Cómo añadir una página usando HTML, CSS y JS en WordPress
Tengo un cliente que quiere un extra que va más allá de las capacidades de mi tema de WordPress que he comprado. Sé que a través de HTML, CSS y JS puedo crearlo desde cero (quieren animaciones y una página de destino con buen diseño). Me preguntaba si había alguna forma o algún plugin que pueda usar para crear directamente una página usando todo el código. ¡Perdón si no estoy explicando bien mi pregunta!
Puedes crear plantillas personalizadas en WordPress definiendo el nombre de la plantilla en la parte superior del archivo. Esta es una plantilla básica que te ayudará a comenzar. Puedes guardar tu plantilla con un nombre de archivo como tmp-minombrepersonalizado.php y colocarla en tu tema. Probablemente deberías crear un tema hijo donde puedas guardar esta plantilla personalizada y añadir CSS adicional sin perderlo si el cliente actualiza el tema.
<?php
/*
* Plantilla Nombre: El nombre de la plantilla va aquí
*/
?>
<?php get_header(); ?>
<div class="row">
<div class="col-md-12">
Tu contenido puede ir aquí.
<script> alert ("mi javascript está funcionando"); </script>
</div>
</div>
<?php get_footer(); ?>
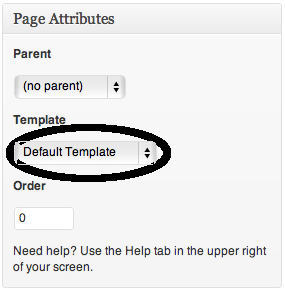
Una vez que hayas creado tu plantilla, ve a páginas > añadir nueva. Entonces deberías ver algo como esto donde podrás encontrar la plantilla personalizada en el menú desplegable.

Enlaces útiles:
https://developer.wordpress.org/themes/advanced-topics/child-themes/
https://developer.wordpress.org/themes/template-files-section/page-template-files/page-templates/

Puedes seguir la forma mostrada por JediTricks007. Pero si quieres un CSS y JS completamente diferente para tu página de destino y no deseas incluir el encabezado y pie de página del tema de WordPress, puedes hacerlo sin incluir el encabezado y pie de página.
<?php
/*
* Nombre de la Plantilla: Tu Nombre de Plantilla
*/
?>
<!doctype html>
<html class="no-js" lang="es">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Tu Título</title>
<meta name="description" content="Tu Descripción">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<!-- Añade tu propio CSS independiente del tema de WordPress -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<!-- Añade tu propio JS independiente del tema de WordPress -->
<script src="js/vendor/modernizr-2.8.3.min.js"></script>
</head>
<body>
<!-- Añade el contenido de tu sitio o aplicación aquí -->
<p>¡Hola mundo! Esto es HTML5 Boilerplate.</p>
<!-- Añade tu propio JS independiente del tema de WordPress -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/{{JQUERY_VERSION}}/jquery.min.js"></script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
</body>
</html>
De esa manera puedes lograr lo que desees sin cambiar los archivos de encabezado y pie de página del tema.
Después de guardar el archivo de plantilla, puedes crear una página con esa plantilla y hacer que esa página sea tu página de inicio.
Espero que esto ayude.
