Где хранить изображения и файлы в темах WordPress относительно структуры?
В чистом HTML я привык хранить файлы относительно расположения конкретного HTML-файла, например css/style.css.
Однако в теме WordPress, которую я использую - "Responsive", я не знаю, где должны храниться изображения.
Возможно ли вообще использовать относительные ссылки в WordPress?

Где вы хотите использовать этот URL?
Немного непонятно, что именно вы хотите сделать и где планируете использовать ваш URL.
В коде темы
Вы можете использовать функцию get_template_directory_uri() в коде вашей темы, чтобы получить URL темы. Для получения URI файла wp-content/themes/<ваша_тема>/image/image.jpg:
<img src="<?php echo get_template_directory_uri() ?>/images/image.jpg">
В данном случае не стоит полагаться на абсолютные URL, так как ссылка вида /wp-content/themes/... предполагает, что WordPress установлен в определённую директорию.
Для получения URL файлов в папке wp-content/uploads можно аналогичным образом использовать функцию wp_upload_dir. Но если вам это нужно, возможно, вы делаете что-то не так.
В записи
Не используйте относительные URL. Используйте абсолютный URL ресурса (для загруженных файлов его можно взять из Медиатеки, для других элементов придётся разбираться отдельно). Содержимое записи потенциально может отображаться на «любом» URL (например, в RSS-ленте), поэтому относительные URL здесь не имеют смысла.
Что и куда загружать?
Если изображение является частью вашей темы (например, фоновое изображение), оно должно находиться в папке темы (возможно, в подпапке images). То же самое касается CSS-файлов, JavaScript и других ресурсов. Встроенная тема twentyeleven — отличный пример: изучите её структуру папок и файл header.php.
Если изображение загружается через интерфейс WordPress, оно попадёт в папку загрузок. Загружаемые файлы следует использовать только в записях/страницах — они являются частью контента сайта, а не кода.

Позвольте мне ответить на ваш вопрос вопросом: Эти изображения являются частью вашего шаблона или предназначены для общего использования?
Тема Wordpress "Responsive" содержит файлы изображений по всей папке темы. Тема должна находиться по адресу yoursite.com/wp-content/themes/responsive. В этой папке темы есть несколько папок с изображениями: очевидная "images", а также "icons" и "includes/images".
Теперь давайте рассмотрим некоторые из ваших вопросов.
ДА, вы можете использовать относительные URL-адреса для ваших изображений, но только в CSS-файлах. Эти изображения должны быть указаны относительно папки темы. В редких случаях люди добавляют статические HTML-файлы в свои темы, где относительные пути могут работать.
НЕТ, вы не можете использовать относительные пути в ваших PHP-файлах, и даже если бы могли, они могут сломаться при малейшем изменении. Используйте динамические функции Wordpress перед вашими относительными путями, чтобы гарантировать их работоспособность. Если вы добавляете изображение через редактор в панели управления, вы всегда должны использовать абсолютные URL-адреса. Это не будет проблемой, так как каждое изображение, которое вы сохраняете в медиатеке, предоставляет абсолютный URL при нажатии кнопки "редактировать".
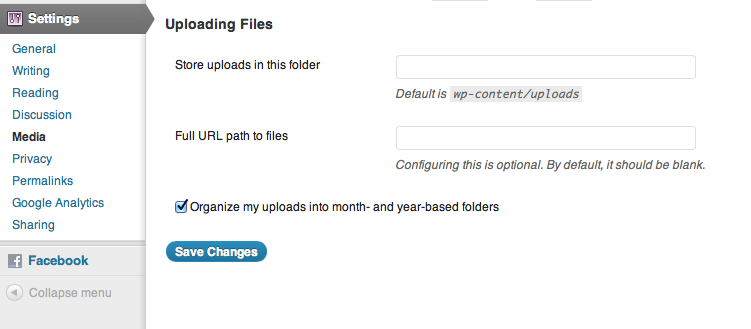
Также есть папка, где хранятся все ваши нетематические изображения: yoursite.com/wp-content/uploads. Вы можете изменить эту папку в настройках панели управления > Медиафайлы. Опция отображается как "хранить загрузки в этой папке". Вы можете выбрать папку, например yoursite.com/images (но сначала вы должны создать эту папку).