Cum să adaug o pagină folosind HTML, CSS și JS?
Am un client care dorește o funcționalitate suplimentară care depășește capabilitățile temei WordPress pe care am cumpărat-o. Știu că prin HTML, CSS și JS pot crea pagina de la zero (ei doresc animații și o pagină de destinație cu un design atrăgător). Mă întrebam dacă există vreo metodă sau plugin-uri pe care le pot folosi pentru a crea direct o pagină folosind întregul cod. Scuze dacă nu mă exprim suficient de clar!
Puteți crea șabloane personalizate în WordPress definind numele șablonului în partea de sus a acestuia. Acesta este un șablon de bază care vă poate ajuta să începeți. Puteți salva șablonul cu un nume de fișier precum tmp-numelemeu.php și să îl plasați în tema dumneavoastră. Este recomandat să creați o temă copil (child theme) unde puteți salva acest șablon personalizat și adăugați CSS suplimentar fără a-l pierde în cazul în care clientul actualizează tema.
<?php
/*
* Template Name: Numele șablonului se specifică aici
*/
?>
<?php get_header(); ?>
<div class="row">
<div class="col-md-12">
Conținutul dumneavoastră poate fi plasat aici.
<script> alert ("JavaScript-ul meu funcționează"); </script>
</div>
</div>
<?php get_footer(); ?>
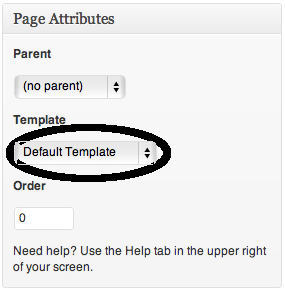
După ce ați creat șablonul, accesați Pagini > Adaugă nou. Apoi ar trebui să vedeți o opțiune unde puteți găsi șablonul personalizat în meniul dropdown.

Link-uri utile:
https://developer.wordpress.org/themes/advanced-topics/child-themes/
https://developer.wordpress.org/themes/template-files-section/page-template-files/page-templates/

Poți urma metoda prezentată de JediTricks007. Dar dacă dorești un CSS și JS complet diferit pentru pagina ta de destinație și nu vrei să incluzi header-ul și footer-ul din tema WordPress, poți face acest lucru prin excluderea header-ului și footer-ului.
<?php
/*
* Template Name: Numele Șablonului Tău
*/
?>
<!doctype html>
<html class="no-js" lang="ro">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Titlul Tău</title>
<meta name="description" content="Descrierea Ta">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<!-- Adaugă propriul CSS dorit, independent de tema WordPress -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<!-- Adaugă propriul JS dorit, independent de tema WordPress -->
<script src="js/vendor/modernizr-2.8.3.min.js"></script>
</head>
<body>
<!-- Adaugă conținutul site-ului sau aplicației aici -->
<p>Salut lume! Acesta este HTML5 Boilerplate.</p>
<!-- Adaugă propriul JS dorit, independent de tema WordPress -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/{{JQUERY_VERSION}}/jquery.min.js"></script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
</body>
</html>
În acest fel poți obține orice dorești fără a modifica fișierele de header și footer ale temei.
După salvarea fișierului șablon, poți crea o pagină cu acel șablon și să o setezi ca pagină de start.
Sper că acest lucru te ajută.
