¿Dónde almacenar las imágenes y archivos de forma relativa en temas de WordPress?
En HTML puro, estoy acostumbrado a almacenar los archivos de forma relativa a donde está el archivo HTML particular, como css/style.css.
Sin embargo, con el tema que estoy usando en WordPress, "Responsive", no sé dónde deben almacenarse las imágenes.
¿Es posible usar enlaces relativos con WordPress?

¿Dónde quieres usar esta URL?
No está muy claro qué quieres hacer y dónde quieres usar tu URL.
En el código de un tema
Puedes usar get_template_directory_uri() en el código de tu tema para obtener la URL de tu tema. Para obtener la URI de wp-content/themes/<tu_tema>/image/image.jpg:
<img src="<?php echo get_template_directory_uri() ?>/images/image.jpg">
No deberías depender de URLs absolutas en este caso, ya que enlazar a /wp-content/themes/... depende de que WordPress esté instalado en una carpeta específica.
Para obtener las URLs de archivos en tu wp-content/uploads, puedes usar wp_upload_dir de manera similar. Pero si estás haciendo eso, probablemente estás haciendo algo incorrecto.
En una entrada
No uses URLs relativas. Usa la URL absoluta del recurso (para subidas puedes obtenerla desde la Biblioteca Multimedia, para otras cosas, tendrás que averiguarlo). El contenido de una entrada puede verse potencialmente en "cualquier" URL (por ejemplo, en un feed RSS) en cuyo caso las URLs relativas no tienen mucho sentido.
¿Qué va dónde?
Si la imagen es parte de tu tema (por ejemplo, una imagen de fondo), debe ir en la carpeta de tu tema (posiblemente en una subcarpeta llamada images). Lo mismo aplica para archivos CSS, Javascript, etc. El tema integrado twentyeleven es un gran recurso: revisa su estructura de carpetas y header.php.
Si la imagen es una subida, irá a la carpeta de subidas de WordPress. Solo deberías usar archivos subidos en tus entradas/páginas, ya que son parte del contenido del sitio web, no del código.

Permíteme responder tu pregunta con otra pregunta: ¿Estas imágenes son parte de tu plantilla o son de propósito general?
El tema de Wordpress "Responsive" tiene archivos de imágenes por toda su carpeta de tema. El tema debería estar en tusitio.com/wp-content/themes/responsive. En esa carpeta del tema hay varios directorios con imágenes: El obvio "images", también "icons" e "includes/images".
Ahora, abordemos algunos de tus puntos.
SÍ, puedes usar URLs relativas para tus imágenes, pero solo en tus archivos CSS. Estas imágenes deben ser relativas a la carpeta del tema. Hay casos raros donde la gente añade archivos HTML estáticos en sus temas, donde las rutas relativas podrían funcionar.
NO, no puedes usar rutas relativas en tus archivos php, e incluso si pudieras, podrían romperse con el mínimo cambio. Usa las funciones dinámicas de Wordpress antes de tus rutas relativas para asegurarte de que no se rompan. Si estás añadiendo tu imagen desde el editor del panel de control, siempre debes usar URLs absolutas. Esto no sería un problema, ya que cada imagen que guardas en tu biblioteca de medios te da la URL absoluta cuando haces clic en "editar".
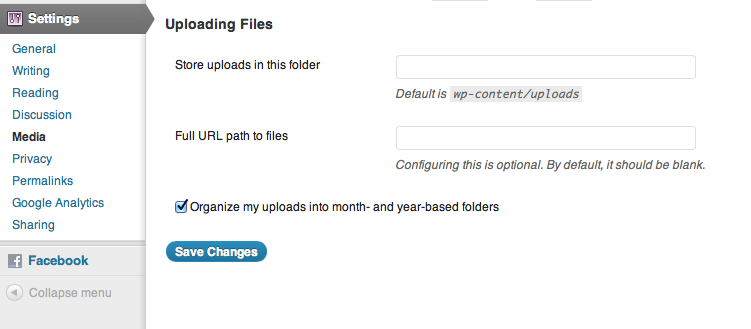
Ahora hay una carpeta donde se almacenan todas tus imágenes que no son de plantilla, tusitio.com/wp-content/uploads. Puedes cambiar esta carpeta en la configuración de tu Panel de control > Medios. La opción aparece como "almacenar subidas en esta carpeta". Puedes elegir una carpeta como tusitio.com/images (pero debes crear esa carpeta primero).