redes sociales, como mostrar tus últimos tweets. Esto evita hacer una llamada a la API de Twitter en cada carga de página.
El plugin que utiliza más prácticas recomendadas para sitios web de alto rendimiento es W3 Total Cache.
W3 Total Cache hace más que solo almacenar en caché
W3 Total hace:
- caché de páginas
- caché de objetos
- caché de base de datos
- minificación
- caché del navegador
- integración con CDN
Para tu configuración de alojamiento compartido, debes activar el caché de páginas, la minificación, el caché del navegador y la opción de CDN autoalojado.
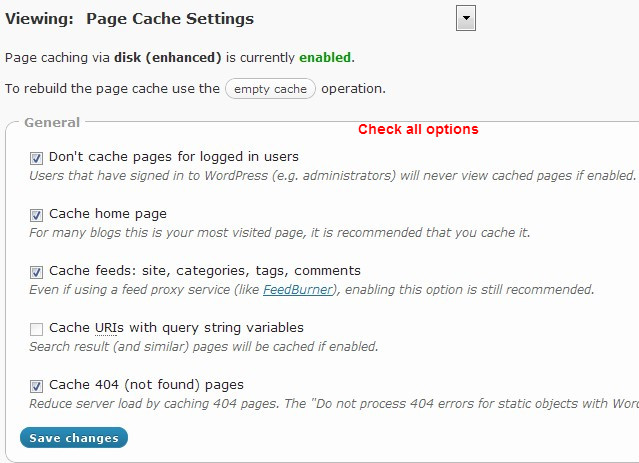
Configuración del caché de páginas
Marca todas las opciones para el caché de páginas

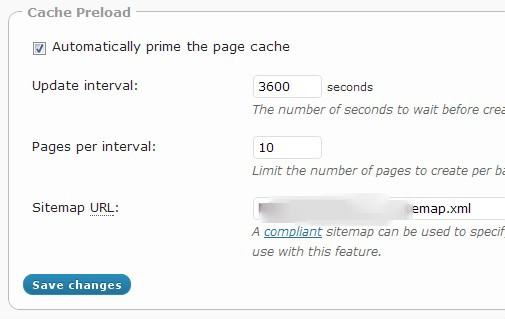
Precarga del caché
Activa esta opción y establece el intervalo de actualización según lo que sea apropiado para tu sitio. Esto reconstruirá el caché de páginas en el intervalo dado.

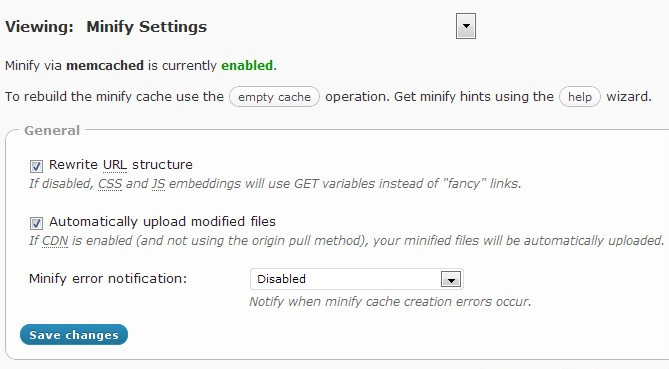
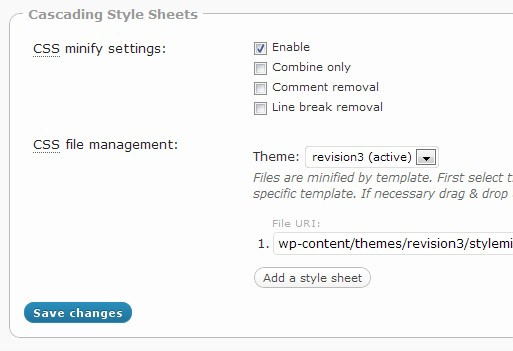
Configuración de minificación
Selecciona "Reescribir estructura de URL" y, si vas a usar el CDN, marca la opción de carga automática para que los archivos recién minificados se suban automáticamente al CDN.

