Come aggiungere una pagina usando HTML, CSS e JS?
Ho un cliente che desidera una funzionalità extra che va oltre le capacità del tema WordPress che ho acquistato. So che tramite HTML, CSS e JS posso crearla da zero (vogliono animazioni e una landing page accattivante). Mi chiedevo se ci fosse un modo o qualche plugin che posso usare per creare direttamente una pagina utilizzando tutto il codice. Scusate se non mi spiego bene!
Puoi creare template personalizzati in WordPress definendo il nome del template nella parte superiore del file. Questo è un template di base che può aiutarti a iniziare. Puoi salvare il tuo template con un nome file come tmp-mionomepersonalizzato.php e inserirlo nel tuo tema. Probabilmente dovresti creare un child theme dove puoi salvare questo template personalizzato e aggiungere CSS aggiuntivo senza perderlo se il client aggiorna il tema.
<?php
/*
* Template Name: Nome del template qui
*/
?>
<?php get_header(); ?>
<div class="row">
<div class="col-md-12">
Il tuo contenuto può andare qui.
<script> alert ("il mio javascript funziona"); </script>
</div>
</div>
<?php get_footer(); ?>
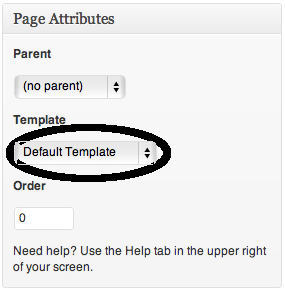
Una volta creato il tuo template, vai su Pagine > Aggiungi nuova. Dovresti vedere qualcosa come questo dove puoi trovare il template personalizzato nel menu a discesa.

Link utili:
https://developer.wordpress.org/themes/advanced-topics/child-themes/
https://developer.wordpress.org/themes/template-files-section/page-template-files/page-templates/

Puoi seguire il metodo mostrato da JediTricks007. Ma se vuoi un CSS e JS completamente diversi per la tua landing page e non vuoi includere l'header e il footer del tema WordPress, puoi farlo non includendo l'header e il footer.
<?php
/*
* Template Name: Nome del tuo Template
*/
?>
<!doctype html>
<html class="no-js" lang="it">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Il tuo Titolo</title>
<meta name="description" content="La tua Descrizione">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<!-- Aggiungi il tuo CSS personalizzato indipendente dal tema WordPress -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<!-- Aggiungi il tuo JS personalizzato indipendente dal tema WordPress -->
<script src="js/vendor/modernizr-2.8.3.min.js"></script>
</head>
<body>
<!-- Aggiungi qui il contenuto del tuo sito o applicazione -->
<p>Ciao mondo! Questo è HTML5 Boilerplate.</p>
<!-- Aggiungi il tuo JS personalizzato indipendente dal tema WordPress -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/{{JQUERY_VERSION}}/jquery.min.js"></script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
</body>
</html>
In questo modo puoi ottenere ciò che desideri senza modificare i file di header e footer del tema.
Dopo aver salvato il file del template, puoi creare una pagina con quel template e impostare quella pagina come homepage.
Spero che questo ti sia utile.
