Cum să adaugi un buton pentru shortcode în editorul TinyMCE?
Cum se poate adăuga o pictogramă pentru orice plugin în postarea WordPress? Codul pe care vreau să-l inserez în plugin și care va apărea în bara de postare [wp-admin/post.php].
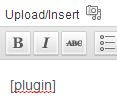
Ca în această imagine:

Rezultat: Dacă fac click pe pictogramă, aceasta scrie automat [plugin] în conținutul postării, astfel:


Pentru a adăuga butonul nostru în editorul TinyMCE trebuie să facem mai multe lucruri:
- Adăugăm butonul nostru în bara de unelte
- Înregistrăm un plugin TinyMCE
- Creăm acel plugin TinyMCE care să spună TinyMCE ce să facă când butonul nostru este apăsat.
Pașii #1 și #2
În acești pași înregistrăm plugin-ul nostru TinyMCE care va fi într-un fișier javascript la 'calea/către/shortcode.js' (vezi wpse72394_register_tinymce_plugin() mai jos)
// proces de inițializare pentru înregistrarea butonului nostru
add_action('init', 'wpse72394_shortcode_button_init');
function wpse72394_shortcode_button_init() {
//Renunță dacă utilizatorul nu va vedea niciodată TinyMCE
if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') && get_user_option('rich_editing') == 'true')
return;
//Adaugă un callback pentru a înregistra plugin-ul nostru tinymce
add_filter("mce_external_plugins", "wpse72394_register_tinymce_plugin");
// Adaugă un callback pentru a adăuga butonul nostru în bara de unelte TinyMCE
add_filter('mce_buttons', 'wpse72394_add_tinymce_button');
}
//Acest callback înregistrează plugin-ul nostru
function wpse72394_register_tinymce_plugin($plugin_array) {
$plugin_array['wpse72394_button'] = 'calea/către/shortcode.js';
return $plugin_array;
}
//Acest callback adaugă butonul nostru în bara de unelte
function wpse72394_add_tinymce_button($buttons) {
//Adaugă ID-ul butonului în array-ul $button
$buttons[] = "wpse72394_button";
return $buttons;
}
Pasul #3
Acum trebuie să creăm plugin-ul nostru TinyMCE. Acesta va fi într-un fișier 'calea/către/shortcode.js' (așa cum a fost specificat în pașii anteriori).
jQuery(document).ready(function($) {
tinymce.create('tinymce.plugins.wpse72394_plugin', {
init : function(ed, url) {
// Înregistrează comanda pentru când butonul este apăsat
ed.addCommand('wpse72394_insert_shortcode', function() {
selected = tinyMCE.activeEditor.selection.getContent();
if( selected ){
//Dacă textul este selectat când butonul este apăsat
//Înfășoară shortcode-ul în jurul lui.
content = '[shortcode]'+selected+'[/shortcode]';
}else{
content = '[shortcode]';
}
tinymce.execCommand('mceInsertContent', false, content);
});
// Înregistrează butoanele - declanșează comanda de mai sus când sunt apăsate
ed.addButton('wpse72394_button', {title : 'Inserează shortcode', cmd : 'wpse72394_insert_shortcode', image: url + '/calea/către/image.png' });
},
});
// Înregistrează plugin-ul nostru TinyMCE
// primul parametru este ID-ul butonului
// al doilea parametru trebuie să se potrivească cu primul parametru al funcției tinymce.create() de mai sus
tinymce.PluginManager.add('wpse72394_button', tinymce.plugins.wpse72394_plugin);
});

În pasul 1, schimbarea hook-ului init cu admin_init ar putea economisi și puțină procesare suplimentară pe partea de front-end.
 Tim Malone
Tim Malone
Depinde, poți avea TinyMCE și pe front-end. Dar da, dacă acest cod este doar pentru partea de administrare, admin_init ar fi preferabil.
 Stephen Harris
Stephen Harris
Există prea multe informații pentru a pune întregul răspuns aici, așa că verifică acest ghid: http://wp.smashingmagazine.com/2012/05/01/wordpress-shortcodes-complete-guide/
Trebuie să creezi un fișier Javascript care să preia acțiunea de la butonul pe care îl înregistrezi prin WordPress și care inserează butonul TinyMCE în editor.