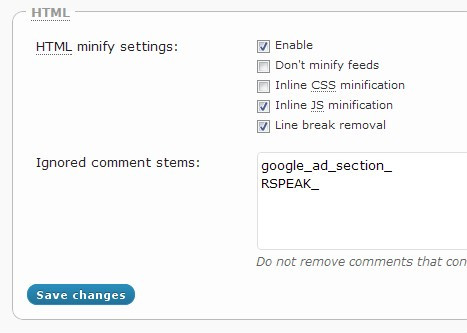
Minificación de HTML
Actívala y marca las opciones de eliminar saltos de línea, minificación de JS y CSS en línea. Si usas AdSense u otro servicio que use comentarios, ingrésalos aquí para evitar que se minifiquen.

Configuración de minificación CSS y JS
En la gestión de archivos, elige tu tema y añade cualquier archivo CSS que quieras combinar y minificar. También hay un asistente que buscará en tus plantillas y añadirá los archivos sugeridos.
Usando el asistente de ayuda
W3 Total incluye una herramienta que revisa tus plantillas y encuentra archivos Javascript y CSS usados, proporcionando configuraciones recomendadas. Prueba estas configuraciones primero y, si encuentras problemas, modifícalas según sea necesario. Los archivos resaltados en rojo ya están incluidos para minificación.
La misma sección está disponible para archivos JS, y tienes la opción de colocarlos después de <head>, después de <body> o antes de </body>. Es mejor poner tantos como sea posible antes de <body>. Si algún plugin añade JS en línea, no podrás usar "antes de </body>" para jQuery o el JS del plugin, ya que necesitará cargarse antes de cualquier etiqueta <script> en línea. Puedes incluir combinaciones de archivos en cada ubicación y para cada plantilla. Por ejemplo, puedes configurar comment-reply.js para que solo cargue en single.php.

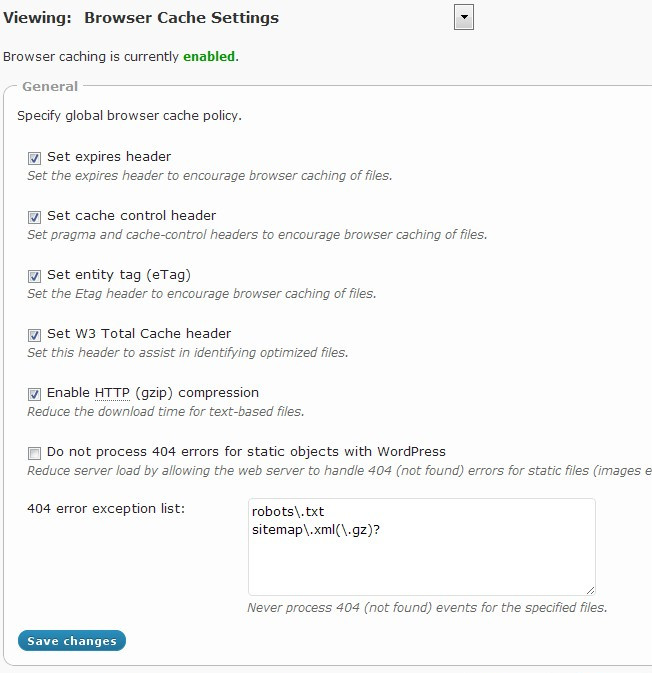
Configuración del caché del navegador
Esta es la más importante para configurar correctamente. Si almacenas adecuadamente tu contenido estático en el navegador de tus usuarios, puedes reducir drásticamente los tiempos de carga. "No procesar errores 404 para objetos estáticos" es una gran ventaja para alojamiento compartido, ya que invocar PHP y devolver páginas 404 a bots consume muchos recursos, y esta característica lo evita.
General
Marca todas las opciones

Archivos CSS y JS
Marca todo y establece el tiempo de expiración a un valor lejano. 31536000 segundos es 1 año, lo que recomienda YSlow. Si haces cambios en tu CSS o JS, debes cambiar los nombres de archivo para evitar que los usuarios usen versiones antiguas. Si usas minificación, no tendrás que preocuparte por servir contenido desactualizado, ya que cada vez que se reconstruye el caché de minificación, se genera un nuevo nombre de archivo.
Establece tu política de Control de Caché a "cache with max age"

