Какие лучшие практики использования плагина кеширования на shared-хостинге?
Недавно я запустил довольно крупный сайт и хочу подключить плагин кеширования. Конфигурация: однодоменный сайт с элементами Buddypress (для регистрации пользователей, карт через gpress, профилей) на shared-хостинге.
Мои вопросы:
1. Какой плагин для кеширования вы считаете лучшим для данной конфигурации и почему (если возможно)?
2. Какие лучшие практики и шаги я должен учесть при настройке, чтобы все работало корректно?
3. Будут ли созданные мной transients (временные данные) по-прежнему работать или их следует удалить? Могут ли они конфликтовать с плагином, если их не удалить?
Спасибо!
ДОПОЛНЕНИЕ: Тарифный план 'Power' на http://www.inmotionhosting.com/hostingplans.html

На виртуальном хостинге ваши возможности по кешированию ограничены.
Вы сможете кешировать только статический HTML-вывод ваших страниц. Это самый быстрый способ отдачи страниц, но вы теряете динамические возможности WordPress, такие как оставление комментариев и просмотр последних комментариев к записям.
Существуют варианты кеширования объектов и базы данных на диске, но если ваш хостинг не использует быстрые диски, вы не получите значительного прироста производительности, и это может даже снизить скорость работы.
Все плагины кеширования имеют опцию не отдавать закешированные страницы залогиненным пользователям или пользователям с cookie комментариев.
Залогиненные пользователи + известные пользователи = нет кеша
Неизвестным пользователям отдается закешированная страница.
Транзиенты (Transients)
Транзиенты — это небольшие фрагменты данных, которые должны истечь через некоторое время. WordPress хранит транзиенты как кеш в базе данных. Если бы у вас была возможность использовать Memcache, WordPress хранил бы транзиентные данные в памяти. Транзиенты полезны, так как уменьшают количество запросов к базе данных. Они также удобны для работы с социальными сетями, например, для отображения ваших последних твитов. Это предотвращает обращение к API Twitter при каждой загрузке страницы.
Плагин, который использует большинство лучших практик Высокопроизводительных веб-сайтов — это W3 Total Cache.
W3 Total Cache делает больше, чем просто кеширование
W3 Total Cache выполняет:
- кеширование страниц
- кеширование объектов
- кеширование базы данных
- минификацию
- кеширование в браузере
- интеграцию с CDN
Для виртуального хостинга вам следует включить кеширование страниц, минификацию, кеширование в браузере и опцию самообслуживаемого CDN.
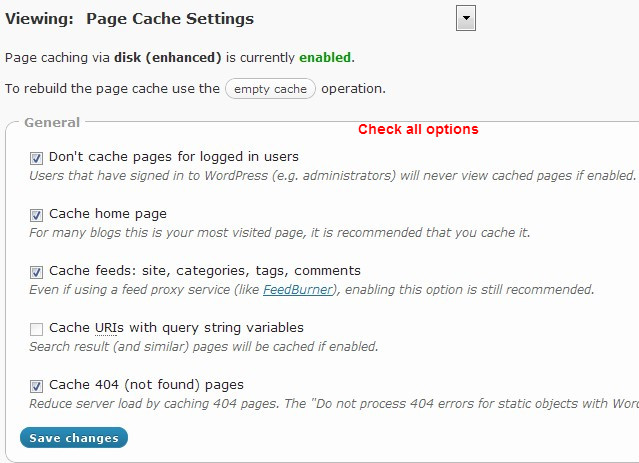
Настройки кеширования страниц
Отметьте все опции для кеширования страниц

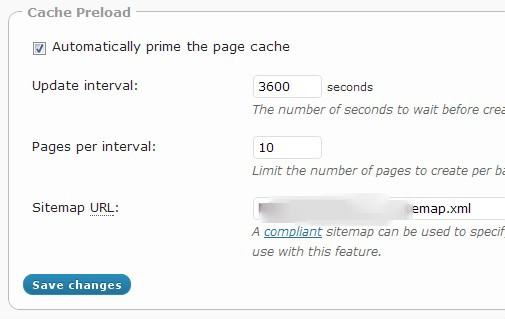
Предварительная загрузка кеша (Cache Preload)
Включите эту опцию и установите интервал обновления, подходящий для вашего сайта. Это будет перестраивать кеш страниц с заданным интервалом.

