Как добавить страницу с помощью HTML, CSS и JS?
У меня есть клиент, который хочет дополнительный функционал, выходящий за рамки возможностей моей купленной WordPress темы. Я знаю, что с помощью HTML, CSS и JS могу создать это с нуля (им нужны анимации и стильная посадочная страница). Интересно, есть ли способ или плагины, которые можно использовать для прямого создания страницы со всем этим кодом. Извините, если не очень понятно объяснил вопрос!
Вы можете создавать пользовательские шаблоны в WordPress, определяя имя шаблона в начале файла. Это базовый шаблон, который поможет вам начать работу. Вы можете сохранить свой шаблон с именем файла, например tmp-mycustomname.php, и поместить его в вашу тему. Вам, вероятно, следует создать дочернюю тему, где вы сможете сохранить этот пользовательский шаблон и добавить дополнительные CSS без потерь при обновлении темы клиентом.
<?php
/*
* Template Name: Имя шаблона здесь
*/
?>
<?php get_header(); ?>
<div class="row">
<div class="col-md-12">
Ваш контент может быть здесь.
<script> alert ("мой javascript работает"); </script>
</div>
</div>
<?php get_footer(); ?>
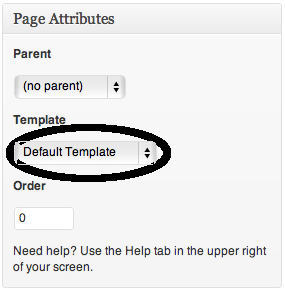
После создания шаблона перейдите в раздел Страницы > Добавить новую. Затем вы должны увидеть что-то подобное, где вы сможете найти пользовательский шаблон в выпадающем списке.

Полезные ссылки:
https://developer.wordpress.org/themes/advanced-topics/child-themes/
https://developer.wordpress.org/themes/template-files-section/page-template-files/page-templates/

Вы можете следовать способу, показанному JediTricks007. Но если вам нужен совершенно другой CSS и JS для вашей целевой страницы и вы не хотите включать шапку и подвал темы WordPress, вы можете сделать это, не включая шапку и подвал.
<?php
/*
* Template Name: Ваше имя шаблона
*/
?>
<!doctype html>
<html class="no-js" lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Ваш заголовок</title>
<meta name="description" content="Ваше описание">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<!-- Добавьте свой собственный CSS, независимый от темы WordPress -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<!-- Добавьте свой собственный JS, независимый от темы WordPress -->
<script src="js/vendor/modernizr-2.8.3.min.js"></script>
</head>
<body>
<!-- Добавьте содержимое вашего сайта или приложения здесь -->
<p>Привет, мир! Это HTML5 Boilerplate.</p>
<!-- Добавьте свой собственный JS, независимый от темы WordPress -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/{{JQUERY_VERSION}}/jquery.min.js"></script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
</body>
</html>
Таким образом, вы можете достичь всего, что захотите, без изменения файлов шапки и подвала темы.
После сохранения файла шаблона вы можете создать страницу с этим шаблоном и сделать эту страницу вашей домашней.
Надеюсь, это поможет.