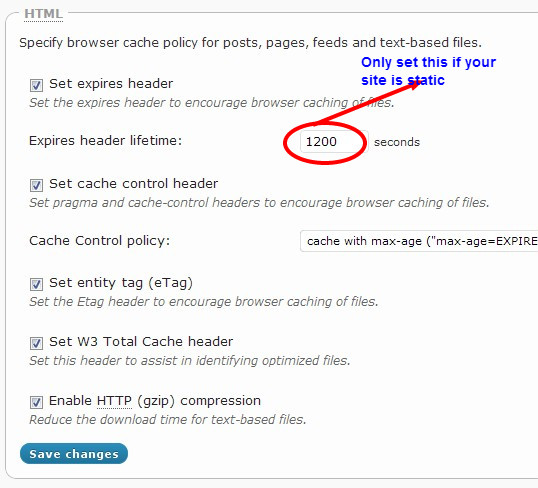
Hay dos secciones más de configuración de caché del navegador: HTML e imágenes. Para imágenes, usa la misma configuración que CSS y JS. Puedes aumentar el tiempo de expiración si lo deseas.
Para HTML, no establezcas expiración a menos que tu sitio sea principalmente estático. Puedes usar tiempos cortos (180 segundos), pero no recomiendo más. Activa gzip y marca "Set W3 Headers" para verificar los encabezados de respuesta.

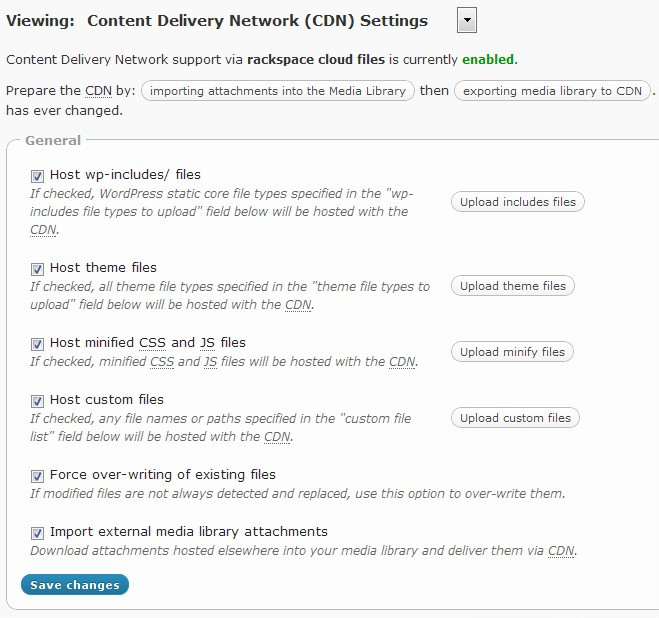
Configuración de CDN
W3 Total tiene soporte integrado para CDN populares de tipo "origin pull" y "origin push", además de una robusta opción autoalojada que requiere configurar subdominios y CNAMEs.
El CDN autoalojado te permite aprovechar el pipelining. Los navegadores solo pueden descargar unos pocos archivos a la vez (solo 4 en algunos casos). El pipelining es una técnica donde se usan alias (como subdominios) para permitir que el navegador aumente el límite práctico de archivos que pueden descargarse en paralelo. Esto maximiza el rendimiento de tu conexión y permite una renderización más rápida. W3TC gestiona estos archivos de forma transparente una vez que los CNAMEs y subdominios están configurados correctamente.
Marca todas las opciones y haz clic en los botones de carga para subir todo el contenido al CDN. Si usas la opción autoalojada, hay otra página de configuración para ingresar datos FTP. Para CDN "origin push", se configura según el proveedor. Para "origin pull", no subes archivos, solo configuras tu CNAME con la URL del proveedor. Nota: No selecciones "Forzar sobreescritura" a menos que los nuevos archivos no funcionen. Esta opción subirá constantemente archivos al CDN, incluso si ya existen, lo que desperdicia ancho de banda.