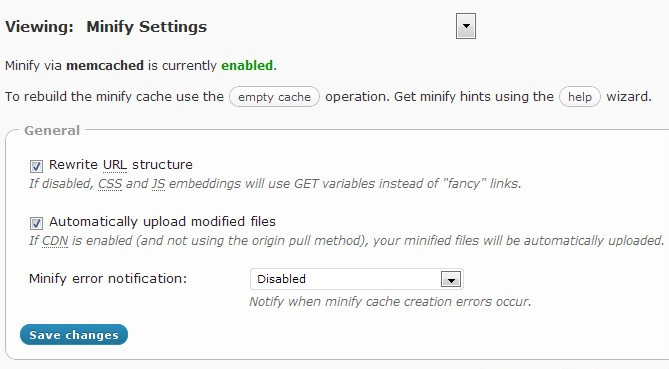
Настройки минификации
Выберите "Перезаписать структуру URL", а если вы используете CDN, отметьте "Автоматическая загрузка", чтобы новые минифицированные файлы автоматически загружались на CDN.

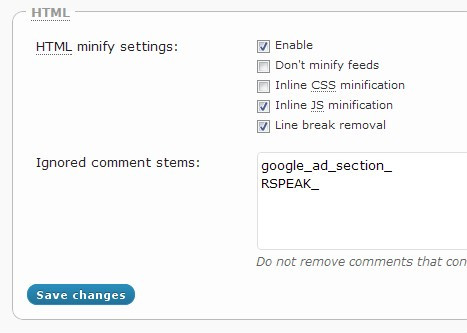
Минификация HTML
Включите и отметьте удаление переносов строк, минификацию встроенного JS и CSS. Если вы используете AdSense или другой сервис, который использует комментарии, укажите их здесь, чтобы избежать их минификации.

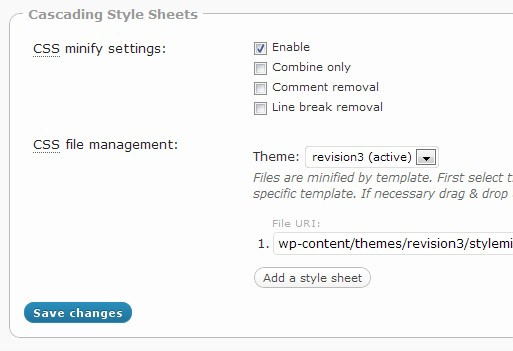
Настройки минификации CSS и JS
В управлении файлами выберите свою тему и добавьте любые CSS-файлы, которые вы хотите объединить и минифицировать. Также есть мастер помощи, который проанализирует все ваши шаблоны и добавит рекомендуемые файлы.
Использование мастера помощи
W3 Total включает инструмент, который анализирует шаблоны вашей темы, находит используемые файлы JavaScript и CSS и предлагает рекомендуемые настройки. Сначала попробуйте эти настройки, и если возникнут проблемы, вернитесь и измените их по необходимости. Файлы, выделенные красным, уже добавлены для минификации.
Такие же настройки доступны для JS-файлов, и у вас есть возможность разместить файлы после <head>, после <body> или перед </body>. Лучше разместить как можно больше файлов перед <body>. Если какие-либо плагины добавляют встроенный JS, вы не сможете использовать вариант "перед </body>" для jQuery или JS плагинов, так как они должны загружаться до любых встроенных тегов <script>. Вы можете включать любые комбинации файлов для каждого местоположения и шаблона. Например, вы можете настроить загрузку comment-reply.js только на single.php.

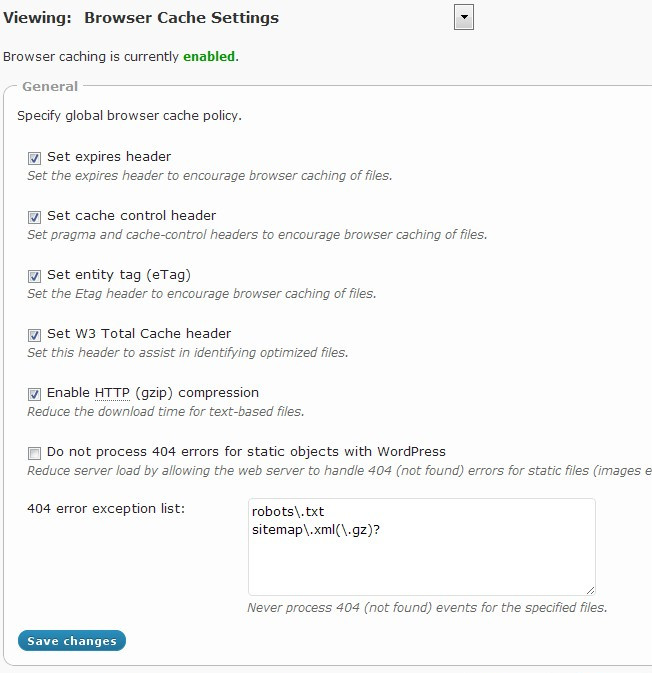
Настройки кеширования в браузере
Это самые важные настройки для правильной работы. Если вы правильно кешируете статический контент в браузерах пользователей, вы можете значительно сократить время загрузки страниц. Опция "Не обрабатывать 404 ошибки для статических объектов" особенно полезна для виртуального хостинга, так как предотвращает вызов PHP и возврат 404 страниц ботам, что экономит ресурсы.
Общие настройки
Отметьте все пункты

