Cu temele WordPress, unde stochez imaginile și fișierele în mod relativ?
În HTML pur, sunt obișnuit să stochez fișierele relativ la locația unde se află fișierul HTML specific, cum ar fi css/style.css.
Totuși, cu tema pe care o folosesc în WordPress, "Responsive", nu știu unde trebuie stocate imaginile.
Se poate folosi linkarea relativă în WordPress?

Unde dorești să utilizezi acest URL?
Nu este foarte clar ce anume dorești să faci și unde vrei să folosești URL-ul tău.
În codul unui temă
Poți folosi get_template_directory_uri() în codul temei pentru a obține URL-ul temei tale. Pentru a obține URI-ul pentru wp-content/themes/<your_theme>/image/image.jpg:
<img src="<?php echo get_template_directory_uri() ?>/images/image.jpg">
Nu ar trebui să te bazezi pe URL-uri absolute în acest caz, deoarece legătura către /wp-content/themes/... presupune că WordPress este instalat într-un anumit folder.
Pentru a obține URL-urile fișierelor din wp-content/uploads, poți folosi wp_upload_dir într-un mod similar. Dar dacă faci asta, probabil că faci ceva greșit.
Într-un articol
Nu folosi URL-uri relative. Folosește URL-ul absolut al resursei (pentru încărcări, poți obține acest lucru din Biblioteca Media, pentru altele va trebui să îți dai seama). Conținutul unui articol poate fi vizualizat pe orice URL (de exemplu într-un flux RSS), caz în care URL-urile relative nu au sens.
Ce merge unde?
Dacă imaginea face parte din tema ta (de exemplu o imagine de fundal), ar trebui să fie în folderul temei (eventual într-un subfolder numit images). Același lucru este valabil și pentru fișierele CSS, Javascript și așa mai departe. Tema încorporată twentyeleven este o resursă excelentă: verifică structura folderelor și header.php.
Dacă imaginea este o încărcare, aceasta va merge în folderul de încărcări al WordPress. Ar trebui să folosești fișiere încărcate doar în articolele/paginile tale - acestea fac parte din conținutul site-ului, nu din cod.

Permite-mi să răspund la întrebarea ta cu o altă întrebare: Aceste imagini fac parte din template-ul tău sau sunt pentru uz general?
Tema Wordpress "Responsive" are fișiere de imagini distribuite în întreg folderul temei. Tema ar trebui să se afle în yoursite.com/wp-content/themes/responsive. În acel folder al temei există câteva directoare cu imagini: evidentul folder "images", dar și "icons" și "includes/images".
Acum, să abordăm câteva dintre punctele tale.
DA, poți folosi URL-uri relative pentru imaginile tale, dar doar în fișierele CSS. Aceste imagini trebuie să fie relative la folderul temei. Există câteva cazuri rare în care oamenii adaugă fișiere HTML statice în temele lor, unde căile relative ar putea funcționa.
NU, nu poți folosi căi relative în fișierele tale php, și chiar dacă ai putea, acestea s-ar putea strica la cea mai mică modificare. Folosește funcțiile dinamice Wordpress înaintea căilor relative pentru a te asigura că nu se vor strica. Dacă adaugi imaginea din editorul din panoul de control, trebuie întotdeauna să folosești URL-uri absolute. Aceasta nu ar fi o problemă, deoarece fiecare imagine pe care o stochezi în biblioteca media îți oferă URL-ul absolut când dai click pe "editare" la ele.
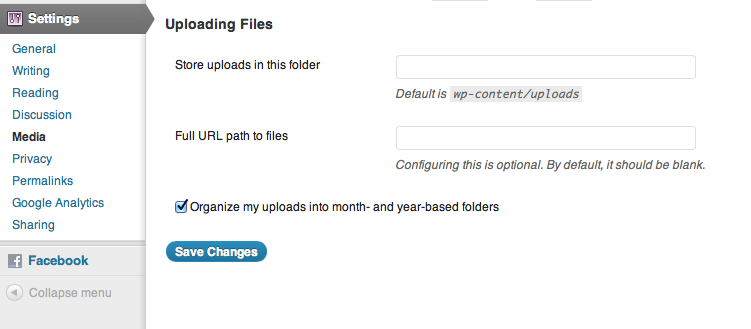
Există un folder unde toate imaginile tale care nu fac parte din template sunt stocate, yoursite.com/wp-content/uploads. Poți schimba acest folder în setările din Panoul de control > Media. Opțiunea apare ca "stochează încărcările în acest folder". Poți alege un folder precum yoursite.com/images (dar trebuie să creezi acel folder mai întâi).