Pruebas
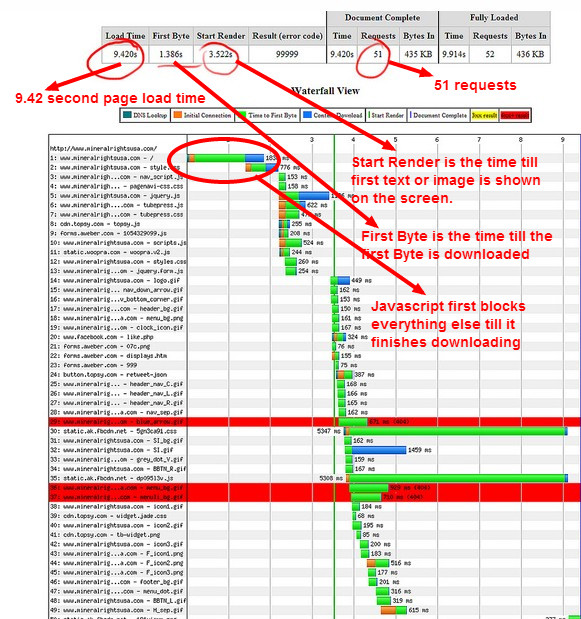
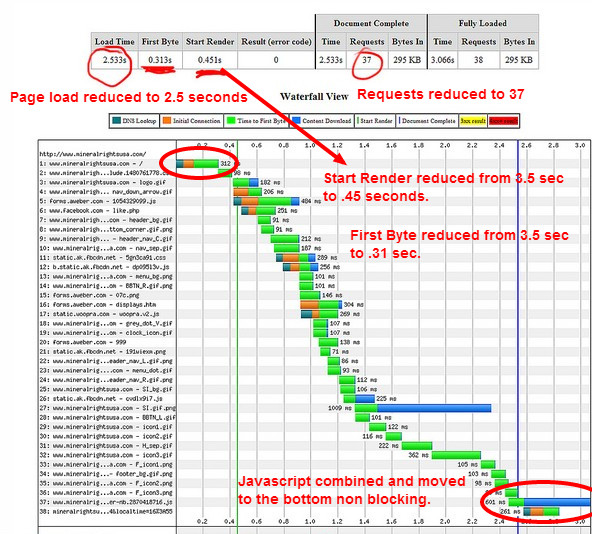
Siempre debes probar tus resultados y ajustar la configuración según sea necesario. Me gusta usar WebPageTest.org para comparar mis resultados e identificar problemas potenciales.
¿Cuánto puedes mejorar el rendimiento usando W3 Total Cache en WordPress con alojamiento compartido?
Estos son los resultados antes y después de añadir W3 Total a un blog de WordPress.
Antes:

Después

Espero que esto ayude.

¡gracias, respuesta muy detallada y completa! ¿recomiendas absolutamente este plugin? ¿has probado algún otro?
 Amit
Amit
@Amit He probado WP Super Cache, hyber db cache, apc object cache backend y batcache. Ningún otro plugin de caché tiene todas estas características.
 Chris_O
Chris_O
¡gracias de nuevo! definitivamente lo voy a probar. por cierto, ¿recomiendas eliminar todo mi código de transients y las cosas que agregué a mi htaccess como gzip etc.?
 Amit
Amit
No utilices W3 Total Cache, ralentizará y dañará tus páginas. Te sugiero usar mejor Super Cache y Page Speed Ninja. O LiteSpeed Cache para el almacenamiento en caché de objetos y optimización de CSS y JS, Cache Enabler para la creación de archivos HTML estáticos. Porque el caché estático no será creado por LiteSpeed ya que necesita tener el módulo lscache en el servidor HTTP, y eso solo es compatible con el servidor HTTP LiteSpeed o OpenLiteSpeed.

Usa .htaccess para almacenar en caché elementos como CSS, imágenes y javascript en el lado del cliente. La descarga más rápida es la que nunca tuvo que ocurrir.
Publiqué una colección de enlaces y artículos de referencia sobre esto: http://icanhazdot.net/2010/03/23/speeding-up-self-hosted-wordpress/