Файлы CSS и JS
Отметьте все пункты и установите срок действия заголовка Expires на далекое будущее. 31536000 секунд — это 1 год, что рекомендует YSlow. Если вы вносите изменения в CSS или JavaScript, вам нужно изменить имена файлов, чтобы пользователи не использовали старую версию. При использовании минификации вам не нужно беспокоиться об устаревшем контенте, так как при каждом перестроении кеша минификации генерируется новое имя файла.
Установите политику Cache Control на "кешировать с максимальным сроком"

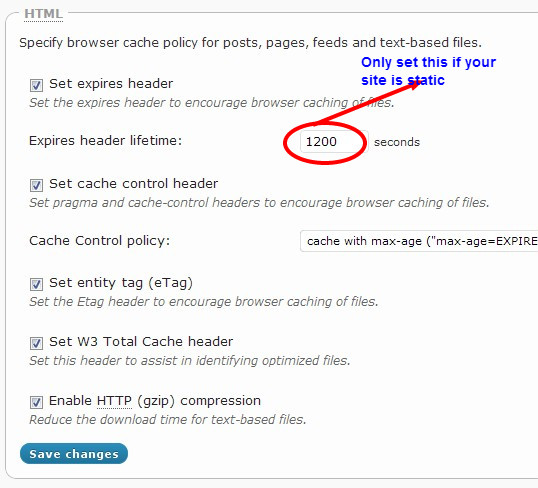
Есть еще две секции настроек кеширования в браузере: HTML и изображения. Для изображений используйте те же настройки, что и для CSS/JS. Вы можете увеличить срок кеширования изображений, если хотите.
Для HTML не устанавливайте длительный срок кеширования, если ваш сайт не полностью статичен. Можно использовать короткие сроки (180 секунд), но я бы не рекомендовал больше. Включите gzip и можете отметить "Установить заголовки W3", чтобы проверить ответы сервера и убедиться, что они работают.

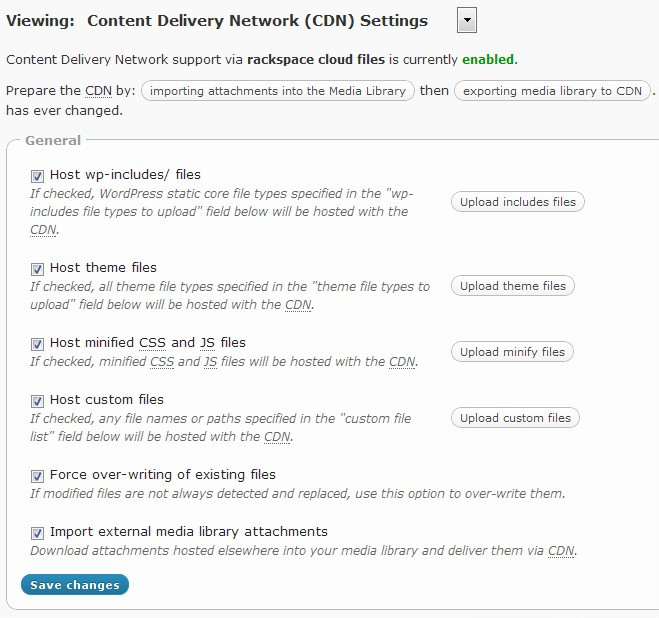
Настройки CDN
W3 Total имеет встроенную поддержку популярных CDN с origin pull и origin push, а также мощную опцию самообслуживаемого CDN, которая требует настройки поддоменов и CNAME.
Самообслуживаемый CDN позволяет использовать преимущества конвейеризации (pipelining). Браузеры могут загружать только несколько файлов одновременно (иногда только 4). Конвейеризация — это техника, при которой алиасы (например, поддомены) вашего сервера позволяют браузеру увеличить количество файлов, загружаемых параллельно. Это максимизирует пропускную способность вашего интернет-соединения и ускоряет отрисовку страницы. W3TC автоматически управляет этими файлами после правильной настройки CNAME и поддоменов.
Отметьте все опции, затем нажмите кнопки загрузки, чтобы загрузить весь контент на CDN. Для самообслуживаемого CDN есть дополнительные настройки FTP. Для origin push CDN настройки зависят от провайдера. Для origin pull вам не нужно загружать файлы — просто укажите CNAME, который предоставил провайдер. Примечание: Не выбирайте "Принудительное переопределение", если новые файлы работают нормально. Эта опция будет постоянно загружать файлы на CDN, даже если они уже существуют, что тратит трафик и ресурсы.

