Con i temi WordPress, dove memorizzo le immagini e i file in modo relativo?
In HTML puro, sono abituato a memorizzare i file relativamente a dove si trova il particolare file HTML, come css/style.css.
Tuttavia, con il tema che sto usando con WordPress, "Responsive", non so dove devono essere memorizzate le immagini.
È possibile utilizzare il collegamento relativo con WordPress?

Dove vuoi utilizzare questo URL?
Non è molto chiaro cosa vuoi fare e dove vuoi utilizzare il tuo URL.
Nel codice di un tema
Puoi utilizzare get_template_directory_uri() nel codice del tuo tema per ottenere l'URL del tuo tema. Per ottenere l'URI di wp-content/themes/<your_theme>/image/image.jpg:
<img src="<?php echo get_template_directory_uri() ?>/images/image.jpg">
Non dovresti fare affidamento su URL assoluti in questo caso, poiché collegarsi a /wp-content/themes/... presuppone che WordPress sia installato in una cartella specifica.
Per ottenere gli URL dei file nella tua cartella wp-content/uploads, puoi usare wp_upload_dir in modo simile. Ma se stai facendo questo, probabilmente stai sbagliando qualcosa.
In un articolo
Non utilizzare URL relativi. Usa l'URL assoluto della risorsa (per i caricamenti puoi ottenerlo dalla Libreria Media, per altre cose, dovrai capirlo da solo). Il contenuto di un articolo può potenzialmente essere visualizzato su "qualsiasi" URL (ad esempio in un feed RSS) nel qual caso gli URL relativi hanno poco senso.
Cosa va dove?
Se l'immagine fa parte del tuo tema (ad esempio un'immagine di sfondo), dovrebbe essere nella cartella del tuo tema (possibilmente in una sottocartella chiamata images). Lo stesso vale per i file CSS, Javascript e così via. Il tema integrato twentyeleven è un'ottima risorsa: dai un'occhiata alla sua struttura delle cartelle e a header.php
Se l'immagine è un caricamento, andrà nella cartella degli upload di WordPress. Dovresti utilizzare solo file caricati nei tuoi articoli/pagine - fanno parte del contenuto del sito web, non del codice.

Permettimi di rispondere alla tua domanda con un'altra domanda: queste immagini fanno parte del tuo template o sono per uso generico?
Il tema Wordpress "Responsive" contiene file immagine in tutta la cartella del tema. Il tema dovrebbe trovarsi in yoursite.com/wp-content/themes/responsive. In quella cartella del tema ci sono diverse directory con immagini: la più ovvia è "images", ma ci sono anche "icons" e "includes/images".
Ora, affrontiamo alcuni dei tuoi punti.
SI, puoi usare URL relativi per le tue immagini, ma solo nei file CSS. Queste immagini devono essere relative alla cartella del tema. Ci sono rari casi in cui le persone aggiungono file HTML statici nei loro temi, dove i percorsi relativi potrebbero funzionare.
NO, non puoi usare percorsi relativi nei tuoi file php, e anche se potessi, potrebbero rompersi al minimo cambiamento. Usa le funzioni dinamiche di Wordpress prima dei tuoi percorsi relativi per assicurarti che non si rompano. Se stai aggiungendo la tua immagine dall'editor della dashboard, devi sempre usare URL assoluti. Questo non sarebbe un problema, dato che ogni immagine che salvi nella tua libreria media ti fornisce l'URL assoluto quando clicchi "modifica" su di esse.
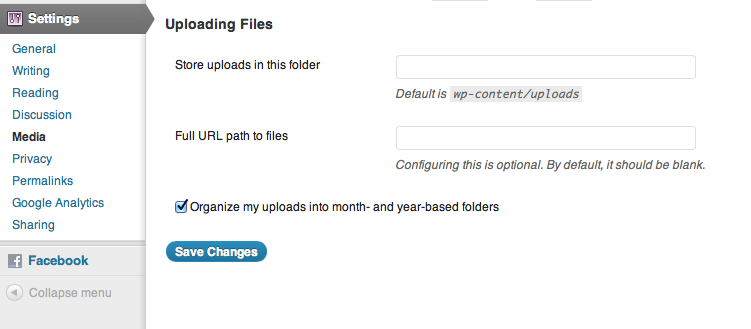
Esiste poi una cartella dove sono archiviate tutte le tue immagini non-template: yoursite.com/wp-content/uploads. Puoi modificare questa cartella nelle impostazioni della Dashboard > Media. L'opzione appare come "archivia uploads in questa cartella". Puoi scegliere una cartella come yoursite.com/images (ma devi prima creare quella cartella).