Тестирование
Всегда тестируйте результаты и корректируйте настройки. Я рекомендую использовать WebPageTest.org для сравнения результатов и выявления потенциальных проблем.
Насколько можно увеличить производительность WordPress на виртуальном хостинге с W3 Total Cache?
Вот результаты "до" и "после" для блога на WordPress, на который мы установили W3 Total Cache.
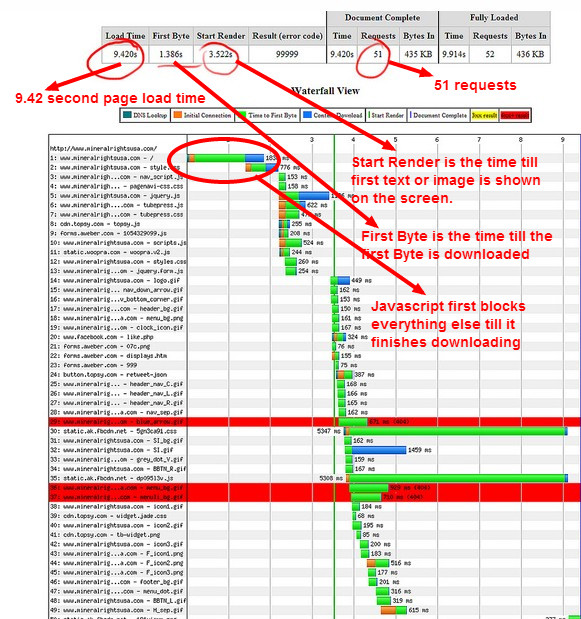
До:

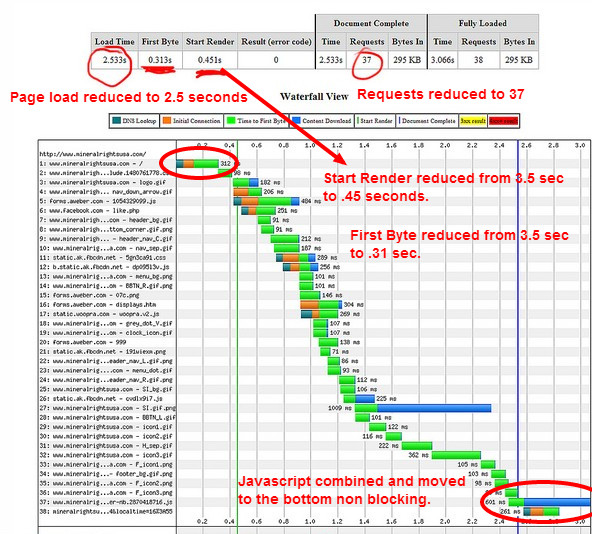
После:

Надеюсь, это поможет.

спасибо, очень подробный и исчерпывающий ответ! вы абсолютно рекомендуете этот плагин? пробовали ли вы другие?
 Amit
Amit
@Amit Я пробовал WP Super Cache, hyber db cache, apc object cache backend и batcache. Ни один другой плагин кеширования не имеет всех этих функций.
 Chris_O
Chris_O
еще раз спасибо! я обязательно попробую его. кстати, вы рекомендуете удалить весь мой transient-код и прочее, что я добавил в htaccess, например gzip и т.д.?
 Amit
Amit
Не используйте W3 Total Cache, это замедлит и сломает ваши страницы. Я рекомендую лучше использовать Super Cache и Page Speed Ninja. Или LiteSpeed Cache для кеширования объектов и оптимизации CSS и JS, а также Cache Enabler для создания статических HTML-файлов. Потому что статический кеш не создается Litespeed, так как для этого требуется модуль lscache в HTTP-сервере, который поддерживается только Litespeed или OpenLitespeed HTTP-сервером.

Используйте файл .htaccess для кэширования таких ресурсов, как CSS, изображения и JavaScript на стороне клиента. Самый быстрая загрузка — это та, которая вообще не потребовалась.
Я опубликовал подборку ссылок и справочных статей на эту тему: http://icanhazdot.net/2010/03/23/speeding-up-self-hosted-wordpress/
